
We’re excited to hear your project.
Let’s collaborate!

Let's say that you have a cleaning business. Once a user types “office cleaning” on your website, the search results that show up first are some blog posts on this topic instead of the page that you're actually targeting: the “Office & Workplace Cleaning” service page. So, you wonder: “How to configure custom search in Drupal 8?”
What are your options if you want to go beyond the default Drupal search?
How can you influence that search results ordering so that you:
We've done our homework, collected and then selected 9 different ways that you can upgrade the default search experience in Drupal so that it should fit your needs perfectly. From:
… you'll find a whole collection of options at hand for fine-tuning the search functionality on your Drupal website.
If you find the default Drupal search module a bit too... restrictive, consider Search API.
It takes but 3 simple steps before you can leverage its flexibility to the fullest:
The Java-based search platform is powerful enough to supercharge your website with tons of search capabilities:
Source: Drupal.org
In short: you're better off with a Solr back-end; it will always overstep a Drupal database search setup when it comes to returning relevant and intuitive results. Even in “keyword phrase search” scenarios.
This search-as-a-service solution ships with a heavy load of useful features, such as:
So, you might want to consider it for evaluation. Just put its robust set of features against your site search needs.
What if you could turn the site search on your Drupal website into a powerful “insights generator”? 
Source: Drupal.org
One that would provide you with valuable and, most of all, actionable insights on your users' search behavior. Just imagine turning all that powerful data into highly relevant site search experiences for your visitors.
Cludo's that fully customizable on-site search tool, that “spoils” you with unique features like:
Find out more about this tool and what it can offer you from our post on Cludo as an alternative to Google Site Search.
Say you have a “How to speed clean a kitchen” page on your website (we're assuming that you run a professional cleaning business, remember?).
Now, if a website visitor types “how to clean my kitchen quick” you most certainly want that specific page to show up first, right?
Well, to make that happen you simply boost the title field. Here's how:
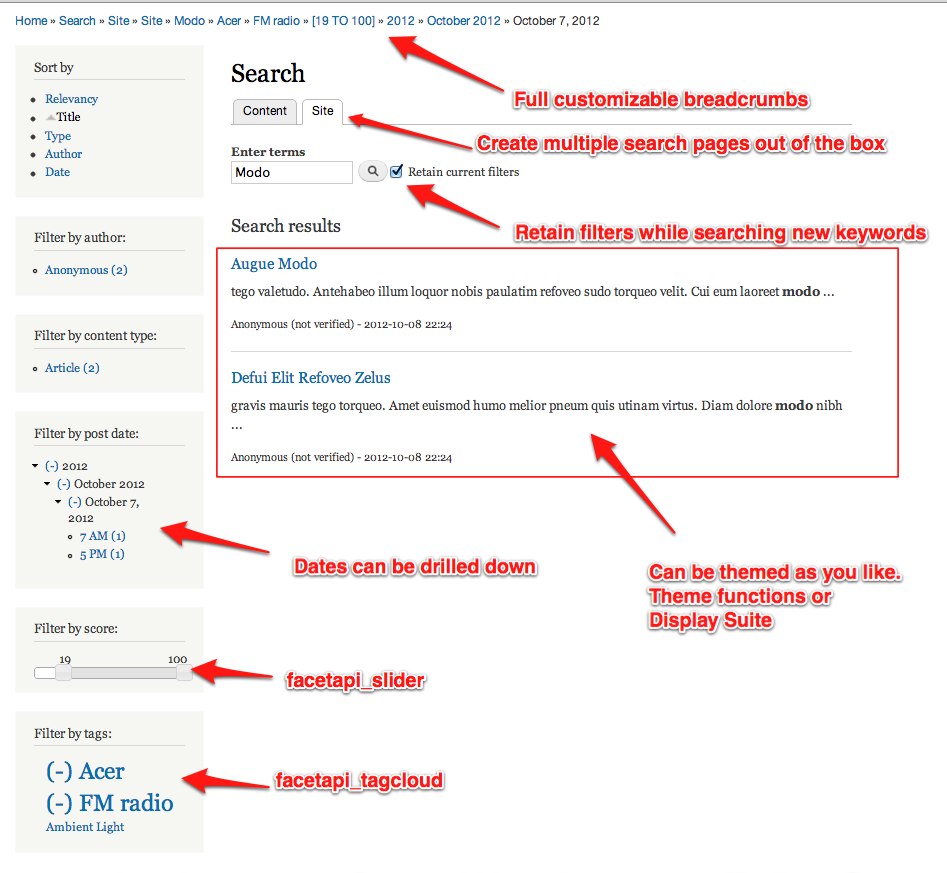
“How to configure custom search in Drupal 8?” You tweak the default search view...
The good news is that Search API connects with Views, “spoiling” you with loads of flexibility when setting the way your search results get displayed.
But the great news is that you can go even further:
Define a field-based view, add the title and excerpts fields so that your website returns a Google-like title and snippet to its users.
Let me guess: you, too, are using Paragraphs on your Drupal site.
Who doesn't, right? All that flexibility that you get when putting together your web pages is just... irresistible.
Then, you must have already bumped into one “minor” issue:
Your search indexer can't “see” the entire content on a page, since the Paragraphs module breaks it into multiple little pieces.
Luckily, Search API comes to the rescue!
Just add the “Rendered HTML Output” field to your index and you'll enable the indexer to “see” the whole content on a page. Just like your website visitors see it: with references, paragraph entities and all that...
And here's how you incorporate this field:
Word of caution: you'll then need to select a view mode for all the content types that your search index can access. Make sure you go with the “default” mode (unless you've set up a custom mode of your own) and not the “search results highlight input”.
Remember the example at the beginning of this post (the one with the “office cleaning” search phrase)?
Now, it's about time we found an answer to this question:
How can you give your content team more control over the returned search results? Over the results ordering...
You set up a new field called “search_keywords” and integrate it with every content-type/bundle that you're targeting:
The END!
Here are no less than 9 different solutions to your “How to configure a custom search in Drupal 8?” type of dilemma.
Which one would you go with? And why?
Give us a clue in the comments here below.
Image by Republica from Pixabay

We’re excited to hear your project.
Let’s collaborate!