
We’re excited to hear your project.
Let’s collaborate!

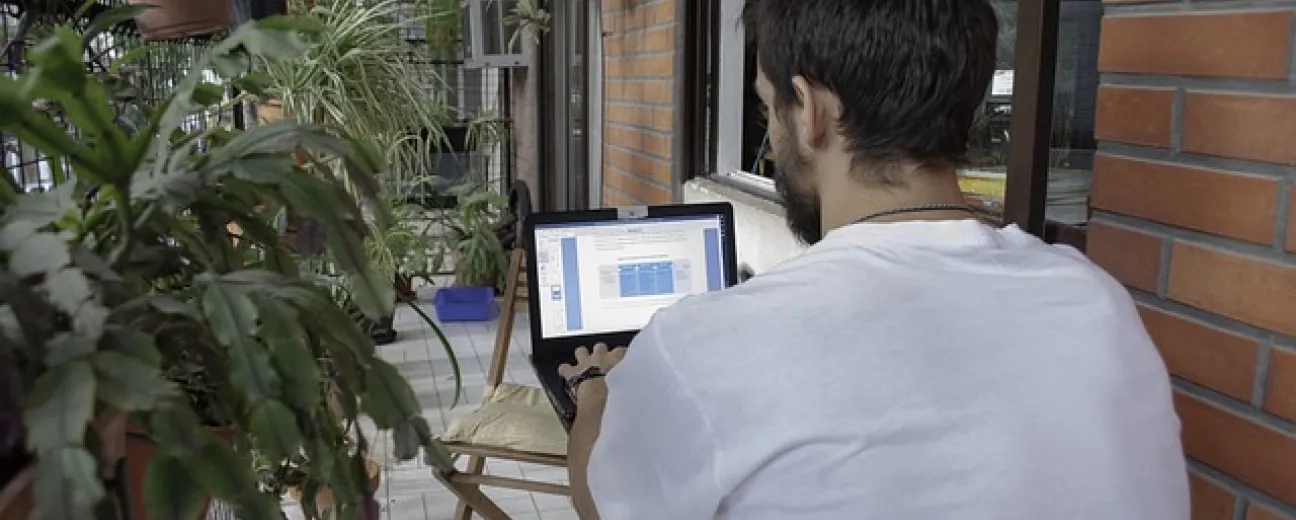
The walls start to close in on you... You're overwhelmed. You just can't get as much done as when you were in the office. Then, you start to feel guilty and anxious... all the time. What can you do to stay productive when you work remotely from home?
To give you an honest answer, I've run a small “investigation” inside the OPTASY team. I've asked some of my colleagues about the best advice they'd give to anyone who's now adapting to remote work.
Most of us work from home, yet for these “interviews” I've selected those team members who've been doing it successfully for quite a few years now.
So, here they are: 6 tried and tested tips for setting yourself up to perform when working from home.
Our colleague Dinu Rodnichi, one of the web developers here at OPTASY, stressed out the importance of the “ass in chair time” for higher productivity.
So, if you're wondering “How can I be productive working from home?” this is one of the right answers:
Sitting at your desk (as you normally would in the office) tricks your mind into thinking that you're "at work".

“For me, working from my desktop PC instead of my laptop is critical. It forces me to sit at my desk instead of laying in bed or lounging on the sofa. I've noticed that I always get things done faster by just sticking to this small habit.”
Note! It would be unwise of me to advise you to buy yourself a desktop PC if you've been working from your laptop for some time now (at the office here included). But working at a desk, that's so doable (and budget-friendly).
It could be your kitchen table when it's not used for... home cooking experiments.
Or your dining table, if squeezing in a new desk or turning an entire room into a home office sounds a bit too sci-fi to you.
The idea that our delivery manager, Radu Camerzan, insisted on was:
“Once you've turned a corner, half of a table or a room into your work space, use it for work and work only. At least during work hours. Don't get your mind all too confused by using the same designated work space to prep your dinner, sort out laundry or... watch Netflix, while still “at work”.
Another reasonably realistic solution to implement when you work remotely from home, don't you think?
The golden rule for staying productive (and keeping your work/life balance) is to force a work schedule on yourself.
And here is Radu's second answer to your legitimate question “Why working remotely doesn't work?”:
“Set your work hours and get things done during that time interval. Setting a time limit for your daily tasks challenges you to be more efficient. To avoid the trap of working more, but doing less. It makes it easier for you to maintain the boundary between worktime and family or “You” time.”
“What do I need to work remotely from home?” You definitely don't want to be stingy with your headphones (another one of Radu's best advice for working from home novices):
This is one of the "working from home" tips coming from Sandu Camerzan, our delivery manager (yes, we have 2 of them at OPTASY).

If you have none... you'll need to start developing some.
Whereas if you think your communication skills are excellent, you still need to keep honing and adjusting them to the new context:
In short: you'll want to double your flexibility stocks in order to cope with these new types of communication challenges.
Make it a goal to develop a new communication style.
A more:
… way of communicating with your team and clients.
My advice to you, from my own work from home experience (for I, too, work remotely from home... for +3 years now) is:

In other words, be realistic: life happens and... even so more when you work from home.
Unplanned homework needs to be checked, spills cleaned up, pets entertained. Or your better half has an emergency Skype video call to take.
And maybe you two are sharing the same “work zone” these days...
So, my best advice to you (which is not “mine”, actually, but learned from Leo Babauta, the one behind the “zen habits" method) is:
Every morning (the earlier the better) write down your 1-3 most important tasks of the day. Those that you set yourself to get done that day, no matter what.
Multi-tasking is so overrated, so mind you stick to those 3, 2 or just one “task of the day” and don't get your mind focused on anything else before you've carried it out.
Better have even just one high priority task done by noon or by the end of your work day, than to juggle with multiple ones and... finish none.
The END!
These are the OPTASY team's 6 advice for you on how to stay productive when you work remotely from home.
What's your recently discovered hack for keeping yourself up to perform at home?
Let us know in the comments below.
For we're constantly revising and adding new powerful habits to our personal routines, that could help us get even more productive while working in our slippers.
Image by imperioame from Pixabay

We’re excited to hear your project.
Let’s collaborate!