
We’re excited to hear your project.
Let’s collaborate!

You know what they say: “there's always a module in Drupal for... pretty much any type of functionality you might need!”. And pop-up messages are no exception! You have a whole “arsenal” of modules for building popups in Drupal, each one of them “specialized” in providing you with a certain type of “refinement” or set of particularities that you might need to leverage on your site.
You might want to trigger a pop-up taking the form of:
There's a dedicated module to suit any type of site-specific expectation you might have.
And now, without further ado, let us “unfold” before you eyes the list of 5 useful modules for building popups in Drupal:
It's not without premeditation that we've put this particular module on top of our list. In terms of pop-up building “tools” in Drupal the Popup module can easily get perceived as an entire “toolkit” at your disposal!
Therefore, it's much more than just a stand-alone module, but rather a “cluster” of sub-modules, each one of them adding its own functionality to the whole suite.
As a whole, it helps you (your team of Drupal site builders) trigger menus, nodes, blocks, forms, php-generated content and views as pop-ups.
Taken individually, these sub-modules are:
Take the Popup module as some sort of “Swiss army knife” standing out from the group of modules for building popups in Drupal. Just name a pop up-related functionality that you need to leverage on your site and this suite of sub-modules is ready to provide you with!
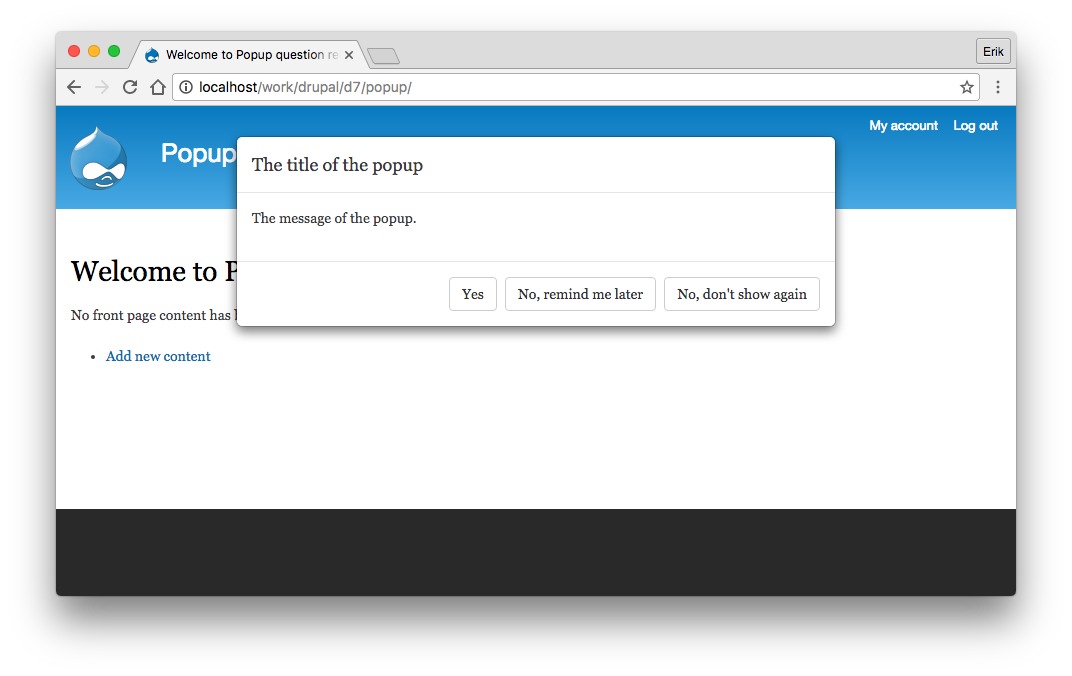
It's the answer to your “How can I display a pop-up messages, one per each browser session, to my Drupal site visitors?”.
And here's how you configure it so you can “harness” its functionality:
Note: if it's a Drupal 8-powered site that you own/administer, then you should know that the team of developers behind this module is working hard on its migration to Drupal 8 as we speak.
In short: is patience one of your virtues?
Here's another module that shouldn't miss from your “toolbox” when you need to display a pop-up window to your Drupal site's visitors!
You get to leverage its functionality for:
The moment the user clicks on the “Yes” button included in your pop-up window, he/she will get automatically redirected to that specific page that you're trying to draw his/her attention to!
And speaking of them, your visitors, here are the 3 user-oriented functionalities that this module provides:
As for all the needed configuration “backstage hocus pocus” that you need to make in order to fully “exploit” this module's functionality, it's actually just a 3-step procedure:
Note: you even get “spoiled” with a more-than-useful “extra” functionality, that of being able to exclude certain user ip's; this way you decide which ones of your visitors shouldn't be “bugged” with your pop-up message.
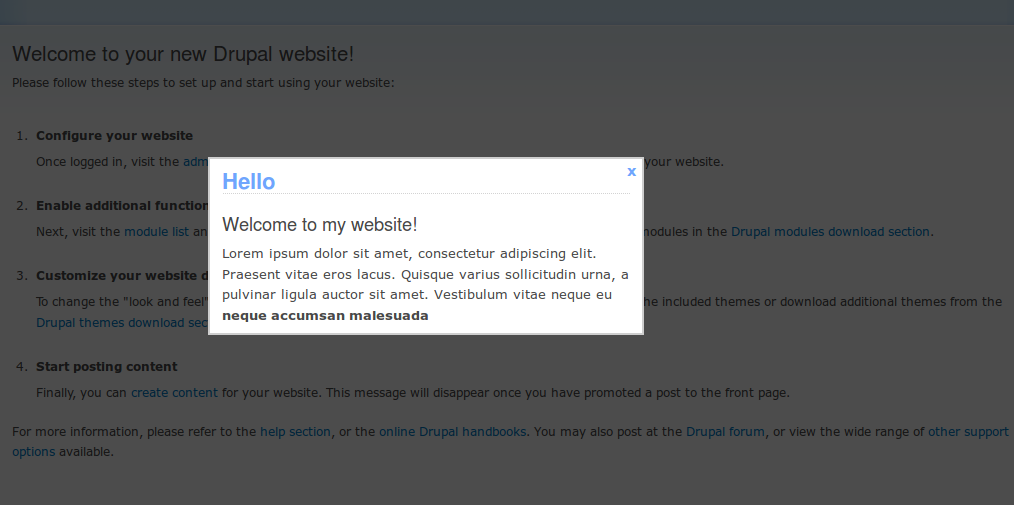
First things first: you should know that this module doesn't “trigger” any pop-ups itself, instead what it DOES do is provide API for themes or/and modules!
So, it displays any given type of Drupal form as a popup, via an jQuery UI dialog. Compared to other “kindred“ modules, the Popup Forms module does not display any type of popping-up content except FORMS.
This being said, let's see which are the key features that you'll want to use:
Note: you'll need the jquery.postmessage plugin for “harnessing” this module's power on your Drupal site!
It's the handy tool to rely on whenever you have an announcement to make; whenever you need to establish this type of interaction with your website visitors.
Basically it enables you to communicate with them via pop-up announcements displayed in overlays.
And it's you who'll determine on which ones of their visits on your site these pop-ups should appear (on their first visits, their third, their fifth; it's you who'll define this parameter).
Moreover, you even get to determine which is that specific page on your site that your announcement should pop-up on, as well!
In short: when you say Pop-Up Announcement you say “utter flexibility”! Basically you get to customize your pop-up interaction with your users the way you like it!
And now, just a quick overview of its most “tempting” functionalities:
Note: OK, so you're granted tones of flexibility and power of customization, but there still are some limits, as well. 2 actually: you can't set more than one announcement pop up per page or more than one pop-up per user visit!
As for the configuration part, just navigate to admin/config/popup_announcement/list and make all the right selections and set ups for tailoring your announcement pop-ups to your site's needs!
It looks like our list of useful modules for building popups in Drupal ends here! Do you happen to have other “favorites” that haven't made it to our list?
Which one of the 5 modules mentioned here do you find most effective, most feature-rich and helpful for your own team's pop-up building “tasks”?

We’re excited to hear your project.
Let’s collaborate!