
We’re excited to hear your project.
Let’s collaborate!

You're ready to turn your idea of a machine learning app using image recognition into “the next best thing”! It's going to revolutionize mobile advertising, the education sector, the automobile industry, the world of finance... you name it.
But then, reality strikes you:
"How do I implement image recognition functionality into my application the... easy way?"
And the “easy-to-use” factor becomes particularly important if you have no machine learning background.
How do you incorporate such a service/API into your app? An app that should analyze, organize, alter different images?
Now, here's what you need to keep in mind when you build a machine learning-powered app, plus a selection of the best image recognition APIs.
So you can compare and experiment with in order to select the one that perfectly suits your goals and your machine learning background...
Before you jump into enabling machine learning capabilities into your web or mobile app, make sure:
Note: organize your dataset ensuring that your images are of different lengths, that they feature plenty of particularities, thus helping your custom model to identify the target objects/emotions/scenes more accurately.
“What are the best image recognition APIs in the market?” you must be asking yourself right now.
“What's the best solution for me to incorporate image recognition into my machine learning app if:
A Google-powered framework equipped with the capability to detect objects in images and videos.
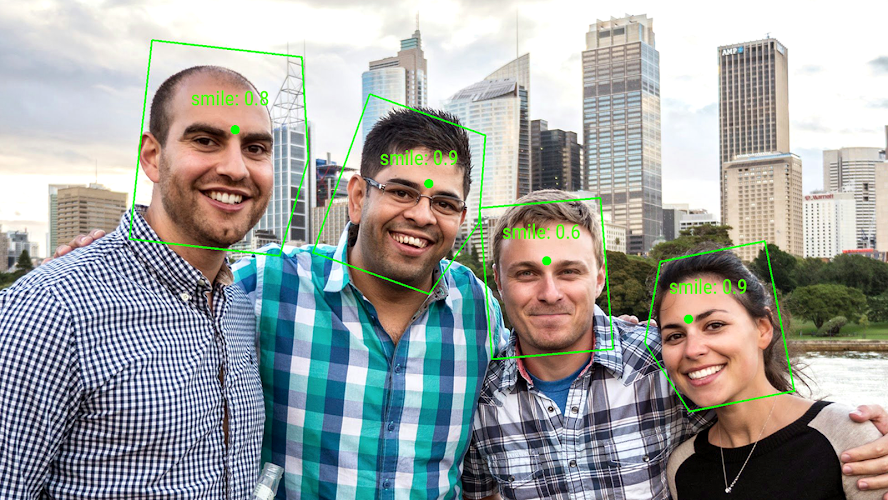
For this, it uses 3 types of detectors:

Image source: Google Developers.
The “face detector” is “loaded” with some great features such as:
Note: do keep in mind that this API does not provide face recognition capabilities; it cannot tell whether 2 images, presenting human faces, are identical or not.
Looking for something a bit more complex, more... refined that an "object detection” service?
For an image recognition software that does more than just:
… and detects “details” about the uploaded images instead? One that identifies whether:
… and labels the given images (“weather”, “autumn”, “dog walking”, “male”)?
Then, the Google Vision API (or “Cloud Vision API”) is what you're looking for.
Unlike other leading image recognition solutions available, it “spoils” you with:
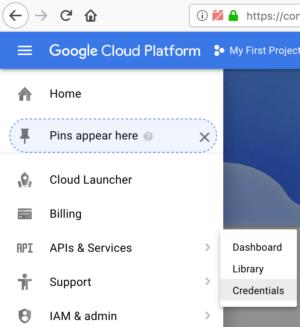
How does it do it? The API connects the code of your machine learning app to Google's image recognition capabilities.
Now, here's how you set it up:

It's this JSON request that will point out to Google Vision API the specific image to parse and the detection capabilities to trigger.
Note: remember that you should use this API in personal applications only!
Here's a custom image recognition software in our list to start experimenting with if:
“But how do I use Clarifai's Custom Training API to set up my own model?”
It's pretty straightforward:
Looking to get in on a little AI action?
To build an image recognition app leveraging AI and deep learning models trained to recognize images at scale?
Consider Einstein Vision then! Integrate it into your machine learning app and start to explore its two APIs:
“Where would I use such an AI-enabled app?”
Here's one of its most common image-recognition use cases:
You can use all those contextual clues stored in your images (your customers' preferences, your products/services' level of quality, your inventory levels etc.) to empower your marketing, sales and/or service teams. This way, they'll gain more accurate insights about your customers.
What if you're not looking for the best tool for sentiment analysis, object and scene detection, but for one that rocks at facial recognition instead?
Then you go with Amazon Rekognition.
It's designed to:
A non-complicated way to integrate image recognition functionality into your machine learning app.
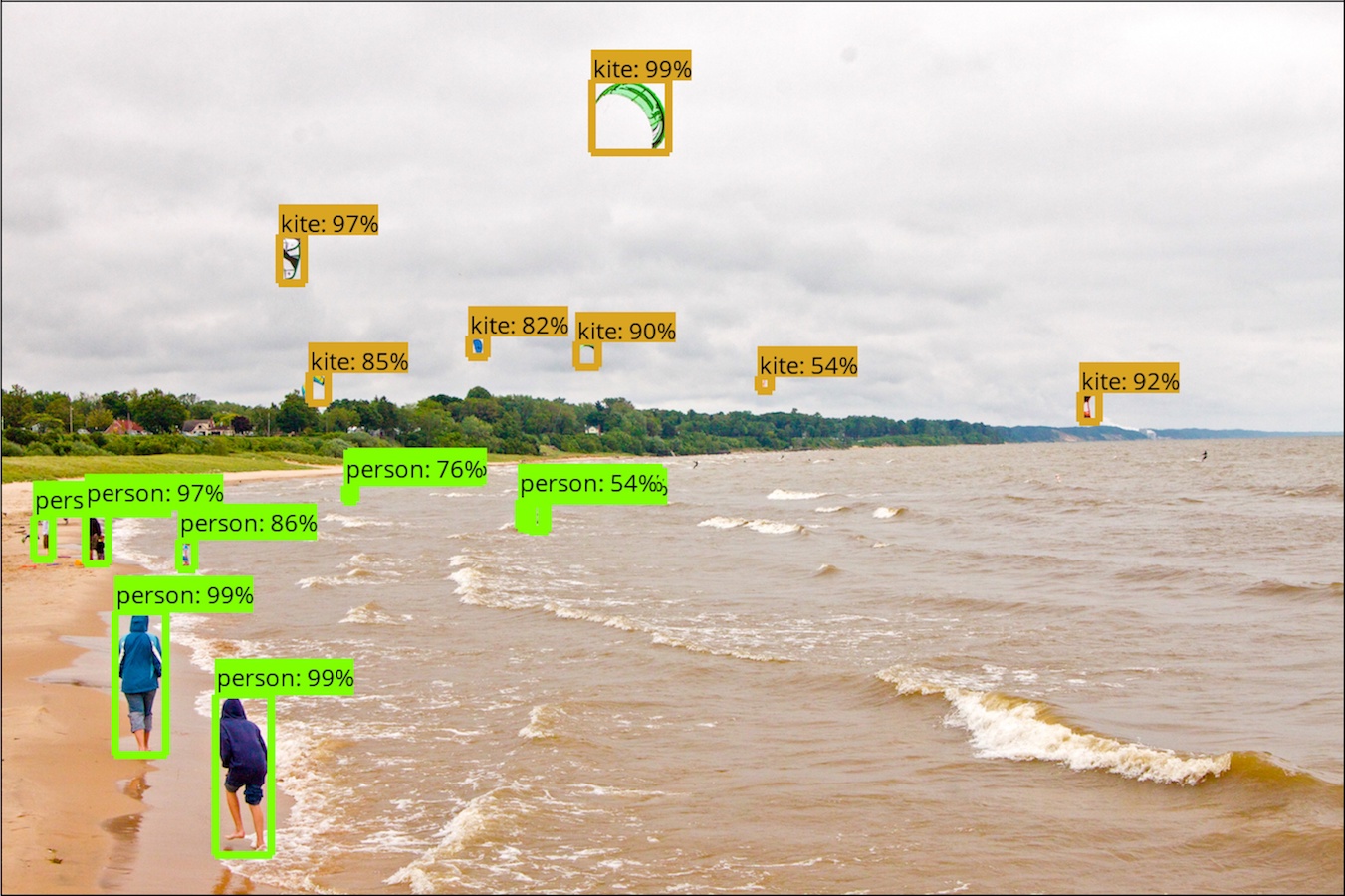
Tensorflow Object Detection API is an open source framework designed around the idea that:
Building, training and deploying of object detection models should be quick and easy.
In this respect, the available guide supports the whole idea.
Image source: Github
Here's how to use the API:
2 tips for incorporating and using this API in your machine learning app:
The END!
Have I managed to (at least partially) answer your questions:
Photo by Antoine Beauvillain on Unsplash.

We’re excited to hear your project.
Let’s collaborate!