
We’re excited to hear your project.
Let’s collaborate!

Does anyone of the following scenarios sound familiar to you?
What do you do? Which are your options? Which one guarantees you a streamlined translation process? And most importantly: which one makes the perfect fit for your own site-specific scenario?
Let us try and answer all your questions by presenting you 3 approaches to language string translation in Drupal:
Now before we go on with our short step-by-step guide on how to install and to turn this module into your handy translation tool, we feel like pointing out its “limitation”. It makes a more than handy tool mostly for all those small changes that you need to apply to just a few strings on your Drupal site.
Therefore, using it for a full-site translation “marathon” is probably not the most inspired choice.
This being said, let's break down further with our step-by-step installation and configuration guide:
You'll find it here: https://goo.gl/aCJGyy you've successfully downloaded it, go to “Modules” > “Add New” > use your “Browse” and search for the file you need to upload > “Install”
Next just briefly “scan” the enabled boxes corresponding to your two String Overrides fields there and, if everything looks OK to you, hit the “Save configuration” button!
Now navigate to “Configuration” (you'll find it “neighboring” the “People” and the “Modules” tabs on top of the page) and, unfolding its menu, go to “Translate Interface”. It's the last option listed there (after the “Regional and Language” one).
Next just give it a click!

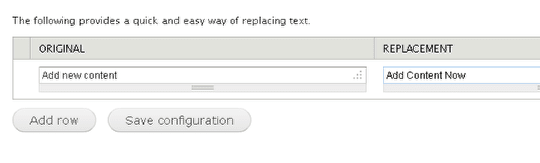
Just enter the exact string that you want to replace/translate on the left side of your screen (in the “Original” section) and its replacement string/its translated version on the right side (in the “Replacement” section).
Easy peasy! And where do you add that the module even enables you to streamline things even more: you even get to replace multiple language strings simultaneously just by adding some extra rows.
Wrap Up: as already mentioned, the String Overrides module makes a great choice for “small-scale” string translations only. It enables you to track down the strings you need to change and to replace them with the new ones in no time. Yet, when it comes to translating an entire Drupal site, manually overriding every single language string using this module is hardly an effective solution. Such a “challenge” to respond to calls for a more powerful module such as the Locale module.
Also known as the i18n_string module (falling under the Internationalization project's “umbrella).
Now if the just mentioned Locale module (along with the .po files) enables you to translate hard-coded language strings, the String Translation module empowers you to translate the user-defined ones, too.
And here we're referring to taxonomy terms, menu items, field names, which are a bit “trickier” when it comes to translating them, since you can't just rely on Drupal 7 core for that.
Also, another important specification that we need to make is that this is an API module! Therefore, it doesn't work as a standalone solution, but rather “supports” other modules from the Internationalization group.
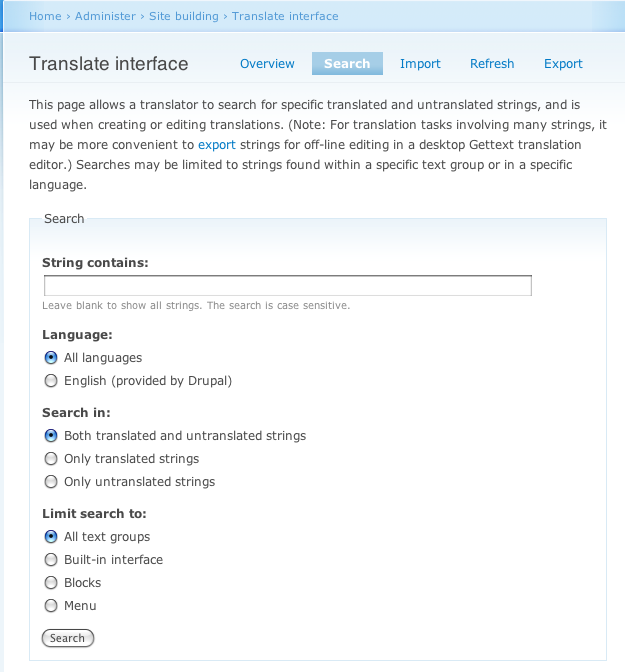
And when it comes to the UI that you get to use to translate language strings in Drupal using this particular module, you should know that it's incorporated in the localization system: go to Administer > Site building > Translate interface for translating your user-defined language strings.
"And how does it work exactly?" you might legitimately ask yourself.
Here's how:

Notes:
You'll get to carry out the entire process in the settings.php file and where do you add that you don't even need to download, install and configure any extra module: it all happens in Drupal core.
Yet, you should be fully aware that it's not a method for the inexperienced either. We're not going to hide it from you: it does require a certain level of coding “expertise”.
Moreover, the same specification that we've made for the String Override module applies to this method, too: it's a tool to be used for small-scale string translations.
Not the best choice when you're faced with much larger-scale translations!
And now, shall we proceed with our explanations on “how it's done”?
1. Edit your settings.php file and go right up to line 430 (or somewhere 'around” it)
2. Next, uncomment this code (so that you can later on enter your translated strings)
434 # $conf['locale_custom_strings_en'][''] = array(
435 # 'forum' => 'Discussion board',
436 # '@count min' => '@count minutes',
437 # );
Note: in case the default language on your Drupal site is not English, remember to make the due modifications in the array key locale locale_custom_string_en so that it should reflect the actual language on your website!
Now let's assume that you're being “dared” to translate a whole lot of language strings on your website.Then you sure need to streamline things a bit, right?
For this you can rely on the i18n_string module, the API String Translation Module that we've just put into the spotlight.
Just edit your settings.php file by entering this new line of code:
$conf['i18n_string_translate_langcode_en'] = TRUE;
Or, if you're not that much into “tweaking” code in settings.php you can always rely on the variable_admin module (part of the Variable module). Here's how you get to leverage its functionality to translate language strings in Drupal:
And voila! Now you get to translate your language strings!
How about you? Have you, by any chance, discovered other more effective ways to translate language strings in Drupal?

We’re excited to hear your project.
Let’s collaborate!