
We’re excited to hear your project.
Let’s collaborate!

You've just opened your Shopify store.
Now, you want to make it easy to find in the search engines (obviously!). So, you're working on its SEO.
And you ask yourself:
"Is there an easy-to-follow SEO Shopify checklist that I could use to get my store to rank higher on Google... fast?"
Higher ranking on Google » Higher traffic » More sales. The butterfly effect of good Shopify SEO...
To give you a hand with that, we've reviewed our own process for improving the SEO of our clients' Shopify stores. And we've extracted the 10 most common adjustments that you, too, can make to give your new Shopify store a boost in the searches... quickly.
Can we really talk about "SEO Shopify vs BigCommerce"? Or "SEO Shopify vs Woocommerce or WordPress or..."?
What makes the SEO approach for Shopify stores any different than the one for any eCommerce websites?
There are some nuances that make it somehow unique:
"The better your site structure, the better your chance of ranking higher in the search engines." (Neil Patel)
"How to optimize SEO on Shopify?"
You go ahead and set up a powerful structure for your site.
"What's a powerful structure?" you ask?
A structure that makes it easy for the user the navigate the content and for the search engines to understand your website (that is, to crawl it and to rank your products).
Which can only lead to:

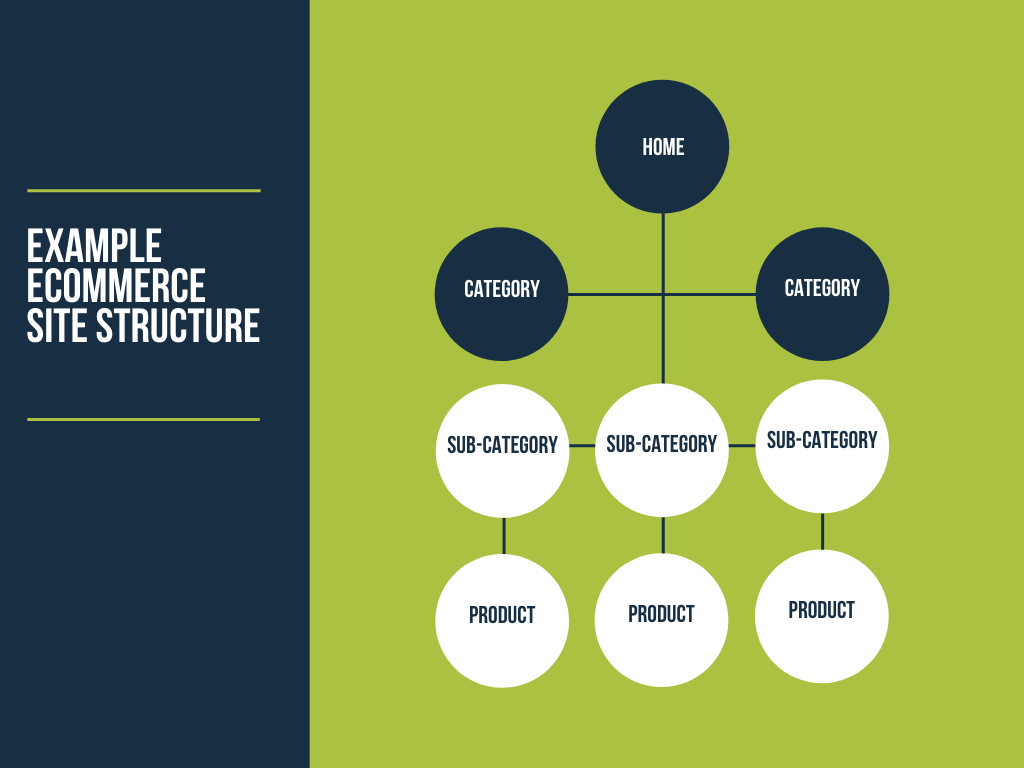
A "powerful website structure" based on a logical hierarchy:
Main categories » Subcategories » Products.
In the context of a Shopify store, an example of a "good structure" would be:
Homepage » Collection pages » Product pages
Tip! Keep it simple. A too complex maze of categories and subcategories will only discourage your users.
Good to know! In Shopify, the "collection" pages stand for the product category pages.

"How to set up SEO for Shopify?"
You go keywords hunting, that's how.
Where to start? There are 2 paths that you can take:
Here are 4 simple methods that you can use to identify the most suitable keywords:
Note! These are all non-data-driven ways to search for keywords.
If you don't feel like doing any guesswork when it comes to choosing the best keywords for your Shopify store, just use one of the best tools available:
And here are a few more simple strategies to get keywords ideas:
When doing your research, you'll want to find the (almost) perfect balance between search volume and keyword difficulty.

And always make sure that the keywords you've selected align with the search intent.
Tip! Target long-tail keywords.
Conversational, natural language search queries are powerful enough to boost your website's ranking on Google.
With your list of keywords at hand, it's time for you to sprinkle them strategically throughout your website.
Here are the best spots to place them:
Now that you know what are the "hot spots" on your website, here are some Shopify SEO best practices for optimizing them:
And this is another critical step on your SEO Shopify checklist to be mindful of.
Make it even more powerful by linking it to another SEO best practice:
Mapping keywords to content types.
It's still one of the top SEO tips for Shopify.
Meaning that you target specific types of keywords for each type of page on your website — blog posts, product pages, homepage, category pages, etc.
Let's say that you're selling kombucha tea on your Shopify store:
You'll want your blog posts to target searches for information ("what is kombucha"), and your product category pages to target lower search volume, but which point out to a strong intent to buy ("buy kombucha in bulk").
“To help category pages rank better, we advise our clients to not only have a list of product names, thumbnails and ‘view more’ buttons, but to turn this page into an experience that helps the user with making a decision,” (Arsen Rabinovich on searchengineland.com)
This is one of the SEO optimizations on Shopify best practices that more and more eCommerce brands have been adopting these days.
So, how about seizing this opportunity to have your Shopify store rank higher than your competitors'?
By upgrading your product category pages from... mere lists of products to influential touchpoints in your customers' buying journeys. To pages that deliver a richer experience.
Pages that provide more informational type of content, aligning with the user intent.
Make it useful, make it relevant.

You want those pages to rank high, but you also want them to deliver a rich user experience...
You know now how to optimize the content on your collection pages. But what about their title tags?
Is there a formula to keyword-optimize those titles?
There is:
Keyword 1 – Shop for Keyword 2 – Store Name
For example:
Trek Bikes – Shop for Trek Bike Online – The Store
That's it for today!
But stay tuned for the Part 2 of this post, where we'll be sharing 5 more steps to add to your SEO Shopify Checklist.
Now, if you find these tips on how to optimize our store for higher ranking too time-consuming and overwhelming, just shift the "burden" to us.
Drop us a line and let's come up with a fine-tuned SEO strategy for your Shopify store.
One that'll guarantee it the ranking and traffic that it deserves.
Image by Abdul Rehman from Pixabay

We’re excited to hear your project.
Let’s collaborate!