
We’re excited to hear your project.
Let’s collaborate!

Let's say that you need to spin up a new Drupal environment in... minutes. To quickly test a new patch to Drupal core, maybe, or to switch between 2 or more clients on the same day and thus to run multiple copies on several websites... In this case, how about taking the quick and easy way and set up a local Drupal site with Lando?
"What is Lando?" you might legitimately ask yourself.
A DevOps tool and Docker container-based technology enabling you to spin up all the services and tools that you need to develop a new Drupal project in no time.
"Why would I choose Lando as a method to set up a local Drupal site?"
Let me list here some of the strongest reasons:
Are these reasons strong enough for you?
If so, here's a quick step-by-step guide on how precisely to set up a Drupal site with Lando:
If, as a web developer, you're not efficient with using the command line... well... then there are high chances that you find this tutorial here a bit discouraging.
And if being more than just familiar with the command line is not a strict requirement, then the following system requirements () are:
These are the 3 operating systems that Lando's currently compatible with. Now, let's move on...
Go to Lando releases on Github and download the latest version for your OS. Just run the installer and let it "do the job" for you:
Luckily for you, there are several ways to get a Drupal codebase. Pick the one that you're most comfortable with as you set up a local Drupal site with Lando:
To extract Drupal just:
cd Sites tar xzf /tmp/drupal-8.5.1.tar.gz mv drupal-8.5.1 drupal-lando cd drupal-lando
And thus set up the Sites/drupal-lando/ directory inside your home directory
Now's time to initialize Lando and enable it to create a basic configuration file for you.
And, again, you have more than just one option at hand:
Next, it's the following YAML file/ ".lando.yml", that it will create:
name: drupal-lando recipe: drupal8 config: webroot: .
Note: feel free to ignore the "lando init" step and to jump straight to copying and pasting this file here.
And here you are now, at that step from the whole process where you set up a local Drupal site with Lando where you start your Docker engine.
For this, just run the following command in your terminal window:
lando start
If everything goes according to plan, this is where Lando starts Docker and sets up 2 containers.
Next, feel free to run:
lando composter install
It's going to use PHP/Composer inside the newly created Docker container for building Drupal's Composer dependencies.
Time to install your new clean Drupal 8 site now.
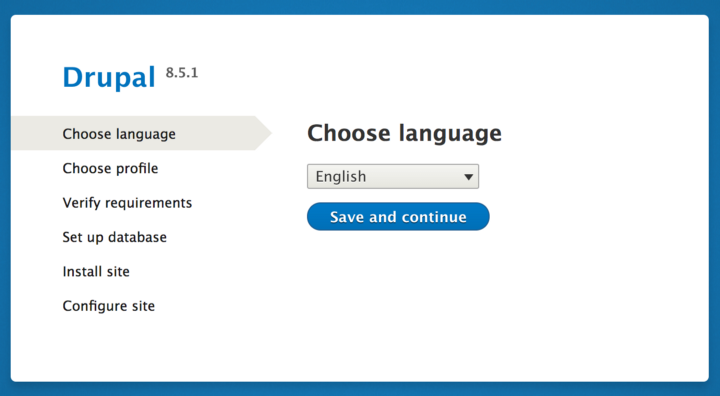
Just visit your local site in the web browser and walk through the Drupal wizard install process (since your new site starts with an empty database, you will be automatically directed to the Install page)

Once you reach the step where you need to configure your database, enter these options here:
Next, unfold the "Advanced Options" drop-down menu and:
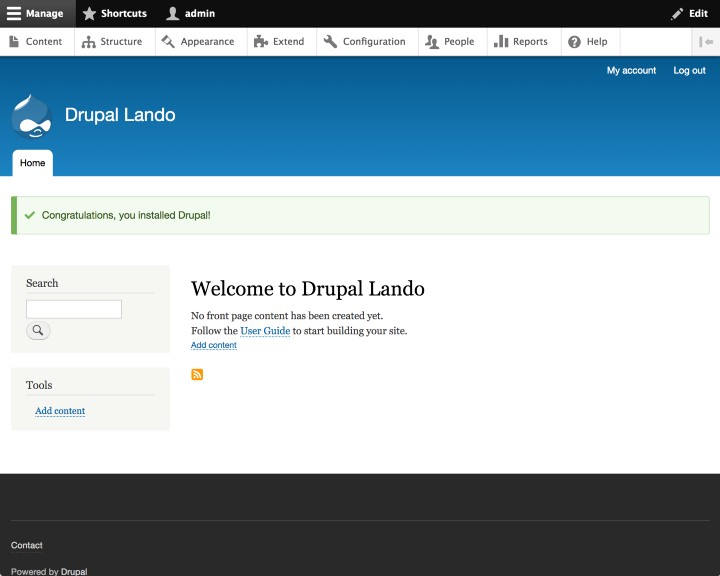
You'll set up a local Drupal site with Lando in... minutes! A brand new website that you can then easily:
Optionally, you can add a new service of your liking (e.g. MailHog, for catching outbound mails) and custom tune your setup right from your .lando.yml.file.

The END! And this is how you do it... Told you it was just a matter of a few easy steps!

We’re excited to hear your project.
Let’s collaborate!