In today's post, I'll share with you a selection of 10 European websites powered by Drupal.
From:
- the most famous higher education website in Europe running on Drupal
- to the most popular newspaper-website in France
- to the most visited recipes and cooking website in the UK
... I'll put the spotlight on the top 10 Drupal websites in Europe.
So, without further ado, here are the names listed on Drupal's European hall of fame:
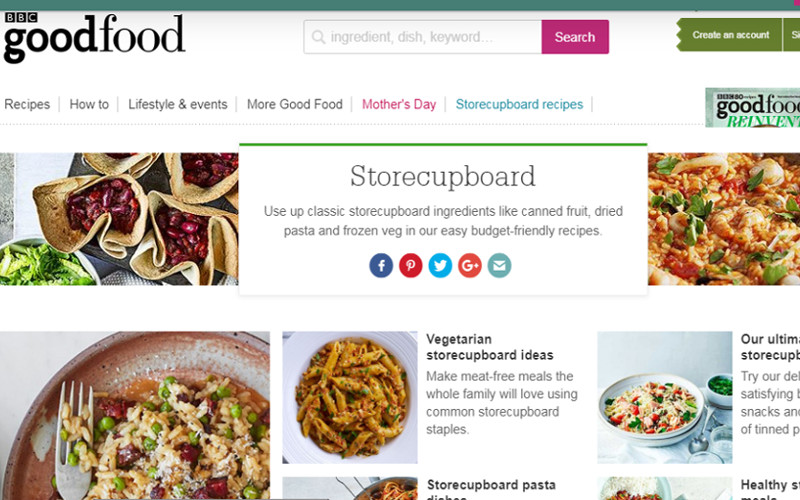
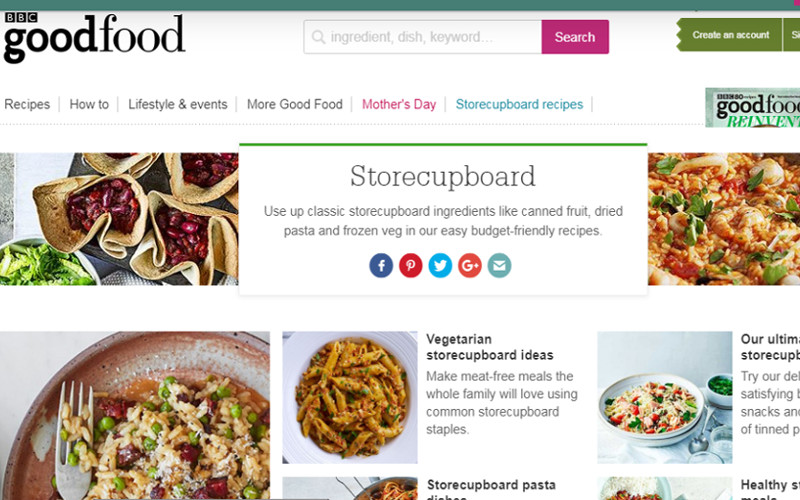
1. BBC Good Food, One of the Top 10 Drupal Websites in Europe
The most popular recipe website in the UK and one of the most visited Drupal websites in Europe.

The BBC Good Food team had very clear objectives when they chose Drupal for their rebuild:
- to provide engaging content on their platform
- to deliver a seamless experience across all devices
- to deliver a unified experience to its international audience
- to guarantee their visitors a powerful search and intuitive navigation
And Drupal was the only CMS to check all the goals off their list.
Here are just some of its features that made it the only choice for the BBC Good Food rebuild:
- scalability: Drupal's built to scale up and withstand massive amounts of traffic
- sophisticated content workflow: from Drupal's robust WYSIWYG editor to the role-based access control system, to the preview feature and the powerful content editing and publishing tools, BBC Good Food's content team can now add, edit, and upload various types of content... on the fly, across all devices
- built-in multilingual support: the BBC Good Food website was redesigned with a global audience in mind
“We rebuilt the site in Drupal, which will allow us to spin out versions of the site internationally, for example with the same core content but reflecting different language and market trends, and with some local content on top of it. But we still need to develop plans for this.” (Chris Kerwin, BBC Worldwide’s head of publishing)
Other popular cooking sites built on Drupal: 24 Kitchen, Bosscaffe, Alevri.
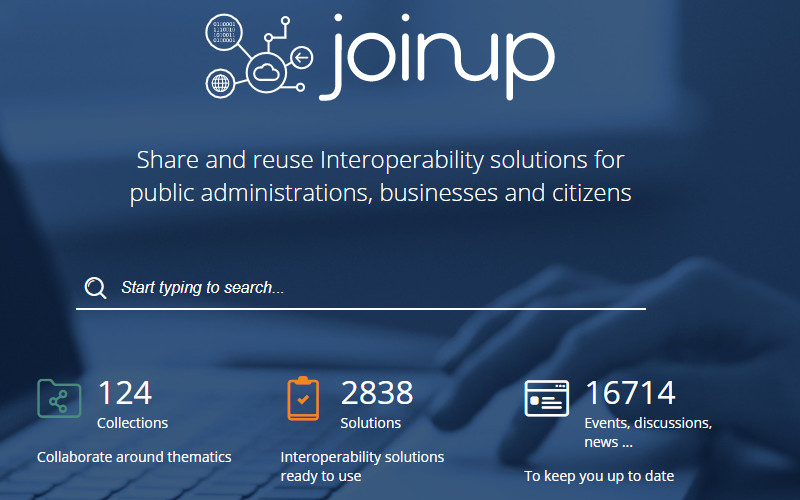
A Drupal-powered collaboration platform that contains a heavy load of content in the form of:
- news
- discussions
- case studies
- events
- interoperability solutions (guidelines, software, code-lists, vocabularies, taxonomies, licenses, organizational assets)
“Interoperability solutions” that users (public administrations, citizens, and businesses) can share, find, re-use, and get inspired by to develop and implement new ones.
Now, you can just imagine that:
- such a high volume of data
- such a diversified ecosystem of content
... have turned Drupal into the unique CMS option to consider for Joinup.
Its excellent content capabilities and high scalability have made Drupal the best solution.
“On 4 October 2017, a brand new version of the platform, based on Drupal 8, went live. This migration from Drupal 6 to Drupal 8 was mainly driven by the fact that the maintenance of version 6 by the Drupal community was coming to an end and, also, by the performance and scalability improvements introduced by Drupal 8.” (source: Joinup.ec.europa.eu)

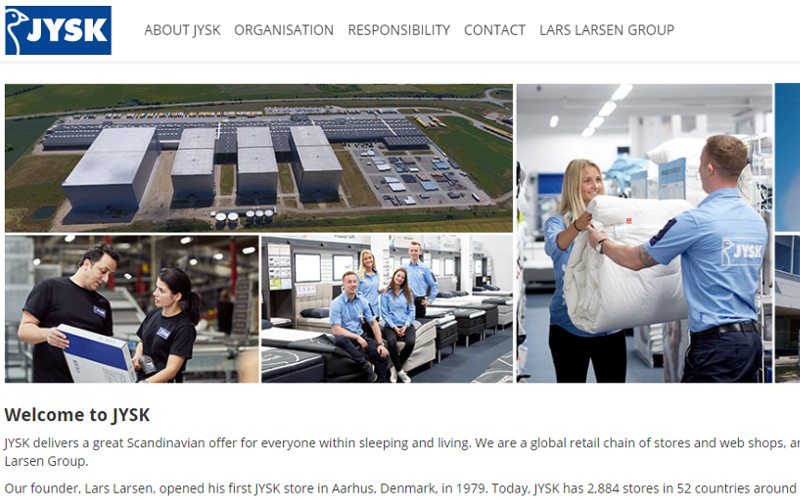
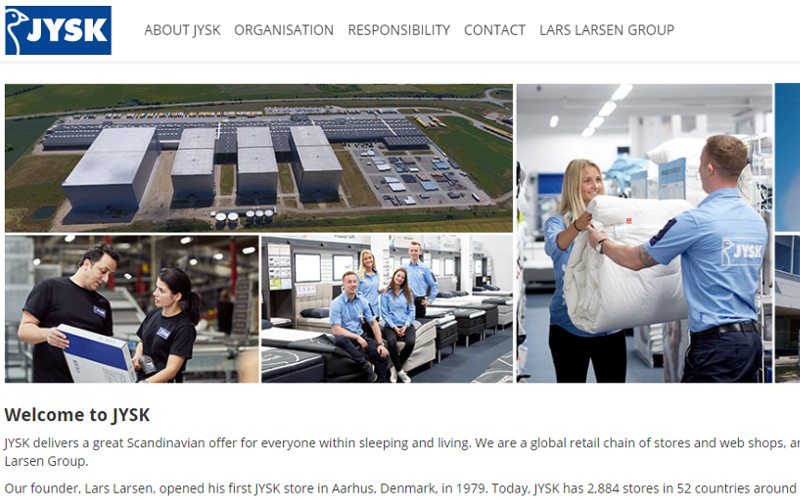
The Danish retail chain is a leader in the European market of furniture and household goods, with online stores in 20 countries. Which makes its website (or better said "network of sites"), one of the most famous Drupal websites in Europe.
Why did the company choose Drupal to power its web presence? Because:
- Drupal provides them with a multi-site architecture: Jysk's online presence translates into 20 different domains with similar feature sets and functionalities, sharing the same codebase, yet with different databases and configurations
- Drupal's flexible: which enabled them to come up with fully customed e-commerce solutions, robust enough to cope with their complex business processes and backend systems
- Drupal provides them with powerful content management features
- Drupal provides them with multi-language support right out of the box: a crucial functionality considering that their website content needs to be translated into 20 different languages
- Drupal's built to cope with high volumes of traffic: which, for Jysk, means about 60 million page views per month
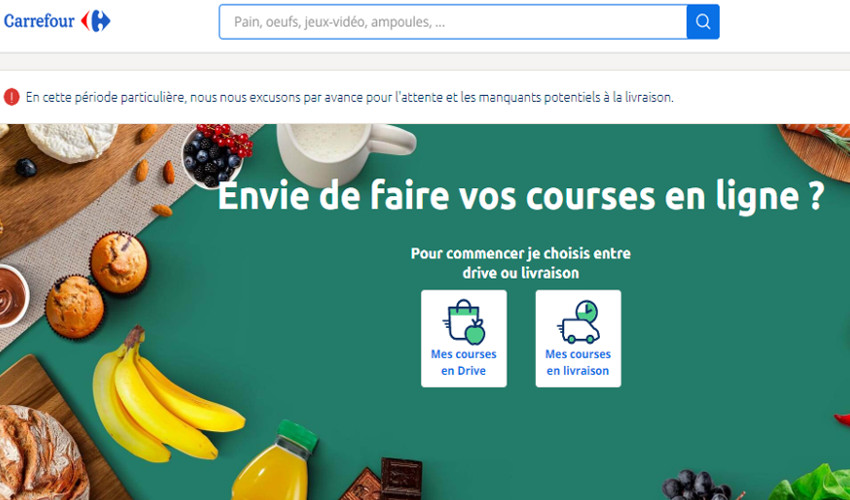
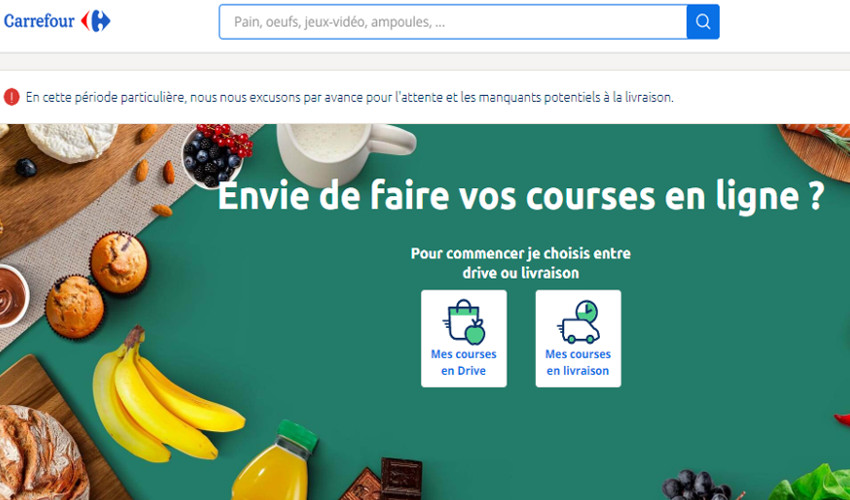
Why did the leading retailer in Europe choose Drupal for its e-commerce website?

For all the obvious reasons:
- Drupal's editorial workflow: it empowers content creators to edit the content on carrefour.fr quick and easy and as often as needed
- Drupal's one of the most secure open-source CMSs: an aspect of critical importance when handling lots of customer data
- Drupal's system of roles and permissions: the granular access control system allows editors/admins to monitor who edits/publishes different types of content on the website (from product descriptions to prices)
- Drupal's built with high-traffic websites in mind: massive volumes of traffic and intense e-commerce operations is what Carrfour.fr, one of the top 10 Drupal websites in Europe, needs to withstand
- Drupal's online payment system: and here we're talking about a high volume of online payments being carried out daily
- Drupal's equipped for content-heavy websites: hundreds of products, prices, product-specific promotions... no wonder that this retailer chose Drupal for powering its e-commerce website with: Drupal's the robust, go-to option for content-packed websites
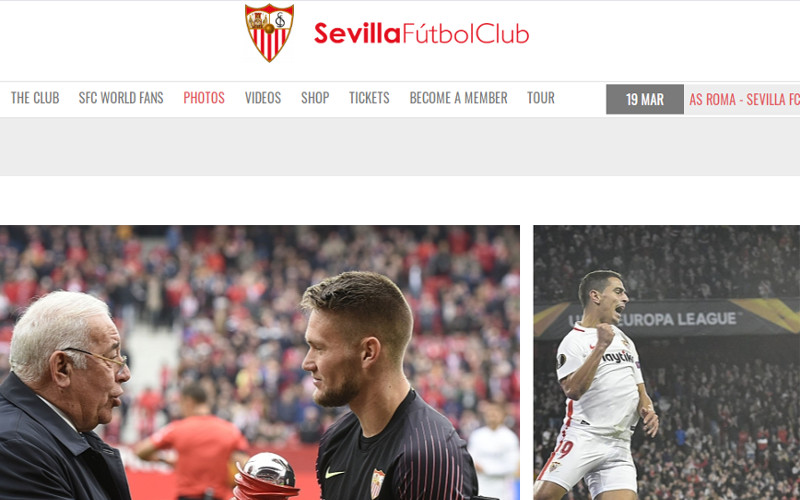
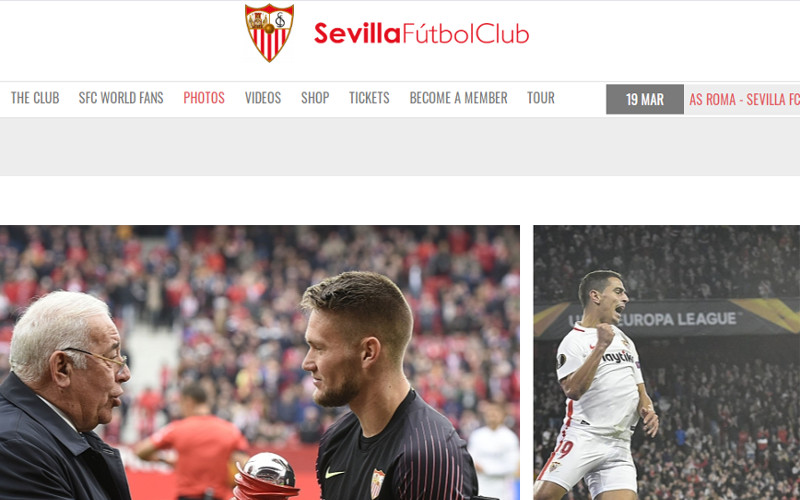
Sevillafc.es is one of the most popular Drupal websites in Europe.

Why did the football club go with Drupal for their website?
Because:
- they needed to appeal to an international audience and Drupal 8 provides multilingual support out of the box
- they needed to get their new website equipped for high peaks of traffic and Drupal's already famous for powering some of the world's most visited websites
- they needed a CMS that would enable their administrators and content team to add, update and publish content quick and easy and Drupal provides some of the most powerful content management workflow tools
- they needed powerful multimedia capabilities, that Drupal provided their website with
- they needed to set up a content management workflow for their mobile app content, as well: Drupal enables them to update and distribute content from a single entry point to their entire network
A "network" that includes their website, mobile app, and third party system.

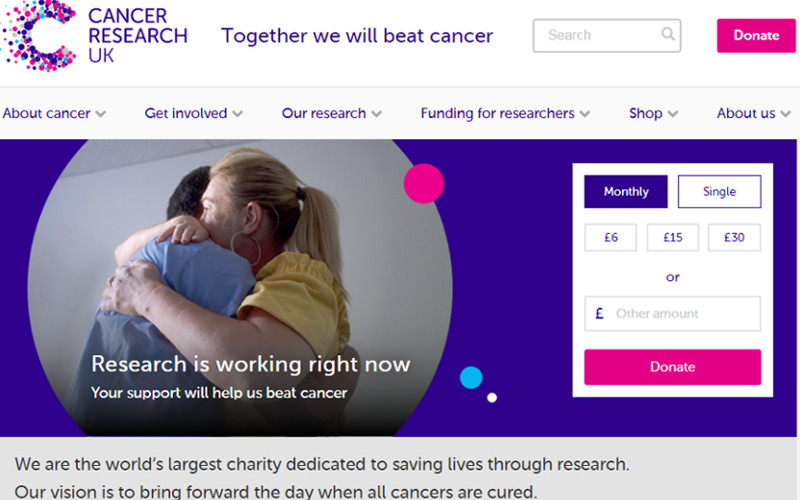
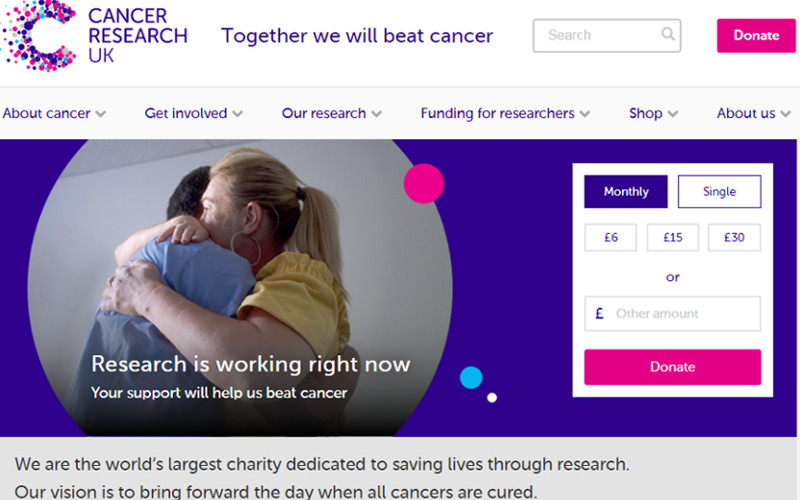
Among the top 10 Drupal websites in Europe, Cancerreaserchuk.org stands out with its vision:
“Our vision is to bring forward the day when all cancers are cured.”
It's no surprise to anyone why Drupal was chosen: it powers the websites of some globally known NGO, charity and non-profit organizations.
What I'd like to draw your attention to, in the case of Cancer Research UK in relation to Drupal, is Drupal Commerce powering its whole network of online shops.
The main goal, when bringing all the shops together on the same codebase was:
- to deliver a seamless shopping experience
- all while preserving each shop's identity
Multiple individual sites under the same umbrella, providing a seamless, yet site-specific user experience.

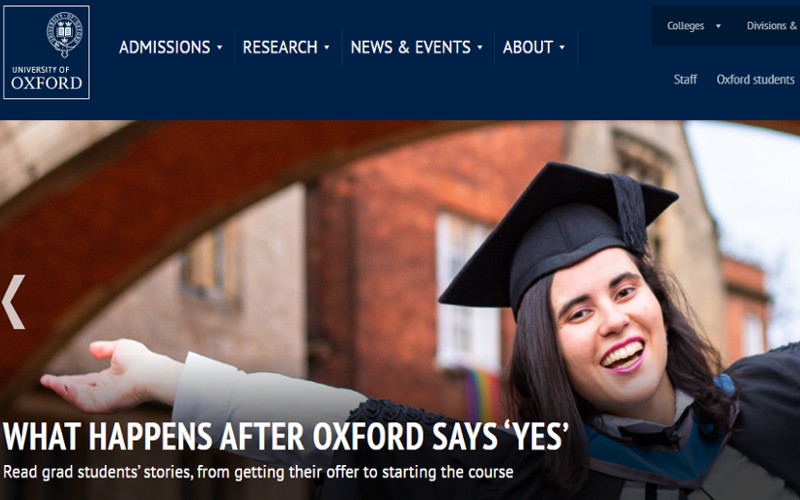
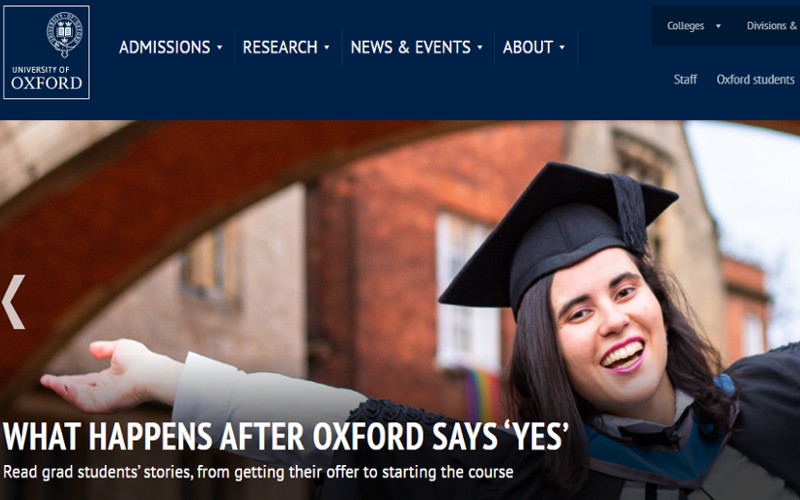
Multiple departments of the same university in full control over their web presence... Does it ring any bell?
The website of the University of Oxford couldn't have been powered by another CMS than Drupal.
And the Application Development team there, at Oxford, dared to take Drupal's capabilities even further: they developed Oxford Mosaic, a Drupal multisite solution.
“Oxford Mosaic provides an easy-to-use interface for publishing attractive, responsive websites. Centrally maintained and fully supported, Mosaic is a cost-effective and sustainable web publishing solution.“ (source: Meetup.com)
By using Drupal:
- creating new customizable web pages and even whole new sub-sites, from the ground up
- handling a massive volume of content, highly diversified content, ranging from news and events to university research and information on the admission process
- withstanding high volumes of web traffic, with all the students, faculty, and alumni accessing the website on a daily basis
… became easier.

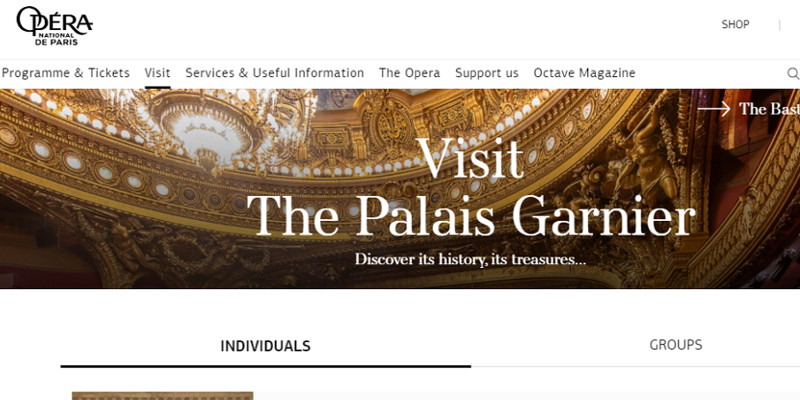
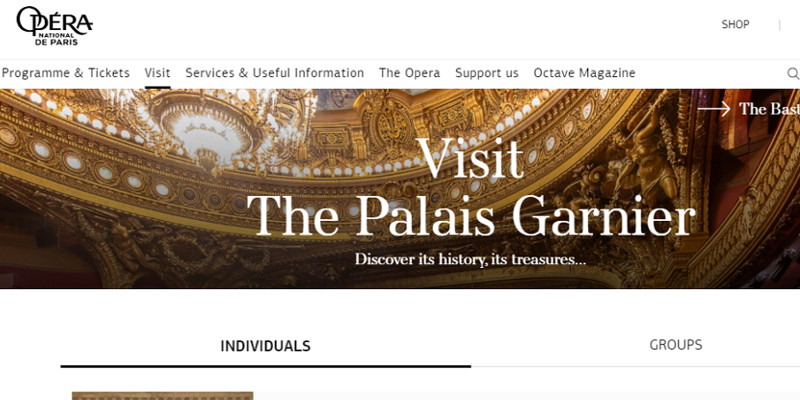
Paris Opera's website is another one of those Drupal website examples that stand out. Like many other large organizations in Europe (and worldwide), they chose Drupal for being:
- reliable
- secure
- robust
- flexible to accommodate all development needs

The online presence of the largest national newspapers in France is Drupal-powered.
No wonder why:
- like any high-traffic newspaper website, it depends on Drupal's robustness for facing the challenge of live videos, media, and feeds-packed web pages
- Le Figaro depends on Drupal's capabilities to deliver loads of varied content at a high page loading speed
- it depends on Drupal's powerful features to support its social features (e.g. the comment sections on their articles)

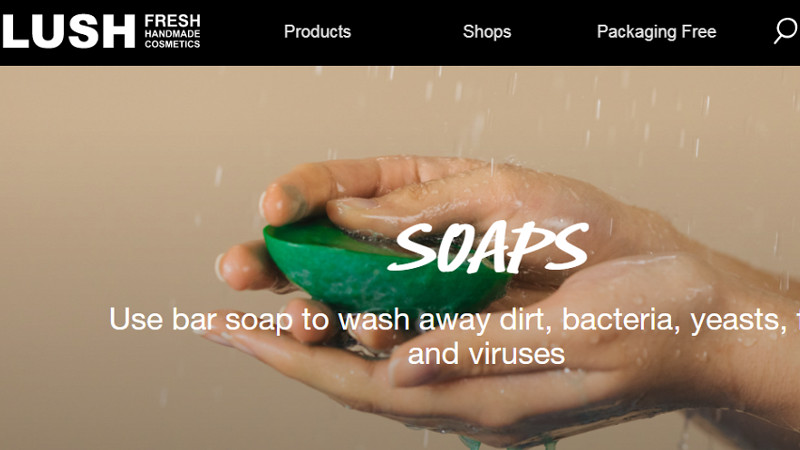
Lush.com sets itself apart as one of the top 10 Drupal websites in Europe.
It 's also one of the most complex ones, from a content and user experience standpoint. A Drupal website where content and comments blend in beautifully.
Now, let me pinpoint just the strongest reasons why this company chose Drupal:
- it stores a large catalog of products, with lots of interactive features that bubble up to the user experience: star ratings, user reviews, wishlists, charity pot
- it's “packed” with tons of varied content that needs to be edited and published quick and easy: product videos and guides, ingredients lists, articles
- it provides a seamless multi-channel customer experience
- it addresses a global audience
In other words, Lush selected Drupal because:
- it supports Lush's complex editorial workflow
- it provides enough flexibility so the Lush team can easily update and customize various sections on the website
- it integrates beautifully with third-party systems (various payment gateway, for instance)
- it enables them to provide highly personalized experiences to users accessing their website from countries all around the globe
- it grants the best user experience on all devices: their Drupal website's conveniently responsive
- it's built to “fuel” even a heavy and complex content infrastructure like Lush's
The END!
These are the 10 best European Drupal websites.
What do you say: do you find it accurate or have we done certain websites an injustice?
Let us know, in the comments section below, if you agree with our top 10 Drupal websites in Europe.