
We’re excited to hear your project.
Let’s collaborate!

Speed, high performance still play their leading roles on the “online stage”. And yet, their “dictatorship” wouldn't be possible without other factors, in supporting roles, such as looks/web design. So, taking an informed decision when it comes to “putting a face on” your website, selecting from the overwhelming wide collection of Drupal 8 Bootstrap Themes available out there, is crucial.
And here is where we, the OPTASY team, come in to trim your discouragingly heavy load of Drupal 8 Bootstrap Themes to the “five-star” ones. To those 7 ones that are both on Drupal themers and Drupal 8 website owners' top favourite lists.
Still, before we go on with our list, let us answer the legitimate question that might be “bugging” you right no: “But why a Bootstrap theme?”
Here is why:
And now, let's proceed with our list of 7 best Drupal 8 bootstrap themes, ranging from the best rated ones to the best selling ones so far in 2017:

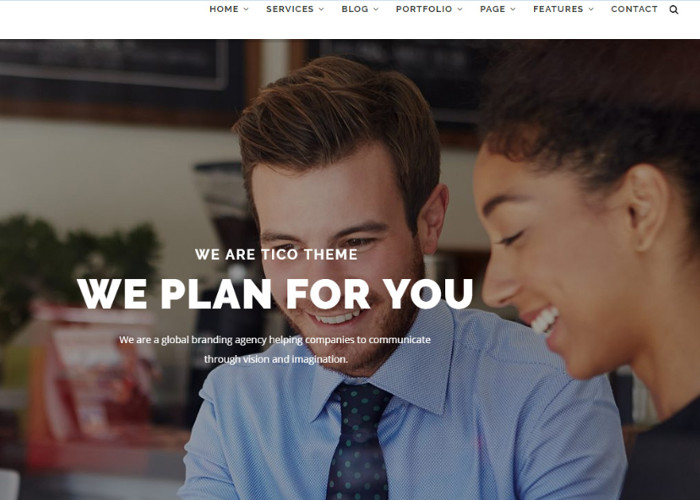
And no wonder why it's head of the list: it has something for everyone:

This clean and modern template manages to kill two birds with one stone: both those looking to give their company websites' a professional, rather corporate look and those working in a creative industry, looking for a clean and neat design that would best showcase, without outshining, their portfolios.
Other features you can't ignore:

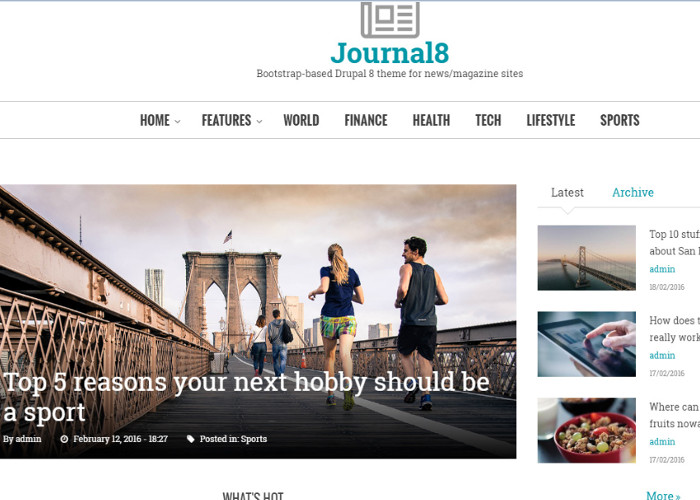
This is the only theme from our list which is designed especially for Drupal 8! Not just adapted to, but created for Drupal 8 from the ground up and, this way (as you can just guess) incorporating all of Drupal 8's “goodies”:
So, if you want to power your website with a theme that reflects all the best Drupal 8 practices, Journal 8 is THAT one.

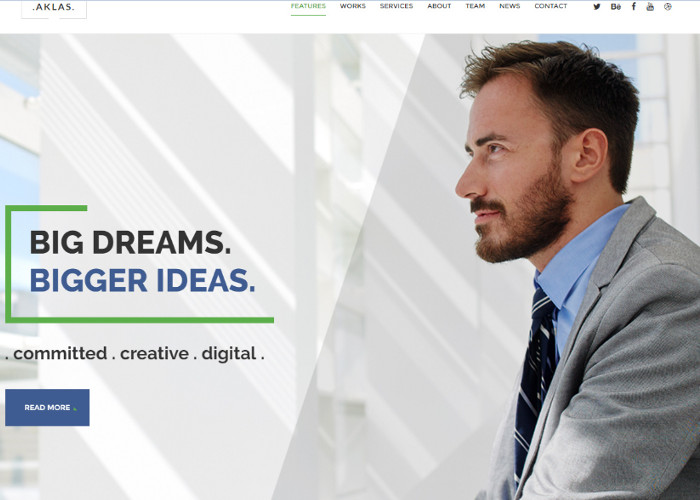
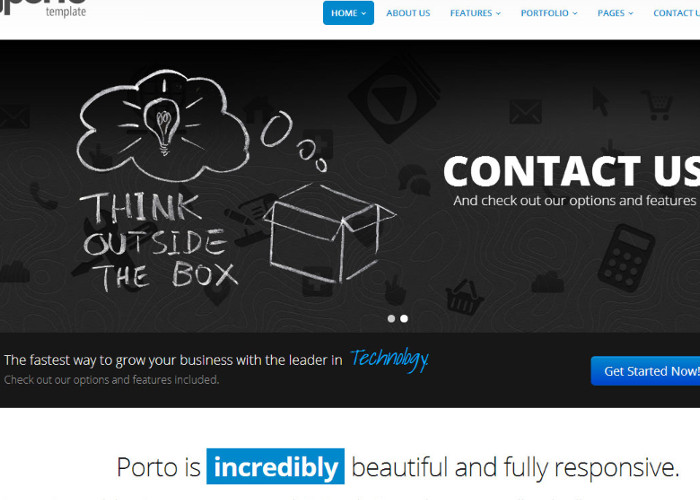
Now, this is a cool “booster” for any start-up company's site, app or other web product!
It's a light landing page theme, mobile-first and with a modern design. The perfect boost you need for propelling your business in the fiercely competitive online world!
And there's more! Since, as a start-up, you shouldn't implicitly settle for basic functionality and rudimentary design. No sir:

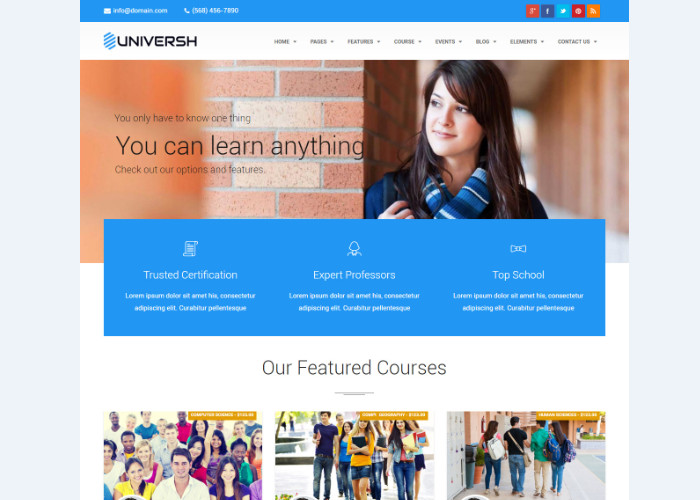
If it's a template that should meet the specific needs (of functionality and design) of an education website, that you're searching for, then Universh is the ONE!
Not only that it's been designed with your education Drupal site's particularities in mind, but also as a whole tool-set of customization options for you to choose from and to mix and match to your liking:
And to all these customization-oriented tools put at your disposal, add the CSS3, HTML5 and Bootstrap 3.3.5 technologies: the 3 cherries on top!

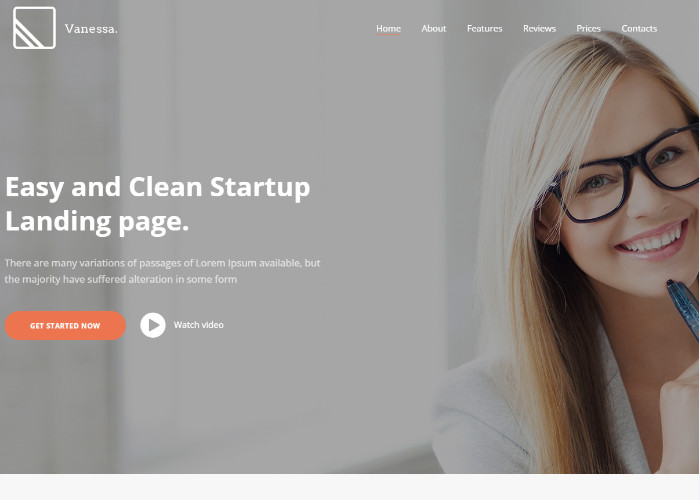
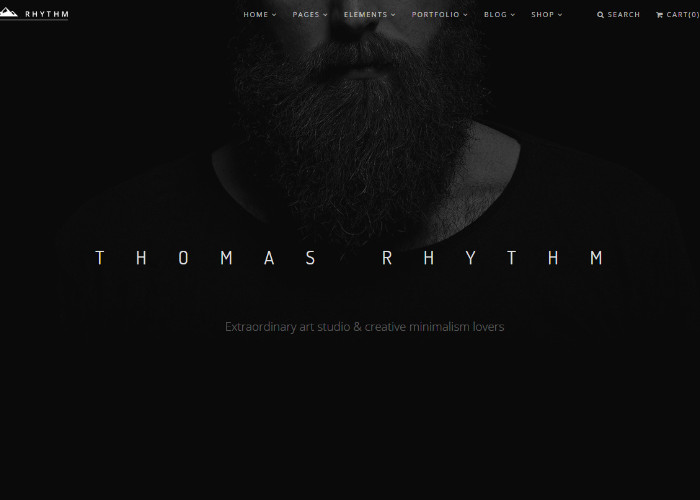
Beauty and convenience that's how this theme could be easily described!
Its increasing popularity's due, to a great extent, to its easiness of use. Practically it empowers you to get your Drupal 8 site up and running in... just a few hours. With powerful functionality and spectacular design already out-of-the-box, your job will resume to taking just a few minor decisions. To simply choosing from all the options put at your disposal.
Some of this theme's tempting features would be:

Out-of-the-box commerce theme... built with unlimited extensibility in mind (your site's “bugs-proofed” when you need to add new Drupal 8 modules, new features to it)... it targets both site admins/content editors with its “easy to find and edit” content tools and site builders thanks to its clean code, highly customizable background, content, color schemes and “power” coming right out-of-the-box.
There you have it: a short list of the main reasons why you should consider Rhythm, too, when you're drafting your own list of best Drupal 8 Bootstrap Themes to consider for your own site.
And... cut! This is where we turn off the spotlights that we've put on THE most popular Drupal 8 Bootstrap Themes.
Now don't feel compelled to go for precisely one of these 7 themes The “perfect match” for your own website might not even be listed here. Nevertheless, it cannot be for no reason that particularity these ones have already won the appreciation and the good rates from most of the Drupal site owners and developers, right?

We’re excited to hear your project.
Let’s collaborate!