You need to launch your small eCommerce business fast and without breaking the bank... if possible.
So, what's the best eCommerce platform for small business in 2020?
And, most importantly:
Which is the best eCommerce option for your store? The one that meets your specific needs?
For, let me guess: your wishlist doesn't end there.
You also want it to:
- give you enough customization freedom so you can personalize every aspect of your website
- be scalable, to accommodate all those big plans that you have for your store
- be easy to use both for you, as you build your storefront, and your customers
- provide you with robust sales features (and advanced SEO tools)
- be fast
- have great software integration; you want to be able to add all the extra apps and tools that you might need quick and easy
Now, let's see which of these 6 best eCommerce platforms for startups ticks most of the boxes on your list:
1. Squarespace
What makes Squarespace one of the first solutions to evaluate first when choosing the best eCommerce solution for your small store?
It gives you total creative control over how your website will look.
Squarespace stands out from this list with its sleek, modern templates. Templates that are flexible enough to enable you to DIY your online store exactly how you want it to look.
With no coding skills or additional plugins needed.
Key Benefits
- you get unlimited creative control
- you get an entire collection of beautifully-designed templates, as well as tons of flexibility to further customize them to your liking
- you get to sell your products on Instagram, as well
Main Drawbacks
- you're not free to add any extra sales features to those that you get out of the box; there's no app market
- you're quite limited when it comes to payment options; there are 3 options only: Apple Pay, PayPal, and Stripe
- its multi-channel selling offering is limited to Instagram
- its sales features aren't as powerful as those of other eCommerce solutions for small businesses
You'd Choose to Build Your Website with Squarespace If...
- it's a visually-arresting storefront that you want to create
- you want total creative control over your website's design
Wix is any small-scale seller's (with little to no tech knowledge) dream come true.
You get:
- an easy to use drag and drop system to put together your store (just drag text boxes and images and position them anywhere you want on the page)
- tons of creative freedom over your website's looks: make your website look exactly like the one in your head
- the chance to build your store with... zero costs (pay when you start to actually sell products/services on your newly built website)
What more could you want from a solution of eCommerce for small retailers!
Key Benefits
- you can build your first online store in no time: you just drag and drop elements on the page
- you're free to design it exactly how you want it to look
- you get to add product videos, too
Main Drawbacks
- you can't sell your products across multiple social channels
- you get a less robust inventory, compared to other platforms (i.e. you can't bulk upload products)
Overall, the eCommerce tools that you get aren't as powerful as those of other platforms (i.e. Shopify).
You'd Choose to Build Your Website with Wix If...
- you're looking for an affordable eCommerce solution
- you want it to be super easy to use
- you want to be able to personalize every little aspect of your store
3. Weebly

Image by Hannes Edinger from Pixabay
If you're looking for a 100% beginner-friendly and budget-friendly solution, Weebly is the one.
You get to:
- sell for free (and upgrade later to one of its eCommerce plans)
- set up your small-scale eCommerce website with no tech skills
Key Benefits
- you get to build your online store on a budget: it doesn't get any cheaper than Weebly
- you can get your website up and running in no time: Weebly's the most beginner-friendly eCommerce solution you'll find
Main Drawbacks
- you're not free to customize your checkout page (a crucial page on your eCommerce website)
- it doesn't provide you with multichannel selling features
You'd Choose to Build Your Website with Weebly If...
- you have a really small inventory, so you don't really need any advanced selling features
4. BigCommerce
It's one of the best eCommerce options for small businesses with... big ambitions.
Why? Because:
- you get lots of powerful eCommerce features from the get-go (robust SEO tools and selling features); you don't need to look for (and pay for) any extra apps if you need to incorporate specific selling features into your website
- it is the most scalable eCommerce platform for a small business
Key Benefits
- you get to grow your small business... fast
- you get to expand your store's reach and keep your costs within budget by selling across various platforms (BigCommerce comes with lots of multi-channel integrations)
Main Drawbacks
- its advanced tools come at a cost: a steep learning curve
- it's not as beginner-friendly as the other eCommerce platforms on this list: don't expect to get your BigCommerce store live in... a matter of hours
- if you don't plan to grow your business any time soon, you'll find yourself paying for powerful features that you just... don't need
You'd Choose to Build Your Website with BigCommerce If...
- you have big plans for your small eCommerce business and you want to make them a reality... fast
5. Square Online Store

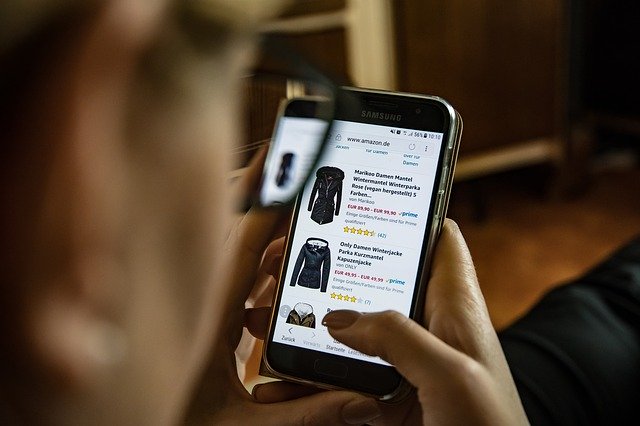
Image by mohamed Hassan from Pixabay
What makes it the perfect candidate for the title of “the best platform for small business in 2020”?
- it's affordable
- it's easy to use, for any beginner trying to launch his/her first online store on his own
- it taps into AI to help you make the best choices when building your site
Key Benefits
- you get to build your website and start selling with... zero costs: Square Online Store does offer you a free plan
- the AI tech that it uses makes it so much easier (and faster) for you to build your store (i.e. you save valuable time when loading your products since it points out what categories they fit into)
- it's the “best value for money” type of eCommerce option for small-sized businesses
Main Drawbacks
- you're not 100% free to customize your website
- you'll find its selling features to be quite... basic if you're planning to grow your small business
You'd Choose to Build Your Website with Square Online Store If...
- you want to be able to combine your offline sales with your online selling strategy
- you're on a shoestring budget and you have zero tech skills, so you're looking for a really affordable and easy to use eCommerce platform to build your small online store... fast
6. Shopify
New to eCommerce and you're looking for a turnkey solution to launch your business fast?
Shopify could be the best choice for you:
- it's easy to use and code-free
- it ships with 50+ different store themes (the Shopify themes are some of the best-looking ones in the marketplace)
- you have lots and lots of apps to choose from to incorporate precisely the functionality that you need into your store
The whole process of building your eCommerce website with Shopify could get summed up to 3 simple steps:
- you select the store theme
- you add on your content
- you import your products' CSVs
There! You're now ready to launch your Shopify store.
Key Benefits
- you get a huge app market and the most advanced sales-specific features on the market
- you get multichannel selling options (Amazon and eBay integrations here included)
- you can sync your inventories if you're already selling on another platform: centralize your inventory management
- you get a robust inventory system (i.e. you get alerted when one of your products is out of stock)
- you get built-in dropshipping tools, essential when you run a small business on a budget and you don't have storage for your products yet
Main Drawbacks
- it's not exactly the most budget-friendly eCommerce platform for a small retailer
- expect to be charged transaction fees on your sales, unless you use its in-house payment gateway: Shopify Payments
You'd Choose to Build Your Website with Shopify If...
- you're committed to building a successful eCommerce business (you're not selling just a couple of products)
- you want to create a solid foundation for your store: Shopify provides you with powerful tools to build and manage your store and a big app store to browse through and grow your business
The END!
The best eCommerce platform for small business in 2020 is on this list, but the real question bugging you is:
“Which one's the perfect choice for my own store?”
It really depends on what you value most:
- a low price?
- powerful sales tools and features?
- creative freedom to customize your product listings, your checkout page, your...?
If what you need is a visually-appealing, easy to manage online store, equipped with advanced eCommerce features that best fit your needs, then what you need is Shopify.
Now, if the idea of:
- digging through a huge app store
- browsing through a big collection of store themes to pick the one that suits your niche and store's personality
- setting everything up (optimizing it to rank high in search results here included)
... seems too time-consuming for you, we're here to help.
Just drop us a line and let's get you that Shopify store that engages and drives sells.
Image by Darwin Laganzon from Pixabay