
We’re excited to hear your project.
Let’s collaborate!

Thinking to convert your website to a progressive web app? And why shouldn't you?
Since the benefits are obvious:
Furthermore:
Putting together a PWA out of a regular website (or blog) is unexpectedly easy! Basically, any site/blog can be turned into a progressive web app...
No need to let yourself discouraged by terms such as:
… for the whole process is actually far less complex than it sounds.
Here, see for yourself: go through the 3 essential steps it takes to convert your website to a progressive web app:
A succinct and clear enough definition of progressive web apps would be:
A PWA is a website that behaves like a native mobile app once visited on a mobile device.
Whereas a more detailed and comprehensive one would go something like this:
A PWA is a sum of modern web capabilities (and basic mobile capabilities) that enable users to save it on their own mobile devices (thus enjoying a native app-like experience) and access it offline, too.
And now, without getting into the old “native mobile app vs PWAs” debate, let me point out to you some of progressive web apps' most “luring” benefits:
And now, before we virtually convert your website to a progressive web app, let's go, briefly, through some of the most common misconceptions about PWAs:
Not necessarily:
A progressive web app can be a blog, an online shop, a collection of... dog memes, you name it.
Do not take the term “application” too literally when referring to PWAs. It's more of a concept, a code optimization technique which, once leveraged, "turbocharges” your app-like website or blog to deliver content faster.
On the contrary! Probably one of PWAs' “hardest to resist to” advantage is that:
They're platform-independent.
So, you don't need to:
Nothing of that sort!
If you're currently running... something on the web (be it a set of static HTML files), then you can easily make a PWA out of it!
And now, let's go straight to the 3-step set up process of a PWA out of your regular website:
There's no way around it: the HTTPs protocol is the ONLY way to go when it comes to progressive web apps!
All data exchanges need to be served on a secure domain: over an HTTPs connection!
And how do you switch from HTTP to HTTPs? You get yourself an SSL certificate from a trusted authority.
Now, there are 2 ways to get hold of it:
“But what is a web app manifest?”, you might ask yourself.
A JSON text file that contains all the meta data of your PWA: description, scope, start_url, name, images, display, short_name...
It's this information that will let browsers know how precisely they should display your app once saved as a home-screen icon.
Now, before I go ahead and share a working example with you — one including the must-have entries of any web app manifest — I should also highlight that:
A link to this JSON text file should be placed in the <head> of all your PWA's pages:
<link rel="manifest" href="/manifest.json">
That, of course, after you've:
It should be served with:
And here's a “sample” piece of code:
{
"name": "My PWA Sample App",
"short_name" : "PWA",
"start_url": "index.html?utm_source=homescreen",
"scope" : "./",
"icons": [
{
"src": "./android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"theme_color": "#ffee00",
"background_color": "#ffee00",
"display": "standalone"
}Once the “Manifest” section of the Chrome's Development Tools Application tab has validated your JSON file, it will generate an “Add to home screen” link to be accessed on all desktop devices.
Tip: as you convert your website to a progressive web app you don't necessarily need to configure the manifest.json file yourself — with all its different images sizes, meta tags etc. Instead, if you want to make it quick, you can just make a 500x500 sized image of your PWA and then rely on Real Favicon Generator to create all the needed icon sizes and a manifest file for you!
And this is just one of the generators you could use!
This is where the “true power” of your PWA lies:
A service worker is a JavaScript file, placed in your app's root, that plays the role of a “middleman” between the browser and the host. The one which, once installed in the supported browsers, intercepts and responds to the network request in different ways.
Note: in most cases, it's for caching all the static files, so that our PWAs can function offline, too, that we use service workers.
Now that we've seen what a service worker is, here's how you create one as you convert your website to a progressive web app:
For this, just run this code in the JS file on your site:
if ('serviceWorker' in navigator) { // register service worker navigator.serviceWorker.register('/service-worker.js'); }Practically, it will check whether the browser does support Service Workers and, if it does, it registers your Service Worker file.
Note: NEVER call this file, inside your website, like this:
<script src="./service-worker.js"></script>
Users will just be notified to install it on their devices!
For this, just run this command in your terminal:
$ npm install --global sw-precache Next, go ahead and run it on your website directory: $ sw-precache
Et voila! You will have generated a service-worker.js including the service worker contents.
At this stage of the "convert your website to a progressive web app" process, you should:
For the first operation, go through these 3 basic steps here:
Then, check whether your service worker has been properly activated and is running normally:
Just tick the “Offline” checkbox and try reloading. Does your PWA-site still display its content, even when there's no internet connection?
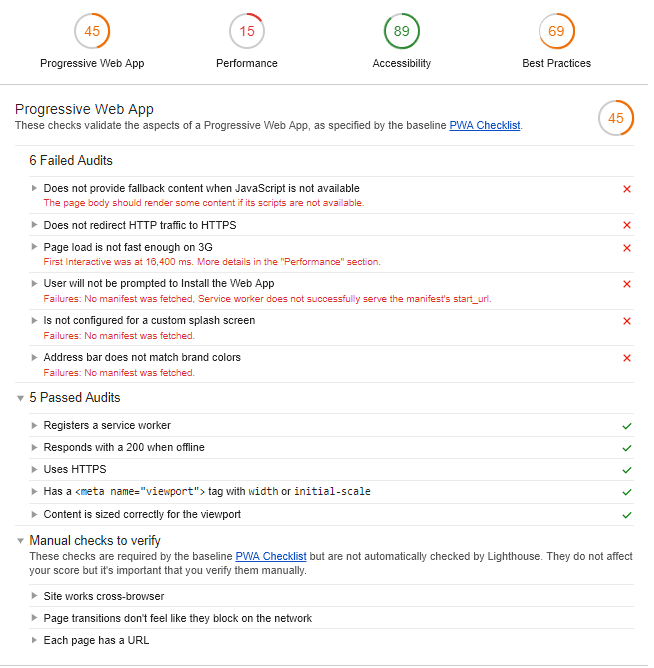
Now let's run an audit using Chrome's dedicated testing tool, Lighthouse:
And here's how the generated report would look like:

The END! This is how you convert your website to a progressive web app in 3 steps:
See? Any website can be turned into a PWA and you don't need to be a senior developer to do it.
Check out our development services for Magento websites in Vancouver.

We’re excited to hear your project.
Let’s collaborate!