
We’re excited to hear your project.
Let’s collaborate!

Who are your visitors? Where do they come from? And what do they do precisely during their visits on your Drupal site? How long are their visits? What content on your site do they linger on and what content do they “stubbornly” ignore? Needless to say that for getting your answers to all these questions you need to set up Google Analytics on your website.
Since:
“This data--aka analytics--is the lifeblood of the digital marketer.” (Jeffrey Mcguire, Acquia, Inc. Evangelist)
The good news is that integrating it is nothing but a quick and simple 3-step process. And the great news is that:
Drupal's got you covered with its dedicated Google Analytics module, geared at simplifying the otherwise tedious and time-consuming process.
So, shall we dive into the installation guide?
In an UX-dominated digital reality, that takes personalization to a whole new level, user behavior data turns into... superpower.
And by “user behavior data”, I do mean web analytics.
Therefore, injecting a web analytics service into your Drupal site is like... injecting true power into its “veins”.
But why precisely Google Analytics?
Why set up Google Analytics on your Drupal site instead of another web analytics tracking tool? Is its popularity a strong enough reason for you to jump on the trend?
To answer your question, I do think that its own key features make the best answers:
And the list of features could go on and on. Providing you with a high-level dashboard and enabling you to go as deep as you need to with your “data digging”.
For Google Analytics is only as powerful as you “allow” it to be. It empowers you to dig up both surface and “in-depth data”.
Moreover (or better said: “thanks to...”), being such a feature-rich tracking tool, Google Analytics's highly versatile, too. From email marketing to social media marketing, to any type of marketing campaign that you plan to launch, it's built to fit in just perfectly.
To power all forms of marketing strategies.
And where do you add that it's been a while now since we've been having Google Analytics for mobile apps and the Google Analytics 360 suite, too! 2 more powerful GA tools to add to your web analytics “tracking arsenal”.
Let me try a lucky guess:
Your Drupal site has... X pages (have I guessed it?)
The “standard” way to add Google Analytics to your Drupal site would involve:
Copying the tracking ID that Google Analytics provides you with and pasting it on each and every page on your website.
A hair-pulling monotonous and time-consuming process, don't you think?
And it starts to look even more cumbersome if you think that you have the alternative to set up Google Analytics on your Drupal site using the dedicated module.
But how does it streamline... everything more exactly?
You'll just need to paste that Google Analytics javascript snippet for tracking data right to this module's Configuration page and... that's it!
The module will take it from there! It will distribute it itself to all the pages on your website.
Less effort, less time wasted for carrying out in a tedious and repetitive activity. And more time left for customizing all those statistics features to perfectly suit your goals and your site's needs.
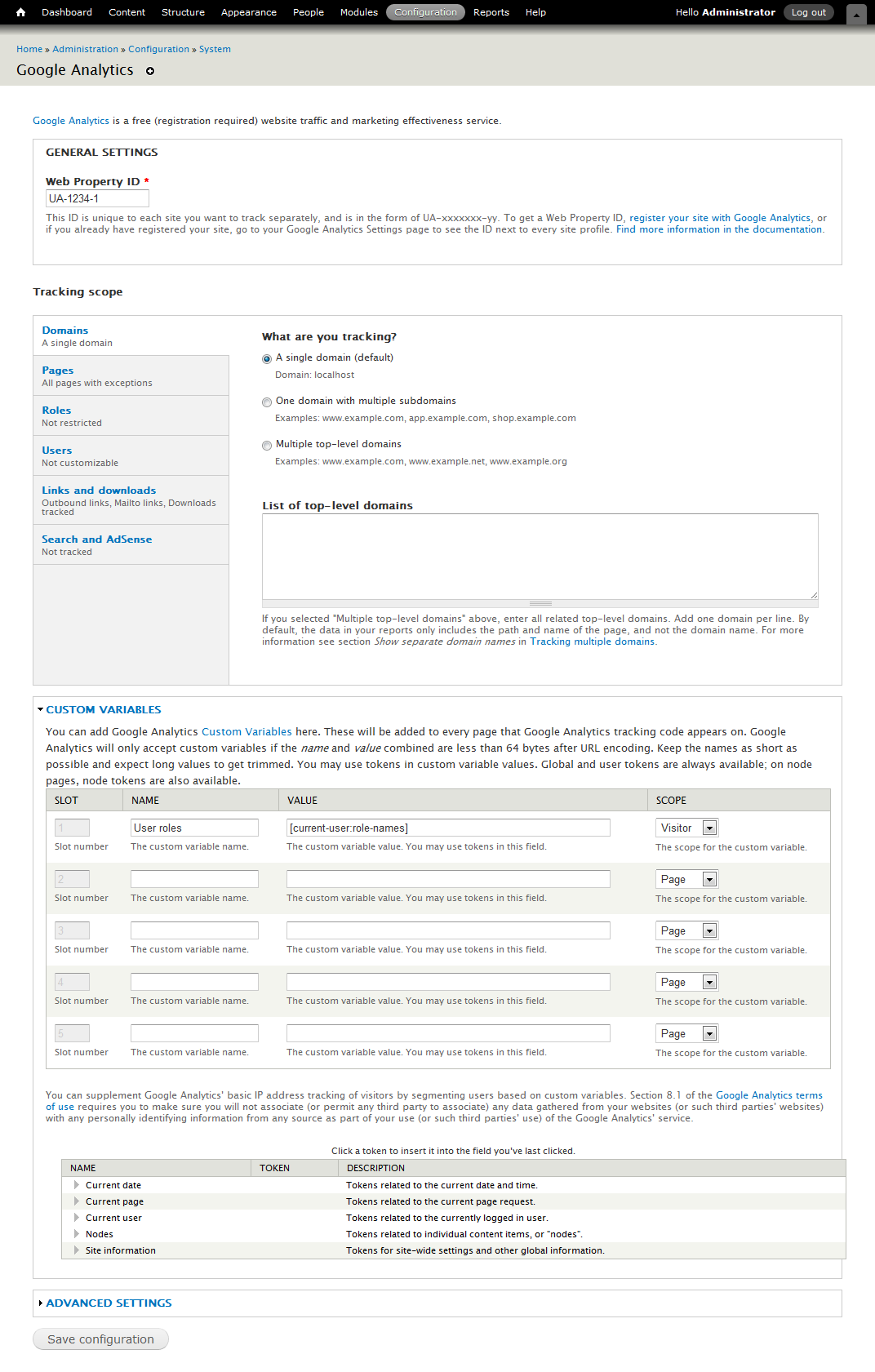
Luckily enough, the Drupal Google Analytics module puts an admin-friendly UI at your disposal precisely for that:
As promised, here's a “dead-simple 3-step guide on how to add Google Analytics to your Drupal site (“leveraging the power of the dedicated Drupal module here included”)
The very first thing you'll need to do is sign up for a Google Analytics account if you don't have one already. And then to add your Drupal site (obviously!).
And here are the quick steps to take:
Now you should be able to see your Drupal site displayed under your account, on your admin page in Google Analytics.
And it's now that you should be able to retrieve your site's “Tracking ID”, as well. You'll find it in the “Property Setting” section.
The next major step to take as you set up Google Analytics on your Drupal site is to actually go back to your site and... install THE module itself.
Since I've already praised its “superpowers” and how they “conspire” to make your life easier, I'm not going to point them out once again.
Instead, I'll go straight to the steps to take once you've enabled the module on your website:
And this is precisely the “magic trick” that's going to add the Google Analytics tracking system site-wide. A monotonous, multiple-step process turned into a one-step operation.
This thanks to the Drupal Google Analytics module!
Here you are now, ready to save your settings and to officially harness the power of Google Analytics on your website!
Normally you should be just fine with the default settings that the service provides you with, right out-of-the-box.
Yet, if you need to “refine” your searches, your entire tracking activity, feel free to do that. To explore all the options stored in the “Tracking Scope” tabs for you.
Speaking of which, let me give you just a few examples of how deep you could narrow down your “investigations” and customize the modules:
And... more! You actually get even more power for configuring your JavaScript setting and adding custom variables.
The END! This is how you set up Google Analytics on your Drupal site in 3 dead-simple steps, a streamlined process powered by the dedicated Drupal module.

We’re excited to hear your project.
Let’s collaborate!