
We’re excited to hear your project.
Let’s collaborate!

So, you've installed your version of Drupal and you're now ready to actually start building your website. What essential tools should you keep close at hand, as a site builder? Which are those both flexible and powerful must-have modules to start building your Drupal site from scratch?
The ones guaranteeing you a website that:
Luckily, there are plenty of modules, themes and plugins to overload your toolbox with:
Long gone are the code-centric webmaster's “glory days”! Nowadays, as a Drupal site builder, you have a whole array of tools at your disposal to just start building and getting a Drupal site up and running in no time.
Sometimes without the need to write a single line of code!
But, let's not beat around the bush any longer and have a close look at these 10 essential modules that you'll need for your “Drupal 8 site building” project:
Definitely a must-have module:
Just consider that Drupal accepts ANY user password, be it a... one-letter password!
So, in order to set up your own stricter and safer password policy, you need to install this module here.
Then, you can easily define:
Why should this module, too, be in your essential toolkit of modules to start building your Drupal site with?
Because it implements the functionality to get notified — you, the admin or content manager — as soon as a user posts a comment on the website.
Note: you can get “alerts” about both the logged in and the anonymous visitors' comments.
It goes without saying that one of the Drupal site building best practices is providing it with a responsive web design.
And this is precisely what this module here facilitates:
Setting the proper media queries, once you've defined your own breakpoints.
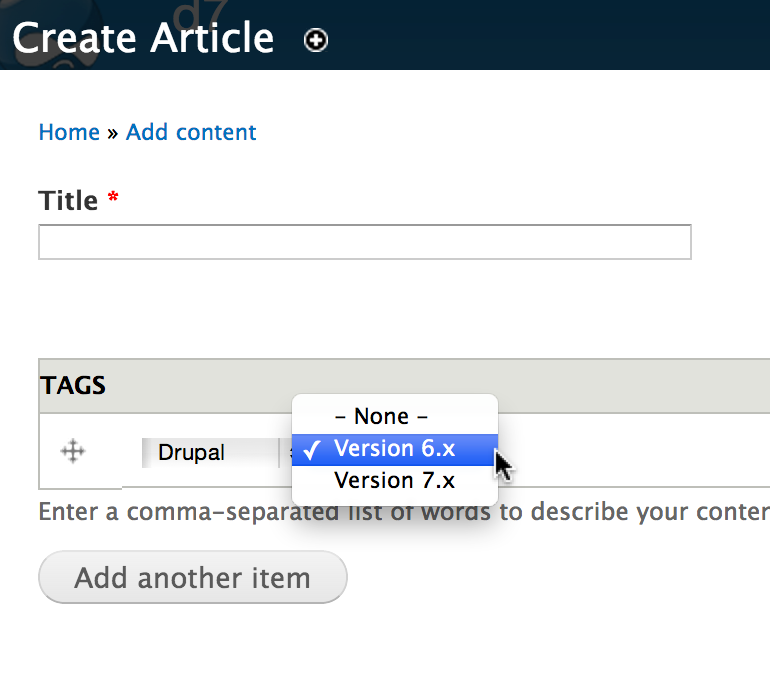
A module whose functionality bubbles up to the content manager's experience.
Whenever he/she will have to make a selection involving both categories and subcategories, this hierarchical type of selection will prove to be more than useful:
Practically, once you/they select the “main” option, a new drop-down menu/widget including the subcategories to select from, pops up, as well. Like in the image here below:

And complying with this EU notification is mandatory.
So, this is why EU Cookie Compliance is another one of the essential modules to start building your Drupal site with:
It displays the given notification — providing visitors with the option to agree or/and to read more information about your cookie policy — in the footer of your website.
Any Drupal site building guide would advise you to install a module that shields your website from anonymous users and search engines when running your test environments.
And this is what Shield is built for:
To screen your site from the rest of the world — except for you and the logged in users — when you deploy it in a test environment.
A more than convenient method, as compared to manually setting up a .htpasswd and then integrating it with .htaccess.
If you're not just another Drupal site builder, but a user experience-centric one, you must consider also those modules to build your Drupal site with that boost the level of user interactivity.
Like Beauty Tips here.
It displays balloon-help style tooltips whenever a user hovers over a certain text or page element on your website.
Pretty much like Bootstrap tooltip does.
Another one of the Drupal site building best practices is to turn it into a safe place for your users to be.
In short: to protect their privacy.
And if you're building a website that's available on both HTTP and HTTPS, the Secure Login module comes in handy as it makes sure that:
… get submitted via HTTPS.
It locks them down, enforcing secure authenticated session cookies, so that user passwords and other critical user data don't get exposed all over the internet.
It's another one of those essential modules to start building your Drupal site with if you're determined to provide the best user experience there.
What does it do?
It enables particular visitors on your site — those granted permission to edit and to add new menu items — to choose whether they open menu items in new windows or in the current ones.
A module that makes up for the “Remember me” feature that's missing from the user login screen in Drupal:
It comes to implement this missing option, one independent from the PHP session settings.
So, we're not talking about the conventional, too long “PHP session time” here, but about a more secure and user-friendly “Remember me” feature added to the login form.
Furthermore, the module enables you to define some extra security policies, too:
By “extra” I mean that they're not really essential modules to start building your Drupal site with. Yet, they're the first 2 ones to consider right after you've put together your “survival” toolkit as a site builder:
Take this common scenario:
You need to display a social network URL on multiples pages on your Drupal site.
What do you do?
The “c” variant's undoubtedly the winner here.
A win-win for you, in fact:
It's actually a suite of modules to start building your Drupal site with. One “injecting” the needed functionality so that you can easily set up:
… on your freshly built website.
Note!
I won't lie to you: setting up the library dependencies is not exactly a child's play. Yet, once you've succeeded it, configuring the modules in this suite, right in your Drupal admin, is piece of cake.
The END! These are the 10 must-have modules to start building your Drupal site from scratch with. Would you have added some more?
Or maybe you wouldn't have included some of the modules listed here, as you don't consider them “essential”?
A penny for your thoughts!

We’re excited to hear your project.
Let’s collaborate!