
We’re excited to hear your project.
Let’s collaborate!

"A Drupal 8 initiative to improve Drupal's content workflow", this is how Dries Buytaert first defined the Workflow Initiative, back in 2016. Now, coming back to 2018, you must be asking yourself a legitimate question: “How do I set up a content workflow in Drupal 8?”
“How do I manage, extend and customize an editorial workflow to fit my Drupal 8 website's publishing needs? One including multiple users, with different permissions, that manages the workflow status of... different content types.”
Which are the (not so) new content management features and functionality implemented to Drupal core by now? Those aimed at improving the user experience (editors, content authors...)?
Let's get you some answers:
Content Moderation has reached stable version in Drupal 8.5.
Why should you care? What makes this core module of critical importance for creating your content publication workflow?
In short, what this module does is that it enables you to create a flexible content workflow process where:
It comes as a powerful tool for you to leverage when your workflow needs are more complex than “ON/OFF”.
You'll only need 2 modules for putting together the workflow for a basic content publishing scenario:
And here's setting up a basic content publishing workflow in 4 simple steps:
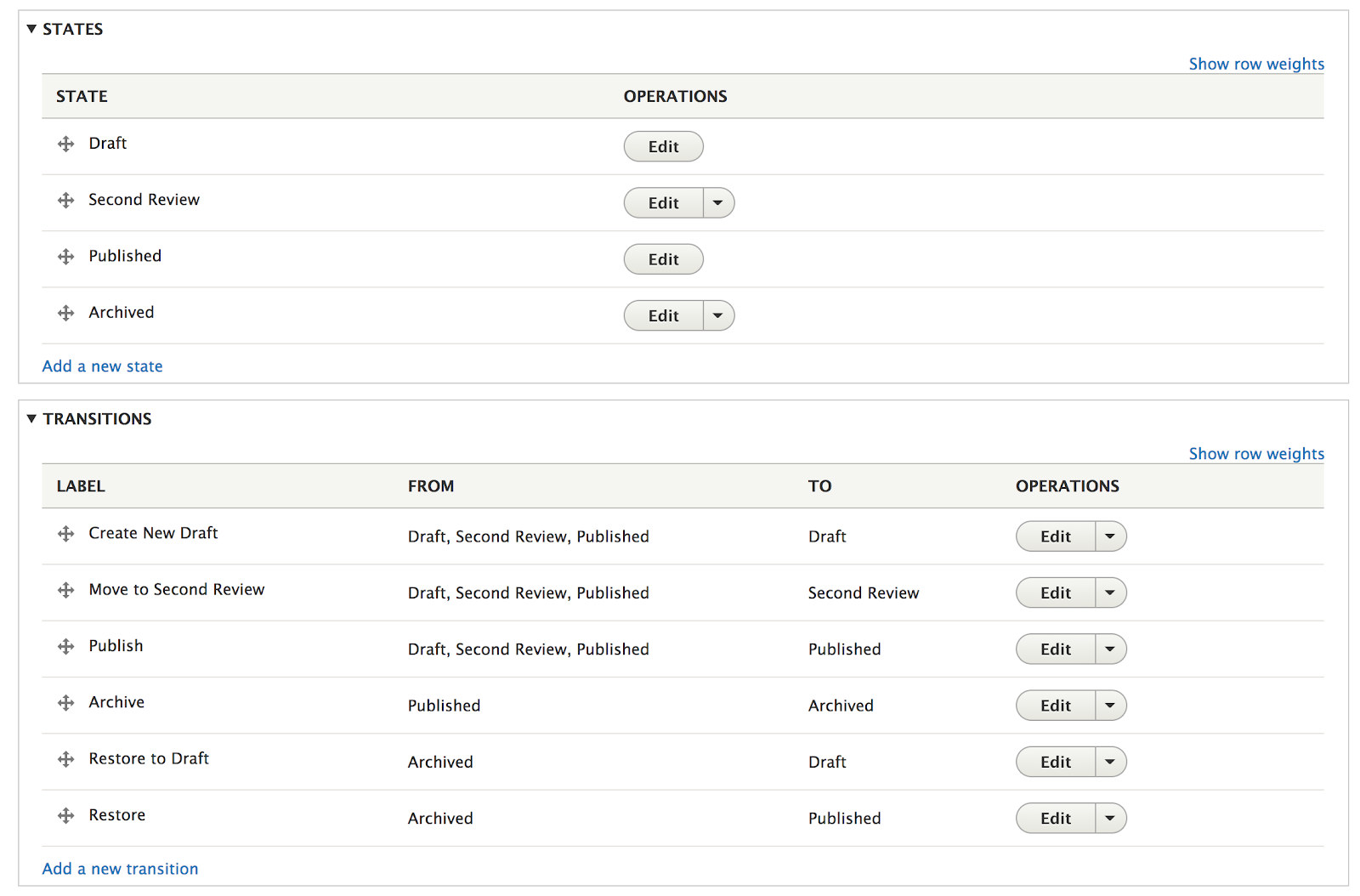
For now, you should be having 3 major states in your workflow:
Note: use permissions to grant content contributors the right to edit/create drafts, editors the “Transition drafts to published” permission, admins the right to “restore to draft transitions” and so on...
And voila! Your default editorial workflow, with the Content Moderation module ON, should suit your basic state tracking needs. It should fit any standard use case.
Now, if your workflow needs are a bit more complex and website-specific... keep on reading:
One of the most powerful features that Content Moderation will “turbocharge” your editorial workflow with is:
Saving each change as a content revision in the database.
It stores all revisions in the system.
But let's take a common scenario, shall we?
Let's say that a second editor decides to make an update to a piece of content (either a content type or a custom block type). He/she updates it, then saves it as a “Draft”. You'll then still have the published version of the content, that's live, on your Drupal website, as well as this Draft (or several of them), stored, as a revision, in your database.
A crucial functionality for any complex content publishing workflow:
Rest assured: there's no need for custom code writing, even if your content publishing needs are a bit more complex.
Here's what it takes to extend and to custom-tune your default content workflow in Drupal 8:
Defining multiple workflows in Drupal 8, each one with its specific “ecosystem” of states and transitions, is now possible.
Notes:
In short:
By defining multiple states for your piece of content (Published, Pending Review, Ready for Review, Ready for Second Review, Unpublished, Draft etc.) and managing the permissions corresponding to the state transitions you can build a content workflow in Drupal 8 capable to support even the most complex publishing scenarios.
Now, another common scenario where a custom content workflow in Drupal 8 is needed is when you have a website publishing content to multiple platforms.
You have a Drupal 8 website, a native application and an internal portal, let's say...
Your publishing workflow would look something like this:
Note: if you need to further extend your editorial workflow and to apply it to a custom entity, for example, you can always write a WorkflowType plugin that meets your specific needs.
Then, you can apply your custom workflow to... steps in ordering in a resto app, steps in a manufacturing process and to pretty much any entity (think beyond content) that needs to change its workflow states...
Do you really need to use content moderation? To set up a whole workflow for your publishing scenario?
You do, if and only if:
But if the content authors in your team have the very same type of permission as the admins and they just push content through, a content moderation workflow is useless.
It would only slow down the publishing process.
So, just because you have the option to set up a content workflow in Drupal 8, doesn't mean that you should rush to implement it on your own website, too... Maybe you just don't need a workflow.
The END!
What do you think about these content management capabilities in Drupal 8? Are they powerful and diverse enough to suit your workflow needs?

We’re excited to hear your project.
Let’s collaborate!