
We’re excited to hear your project.
Let’s collaborate!

Just imagine: a user asks Amazon Alexa to read out loud to him/her the headline of your latest blog post! Or maybe to look for a specific section on your Drupal site! Or, even better: quit imagining this and start implementing it instead! Right on your website. And here's how you integrate Alexa with your Drupal 8 website via the Alexa integration APIs.
A 7-step tutorial:
So, here's how it's done:
Because Amazon Alexa stands out with its top notch integration capabilities.
Its integration APIs make it possible for this particular voice service to be “plugged into” various devices and web services.
As simple as that! Alexa's more than just a voice assistant making voice (obviously!) interaction possible:
It's a voice service that empowers you to integrate it even with your Drupal 8 website quickly and smoothly, via its own built-in APIs!
With Alexa “doing its own part” and the voice service bringing its Alexa integration APIs into the equation, it was only fair that the Drupal community should play their own part, as well.
The result of their sustained efforts? The Alexa Drupal module:
Note: do keep in mind that the Alexa module is still under development, but with a more than promising, long-term future ahead of it.
For now, it offers basic integration with Amazon's Alexa. And this is precisely why you'll need to build a custom module, as well, to integrate Alexa with your Drupal 8 website.
But more details on this, in the tutorial here below:
In other words: make sure your Drupal 8 website's “easily detectable” by Amazon's servers!
The very first step to take will be to switch your site over to an HTTPs domain (a step you can skip if your site's already on HTTPs)
Go “grab” the Alexa Drupal module and get it installed and enabled on your website.
With your dedicated Drupal module ON, it's time to focus on all the needed setting up to be done on the Amazon Developer site. And the very first step to take is to create your own new Alexa Skill in the Skills Kit there.

And this is no more than a quick 2-step process:
A key 3-part step to take when you integrate Alexa with your Drupal 8 website, where you:
For this, you'll need to go to the Amazon Development website again and access the “Skill Information” section.
Note: maximize the odds that it's precisely those intents that your users will utter by adding more phrasings of the very same question/vocal command.
Another note: this flexibility proves that you get to harness the power of... variables when setting up your custom intents. “Variables” that you'll use with the custom module that you're going to build at the following step of the process:
What should happen when your custom intents get invoked and sent through to your Drupal 8 website?
You'll need to create a custom Drupal 8 module that would handle responses.
For this, insert the following info in the demo_alexa.info.yml file:
name: Alexa Latest Articles Demo type: module description: Demonstrates an integration to Amazon Echo. core: 8.x package: Alexa dependencies: - alexa
Note: Do keep in mind to add the Alexa Drupal module as a dependency!
Now, time to build the custom module itself:
As for the code that will “populate” your module, first of all it's the namespace and use statements that you'll need to create:
namespace Drupal\demo_alexa\EventSubscriber; use Drupal\alexa\AlexaEvent; use Symfony\Component\EventDispatcher\EventSubscriberInterface; use Drupal\paragraphs\Entity\Paragraph;
Then, you'll need to set up your main class, as well as a function to trigger the event:
/**
* An event subscriber for Alexa request events.
*/
class RequestSubscriber implements EventSubscriberInterface {
/**
* Gets the event.
*/
public static function getSubscribedEvents() {
$events['alexaevent.request'][] = ['onRequest', 0];
return $events;
}Next, set up the function “responsible” for giving responses to each one of your custom intents.
With the code for your responses at hand, the very last file that you'll need to focus on is the demo_alexa.services.yml:
services:
alexa_demo.request_subscriber:
class: Drupal\demo_alexa\EventSubscriber\RequestSubscriber
tags:
- { name: event_subscriber }Note: Remember to enable your demo Alexa module, then to navigate to the Amazon Developer site once again!
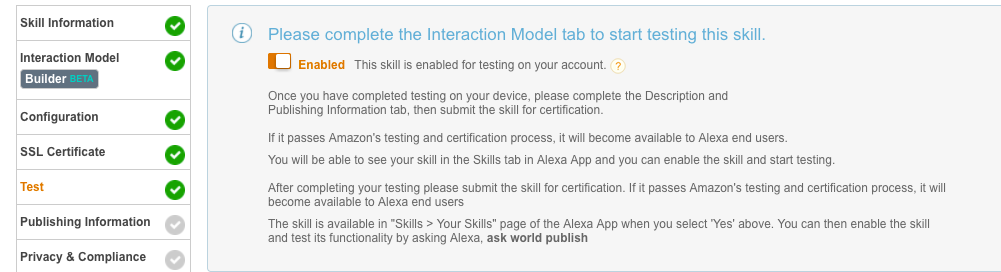
Another essential step to take when you integrate Alexa with your Drupal 8 website is testing your newly created Alexa skill.
And there's even a Test tab on https://developer.amazon.com for that!

Click on this specific tab, ensure that your new Alexa skill is enabled and thus ready to be tested and... see whether you'll get the right responses!
The END! This is the “how it's made” for getting Amazon Alexa to “talk to” your Drupal 8 website via:

We’re excited to hear your project.
Let’s collaborate!