Disliked by users, controversial, yet a constant presence on WordPress websites and a holy grail of high conversion rates if leveraged in the right context... But how do you know which of the best popup plugins for Wordpress is the perfect match for your own use case?
Well, you first identify your expectations in pop-ups. What exactly are you looking for in a popup plugin?
- out-of-the-box responsiveness?
- a handful of highly customizable templates and design features to choose from?
- smooth integration with the software that you're currently using on your WordPress website?
- a dead easy to use, drag-and-drop popup builder?
- page selection and trigger option features?
- that it should be conveniently lightweight and fast?
- real-time analytics?
- advanced targeting options?
- A/B testing functionality?
Once you've articulated your needs, start digging into this shortlist of 5 best rated Wordpress popup plugins in 2019:

If you're looking for one of the best popup plugins for WordPress that should:
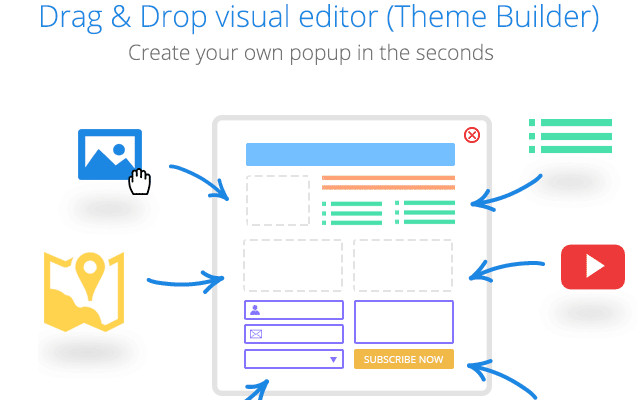
- provide you with a solid, yet conveniently lightweight drag-and-drop-builder
- … one that enables you to easily set up and fine-tune your popups in the slightest detail (even if you have zero coding experience)
- ship with tons of features to choose from
- allow you to either create your custom popup from scratch or to choose out of a large collection of built-in popup themes
… then Ninja Popups is the plugin that meets all your specific requirements.
It's powerful, loaded with advanced features and flexible enough to empower you to customize your popup till it perfectly fits your needs. You even get to select the color and size of your popup.
Other key features:
- A/B testing
- responsive
- highly flexible
- enhanced customization
- a data-rich analytics page
- +74 animation options
- +73 pre-built themes
- an easy to use visual builder
Note: if lots of customization power is too overwhelming for you, you can always opt for its more lightweight builder and simply place your text inside one of its pre-made templates...

Elemenentor Pro makes another great option if the popup that you want to create is more complex than... an email opt-in, for example.
Just like the Ninja Popups plugin, this one, too, allows you to build both:
- popups from scratch, from a... blank slate, that you're free to custom-tune to your exact needs
- popups on top of one of its already pre-made templates (and it ships with +100 of popup templates...)
Full control over your popup and unmatched flexibility, thanks to all its robust features, from which its trigger/targeting options help it stand out.
For example, you get to configure it so that it triggers your popup:
- after a defined number of sessions
- after a defined number of page views
- based on scrolling, exit intent, clicks, inactivity, page loading
Furthermore, you to target specific content on your WordPress website where your popup should get triggered:
- specific blog posts
- specific post formats and types
- certain authors, tags, categories
- specific devices
- user logged-in status
Also, the types of popups that you get to build with Elementor Pro range from:
- modal forms
- to full-screen overlays
- to top/bottom notification bars
- to slide-ins
And the list of options doesn't end here. It's not for no reason that this is one of the best popup plugins for WordPress. It provides you with an extensive range of styling options and widgets to include in your popup:
- registration forms
- buttons
- contact forms
- countdown timers
Notes:
- it integrates seamlessly with WooCommerce
- you can configure it so that it triggers your popup for non-logged-in users only
- its most notable limitation is analytics: it doesn't provide you with A/B testing functionality and built-in analytics tools

“Flexibility at its best” must be the most accurate definition for this popup builder:
- it provides you with an extensive range of targeting and triggering rules
- … an easy-to-use, drag-and-drop editor
- … loads of functionality to scan through and to choose from
Like the other WordPress popup plugins on this list, it enables you to either build your popup from the ground up or to tap into one of the pre-built templates...
Powerful trigger features
- exit-intent triggers; and this functionality is its "specialty": it tracks and analyzes your website visitors' browsing behaviors to determine when they're most likely to leave a specific page so that it triggers the popup
- user inactivity
- time
- click (two-step opt-ins)
Advanced targetting features
- you can adapt your offers based on whether the targeted user has already converted on one/some of your popups or not; no need to "bug" one of your website visitors with an email opt-in if he/she has already signed in to your list...
- you can target your popups by cookie, adblock usage, referrer, page, new vs returning visitors, device
Moreover, its easy to use builder, loaded with tones of advanced features, allows you to create other campaigns, as well, not just popups:
- footer bars
- in-line forms
- floating headers
- scroll triggered boxes
- welcome gates
- slide-in forms
Other "tempting" features:
- A/B testing
- widgets that you can select from to put together your popup
- you even get to configure your popups to be triggered at specific times
- it "plays well" with your email marketing software

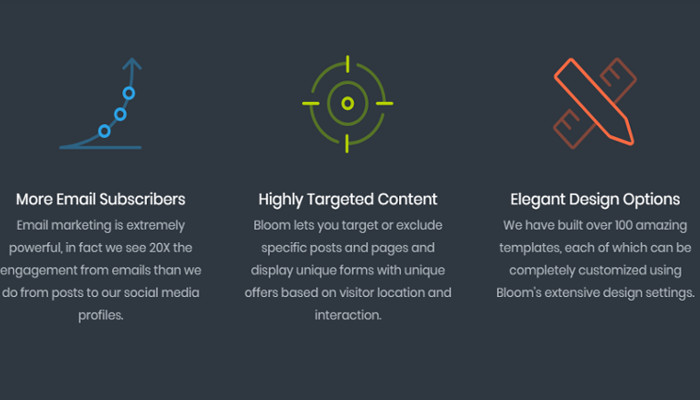
It's with the visually-appealing interface that Bloom manages to set itself apart from the other 4 best popup plugins for WordPress here.
But also with the lack of some key features:
- it doesn't ship with a popup builder, so you can't use it to create popups from scratch
- it's designed precisely for email opt-ins
- it doesn't provide an exit-intent trigger option
- it offers fewer targetting features compared to the other WordPress plugins listed here
Nevertheless, you can still choose from over 100 pre-built templates and customize the:
- text
- borders and edges
- colors
- form details
- animations
- images
Also, since I've mentioned that email opt-ins are its specialty, here are the 6 ways that you can display them when using Bloom:
- as inline opt-in forms
- as widger area forms
- as automatic popups
- as required opt-in for content unlock (you can restrict access to premium content on your website, thus encouraging users to opt-in first...)
- as automatic fly-ins
- as below content forms
Its most “luring” features:
- a great-looking dashboard
- it allows you to set up view analytics
- A/B testing
- some unique trigger options (that I'll talk about in a bit)
Trigger features:
- scroll depth
- inactivity
- time
- after purchasing triggers: you can display a popup as soon as the user has completed the checkout process
- after commenting triggers: you can display a popup after one of your website visitors has submitted a comment
Content targeting features:
- by specific posts
- by post types
- by post categories
Another great choice if you're more into tweaking pre-built templates rather than building popups from scratch.
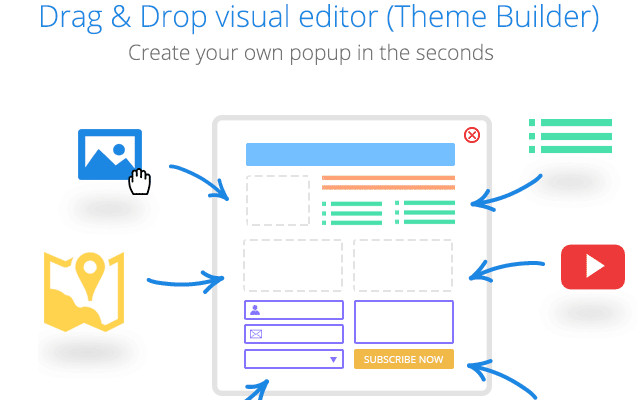
And we're talking about +100 templates to “delve” into. Once you've selected the perfect one for your popup, feel free to leverage the real-time customizer to tweak its:
- colors
- animations
- form field/labels
- text
Not really fond of the idea of merely customizing a pre-made template? Then you can always upgrade to Convert Pro and get your drag-and-drop builder...
Now, here are some of the types of popup forms that you can create using ConvertPlus:
- email opt-ins
- sidebar widgets
- notification bars
- full-screen popups
- slide-ins
- top/bottom bar information
- sticky boxes
Key trigger options:
- exit-intent
- user inactivity
- time
- scroll depth
- launch after content (triggering the popup only after the user has reached the end of the content in question)
- click (for two-step popups)
Finally, ConvertPlus includes detailed targeting/trigger options, as well as built-in A/B testing and analytics to help you optimize your popups.
Main targeting options:
- logged-in users
- referrer detection (you can build popups specifically for visitors coming from a partnering website)
- device
- page level targeting
- new vs returning visitors
Other robust features:
- +700 fonts to select from
- custom CSS, background settings, animations
- real-time analytics
- it integrates seamlessly with Zapier, WooCommerce, Contact Form 7, WP Registration Form
The END!
These are the 5 best popup plugins for WordPress in 2019. Those that:
- ship with tons of powerful trigger/targeting options
- grant you full control over the look and feel of your popup
Image by OpenClipart-Vectors from Pixabay