
We’re excited to hear your project.
Let’s collaborate!

They're visually-appealing, highly popular, built on top of robust structures, so that they should "cope with" with huge amounts of traffic and content... These are but some of the things that the top 10 Drupal websites in Australia have in common.
But which are they, more precisely? Australia's finest examples of websites using Drupal?
We've done our research and put together a 10 best list for you.
Let's dive right into it:

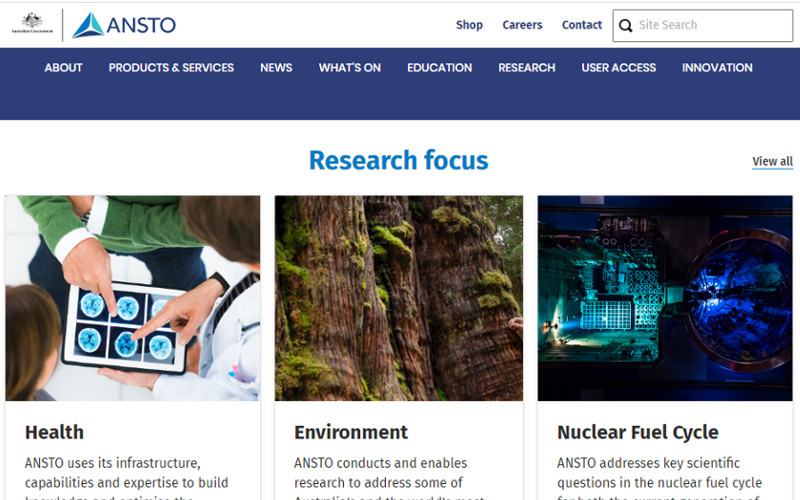
"Australia's research and development organization, and the center of Australian nuclear expertise..." (source: directory.gov.au)
And the presentation could go on with other superlatives to "wow" you with:
A significant content load? A large team of content editors in need of the most robust tools to streamline their content management workflow with?
The web project had Drupal 8 written all over it...
And it quickly became one of the top 10 Drupal websites in Australia.
Why Drupal?
Because Drupal provides the best editing experience. Content managers are free to build new custom pages on their own, by just selecting and assembling pre-designed blocks.
Not to mention that the "component-based" approach to design ensures consistency throughout the website and, implicitly... the best user experience, as well.

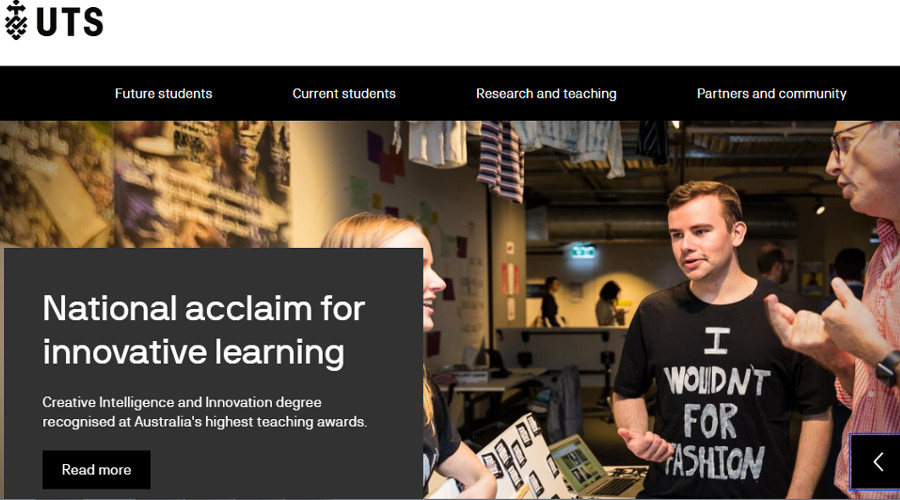
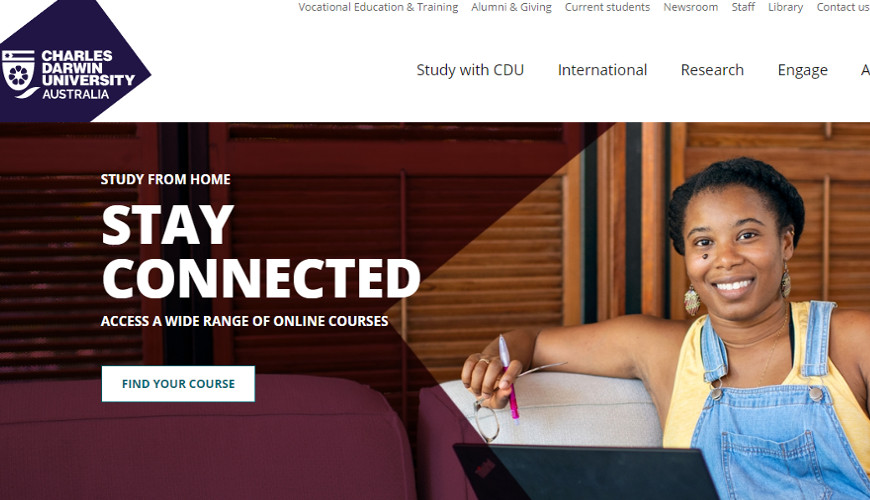
The University of Technology Sydney (UTS), Australia's #1 university and the 10th best one in the world, also has its website running on Drupal.
Drupal is the platform that powers a lot of higher education websites worldwide, so... no surprise here, right?
The reasons why UTS chose Drupal are obvious:
In short:

Undoubtedly one of the top 10 Drupal websites in Australia.
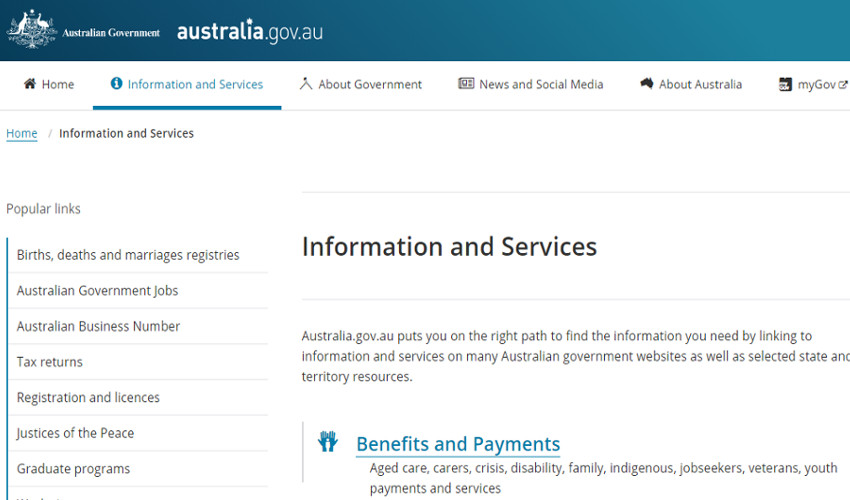
"The Government of Australia is standardizing on Drupal for hundreds of government departments and agencies across Australia, starting with the country’s homepage. Drupal enhances digital services to millions of citizens." (source: Drupal.org)
Why Drupal?
For multiple reasons:

Source: Drupal.org

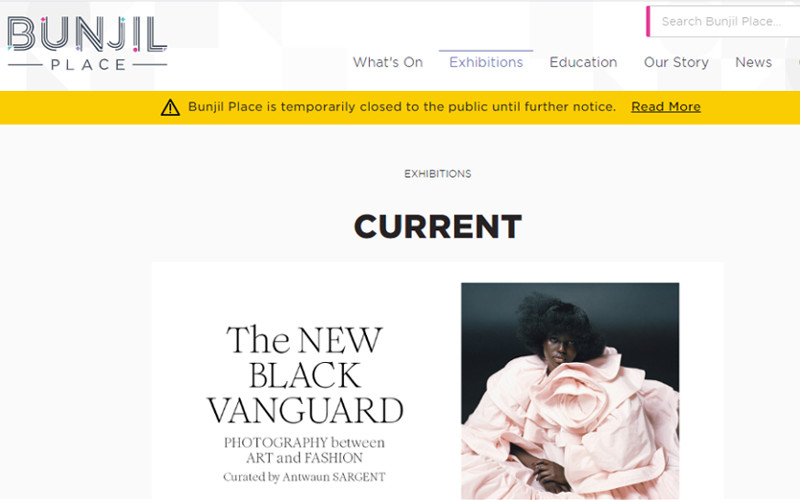
The "home of arts and entertainment in the City of Casey" is Drupal-powered.
And it's probably one of the most visually impressive examples of Drupal websites from Australia.
A high-trafficked website, that "bids on" Drupal 8 to provide an interactive user experience.
Now, if we were to list just some of the strongest reasons why Drupal was the best option for this Australian website:
Drupal was the only choice here...

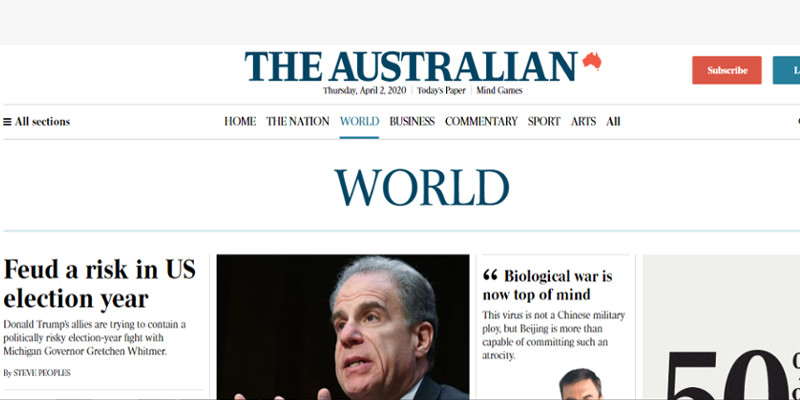
Drupal's already famous for being the best CMS solution for news websites.
And the CMS platform is behind the online presence of "The Australian" — Australia's national news brand — as well.
A high-trafficked, content-packed website, with content that needs to be updated on the fly, on a regular basis.
They couldn't have opted for another platform than Drupal...

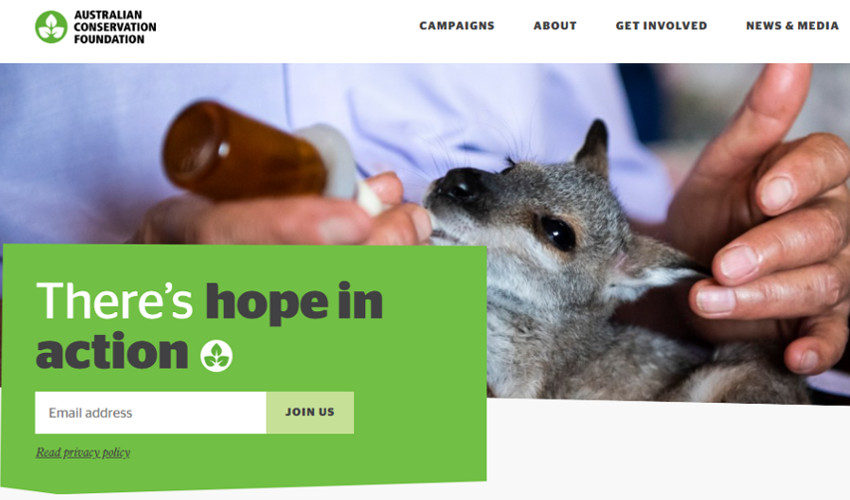
Australia's national environment organization — over 600,000 people — has its website running on Drupal.
It's a campaign-driven site, one of the most popular Drupal-based websites in Australia, that leverages the CMS platform's top features to:
A website that needed to withstand high amounts of traffic and to support complex content workflows: Drupal was the most suitable CMS solution.

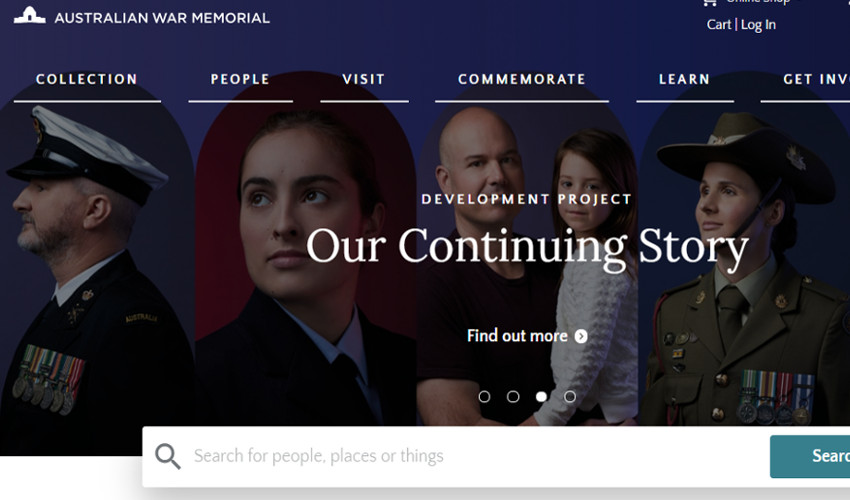
"The Memorial's purpose is to commemorate the sacrifice of those Australians who have died in war or on operational service and those who have served our nation in times of conflict." (source: awm.gov.au)
One of the top 10 Drupal websites in Australia that turned this CMS platform into a reliable publishing tool for all the historians, researchers, and designers accessing it.
We're talking here about a content-heavy website, hosting content that ranges from:
And where there's rich and varied content, that needs to be handled with ease by various internal teams, there's Drupal, as well.
Drupal with its:

One of Australia's public universities and one of the world's most reputed universities (among the top 2% universities on the globe) has its website running on Drupal.
And for all the self-evident reasons:

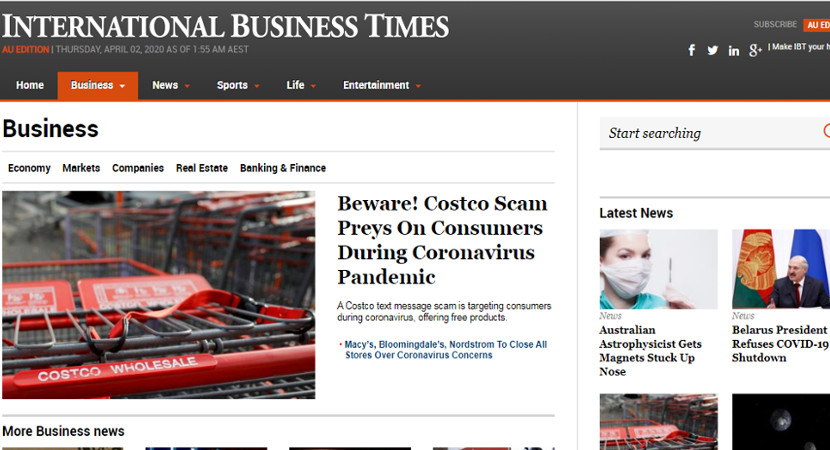
The Australian version of this digital news publication is built on Drupal.
But is it of any surprise that the go-to source of financial news in Australia has chosen this CMS platform to build its online presence on?
After all:

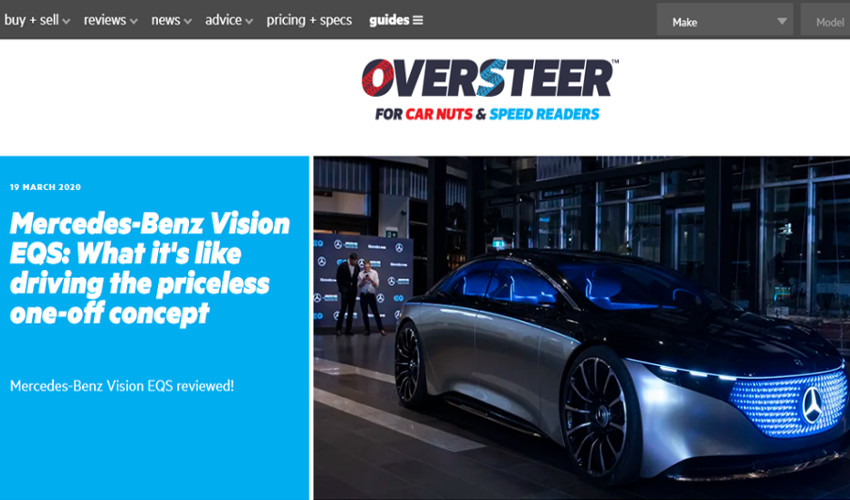
One of the top 10 Drupal websites in Australia, that stands out from the crowd as a high-trafficked one.
Its complex content ecosystem has turned Drupal into the Carsguide team's only option.
The site's an intricate network of 7 different sections — "buy + sell", "reviews", "news", "advice"... — that unfold, each, into "clusters" of multiple sub-sections.
A content network that called for a CMS with particularly powerful content creation and editing features.
A content-rich architecture that's now powered by Drupal.
The END!
We're curious now: what other famous brands are on your own top 10 Drupal websites in Australia?
Photo by Iván Lojko on Unsplash

We’re excited to hear your project.
Let’s collaborate!