
We’re excited to hear your project.
Let’s collaborate!

How do you take advantage of AI and get the most of Drupal's content management system? Are there any Drupal 8 AI modules and tools that you could incorporate into your website and... get the most of both worlds?
The best of Drupal as a reliable content repository and of a:
Or maybe you want to implement AI to boost the various content workflows happening on your website:
Nothing easier.
There are at least 7 different modules in Drupal to help you inject AI capabilities into your website:
How does building AI integrations on top of your Drupal website translate into benefits? Strong, clear benefits...
Well, it all bubbles up to the user experience and to your team's efficiency:
Thinking about delivering a more user-centric experience on your website? Then you must be wondering how you can implement an AI-powered conversational interface in Drupal, right?
You'd then be using Drupal for front UI, content management, user admin...
Source: Drupal Camp Pune
It's simple:
There are 2 dedicated AI modules in Drupal that help you create a chatbot in no time:
Let take this scenario:
You want your "Drupal headless" setup to share content across an entire ecosystem of services: Facebook bot, Dialogueflow, Amazon Echo... Yet, you dread the idea of writing custom code for every single chatbot/personal assistant in this ecosystem.
How do you streamline your content serving efforts? How can you write your code once and... have your content shared with all your target chatbots and?
You install Chatbot API.
It will intermediate the integration of all those services into your Drupal website. And it will ensure that data gets served across the whole network of chatbots.
Another useful module to use if you consider creating a chatbot on Drupal data.
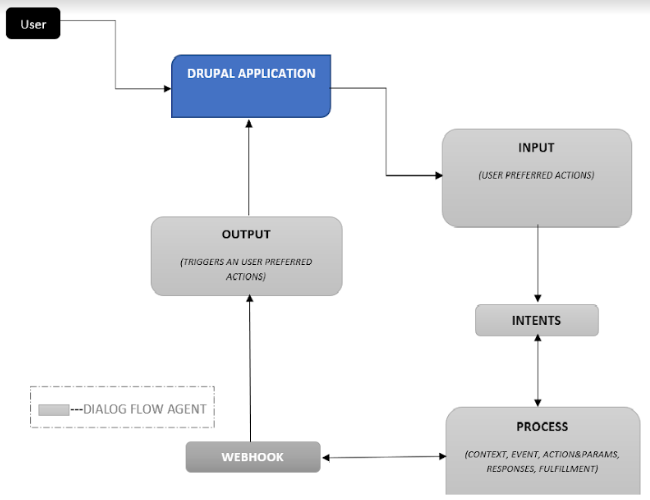
Here's how it works:
It enables you to set up a voice and text-based bot to interact with your website visitors. One that acts as a layer between Drupal and the NLP agent.
You get to choose the block where you want it enabled and to add various functionalities, as well: Latest Article Search, Latest Pages, Top Rated Pages...
What if you want to take the eCommerce experience on your online store to a new level? To turn it into a... conversational eCommerce experience?
How? By integrating a Drupal virtual assistant into your website.
Nothing easier:
You connect a bot to decoupled Drupal Commerce.
Bot Frameworks + Decoupled Drupal Commerce APIs + NLU = A Conversational Interface for your eCommerce website.
Since Drupal:
... storing content (and product details) and interacting with shopping carts in Drupal Commerce becomes particularly easy.
And here's how your Drupal Commerce-powered bot would work:
Personalization is the norm these days.
To serve content tailored to your customers' past activity (what they shared, what content they searched for...) and their profiles.
And for doing it right, you need to incorporate machine learning techniques into your Drupal website.
"Is it possible to do that?"
Of course. And here are just 2 Drupal 8 AI modules that you can tap into for personalizing the web content experience that you provide your site visitors with:
Take it as a convenient 2-in-1 tool at hand: customer data & content.
This way, you get to streamline your content personalization efforts. To scale and share user-tailored experiences across an entire infrastructure of channels and devices.
It'll "equip" your marketing campaign with all the powerful features you need: behavioral targeting, real-time audience segmentation, A/B testing...
In a nutshell, what this module does is connect your Drupal site with the Acquia Lift personalization tool...
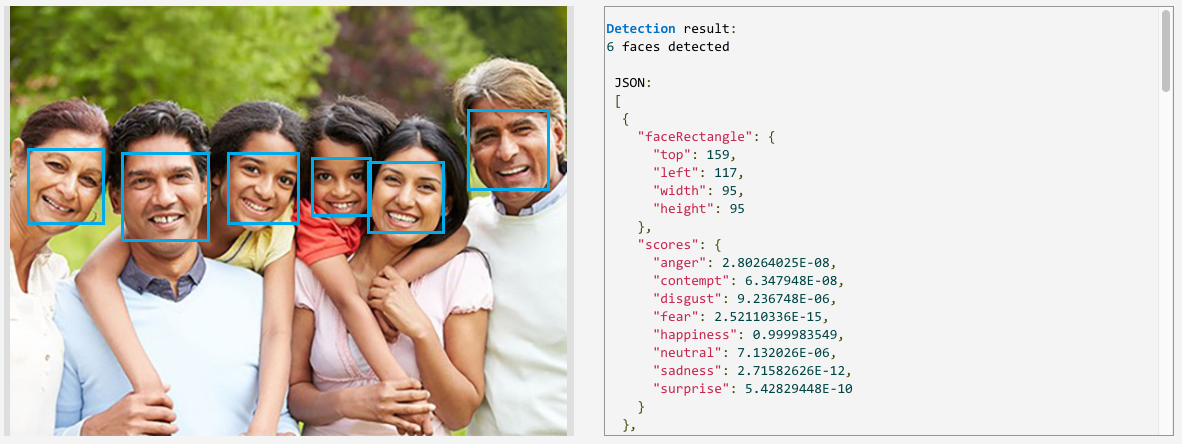
The go-to module if you consider "injecting" intelligent features — speech, facial and vision recognition, speech and language understanding — into your Drupal website or app.
Your development team can just tap into the machine learning APIs exposed and... turn them into machine learning functionalities to be incorporated into your Drupal application.
Source: Drupal.org
It's a package of 4 different AI modules, in fact:
The last one, for instance, triggers advanced natural language processing on raw text.
This translates into 3 key features: key phrase extraction, sentiment analysis, and language detection.
One of the biggest advantages of artificial intelligence is that of streamlining (and automating) your in-house workflows.
Your content and marketing ones...
So, how do you inject "efficiency" into your Drupal content and marketing teams' various workflows? You integrate these 2 Drupal 8 AI modules into their work.
What if you could implement AI capabilities into the process where users upload their own content?
Just ponder on this scenario for a while:
You can include "Add alternative text images" into your set of editorial guidelines, but you can't expect users to follow them, as well, when they upload content, right?
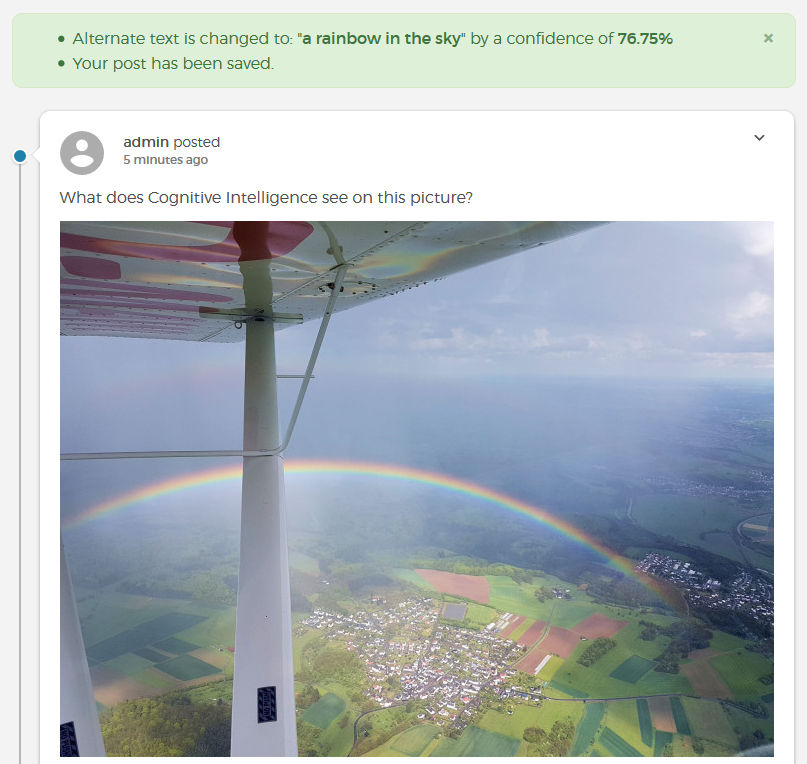
And that's what you have the Automatic Alternative Text module for.
Source: Drupal.org
It describes the image that the user uploads. In one sentence.
It generates more than one description for the same image, actually...
Furthermore, it ships with features like:
Another one of those Drupal intelligent content tools that you should turbocharge your team's workflow with.
Just put yourself into one of your marketers' shoes:
He/she has to deliver content (lots of it) to an entire ecosystem of markets, in various languages.
And delivering localized, consistent content experiences at a global scale does take plenty of resources...
What this module does is automate the entire content delivery and management process:
Just select the piece(s) of content that you'll need to localize and let Cloudwords serve it at high speed, to all your target markets.
The END!
And these are but 7 of the Drupal 8 AI modules at your disposal for injecting artificial intelligence capabilities into your website/app.
Have you implemented any AI integrations in Drupal 8 so far? Any chatbots or maybe AI-powered tools for personalizing the content experience on your website?
What other types of AI modules would you like to find in Drupal?
Photo by Franck V. on Unsplash

We’re excited to hear your project.
Let’s collaborate!