
We’re excited to hear your project.
Let’s collaborate!

“Empower... anyone who wants to build his own website!” This is how modern web builders' “motto” could sound like. And how could you not embrace this kind of “liberalization” in web development? Yet, the question that arises now is: with so many options, how do you choose the best WYSIWYG website builder for you?
… for your own:
And besides zero coding expertise and no skills as a web designer, time is not on your side either, right? So you can't afford to spend too much of it running your own “investigations”, looking for the best web builder for you...
Then, here's a top 5 list of WYSIWYG website builders to choose from and jump-start your site building project with:
Before I reveal to you which are the 5 most “irresistible” (meaning “feature-rich”) options for building your own website this year, let me answer these 2 basic questions first:
It's a tool empowering you to go ahead and create that “dream” website yourself. And that quick and easy, with no help whatsoever from a coding “guru” or a highly gifted (and “pricey”) web designer.
And here is how this site building process looks like, summed up in just a few simple steps:
It uses a graphical interface which shows you how your website will look like in real time.
For the “what you see is what you get” driving principle is precisely that:
What you see as you drag, drop and customize different templates and as you add content is precisely how your website will look like in the web browser, too.

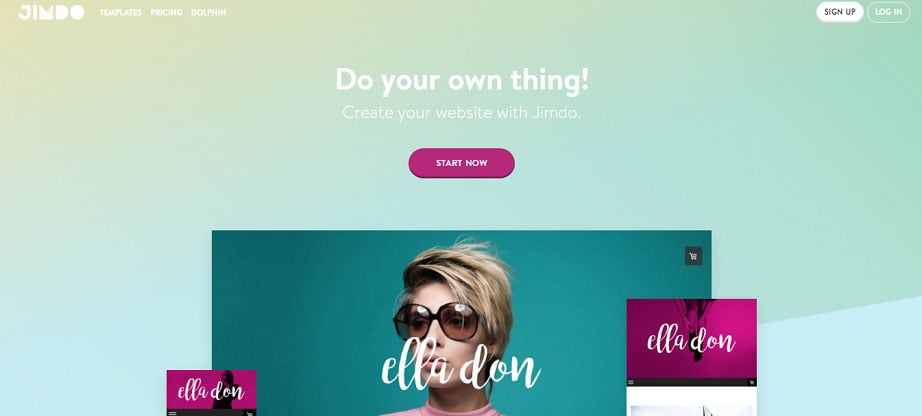
I start with a WYSIWYG website builder that slightly drifts from the drag-and-drop “mainstream” approach. Instead, Jimdo “tempts” you with stackable content blocks.
Blocks that you can select from and arrange to your liking.
Note: do not expect your “load” of templates to be as heavy as is the case for the following 4 website builders on my list here. Still, do expect high-quality templates only.
“Templates” that, moreover, you get to tweak and fine tune to suit your needs and preferences in the slightest detail (colors, fonts, backgrounds, you name it).
And that you can replace at any time, with no risk of losing your work.
Main strengths:
Note: speaking of the free plan, you should know that there are 3 pricing plans in total: JimdoFree, JimdoPro and JimdoBusiness. You can upgrade your plan at any time and keep your work intact while doing that.
Weak points:

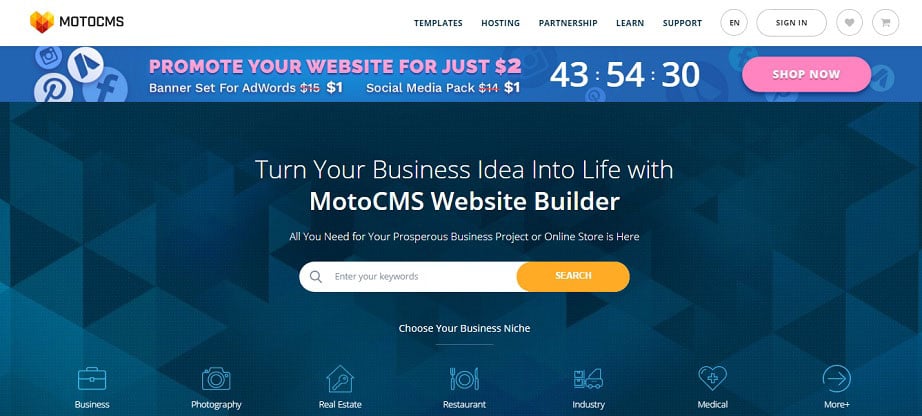
From an “out of the box” web builder, we'll switch to a powerful “beast” loaded with no less than 2500+ templates, suitable for 60 different topics.
Therefore, it goes without saying that no matter the size or the complexity of your site building project, MotoCMS can power plans of all “flavors” and sizes. From a simple landing page to a full-featured, powerful e-commerce machine...
Strong features:
Note: in addition to these MotoCMS strengths to consider when you're choosing the best WYSIWYG website builder, do consider its loading speed, as well. Tests (the Pingdom website speed test) prove that sites using MotoCMS templates stand out in terms of performance.

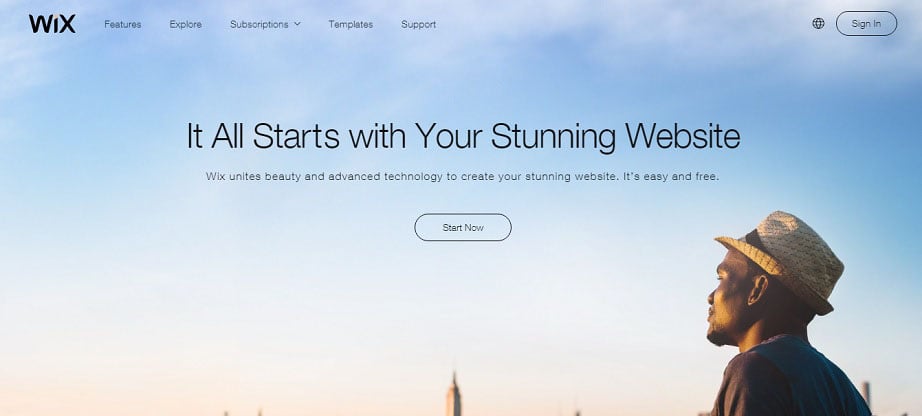
How does it address the needs of a non-experienced & non-skilled (yet enthusiastic) site builder like you?
Through its Wix ADI (Artificial Design Intelligence) feature.
It's designed to ask you all the key questions and to draw your “absolute beginner in need of a website” type of profile.
This way, it collects the most relevant information that will help it set up precisely that website that you have in mind. Quick and easy: just let yourself interviewed!
Moreover, the Wix website builder is the most popular one in the site-builder industry (with no less than 90 million users). And there must be some strong reasons behind its “fame”.
It's true, though, that at a very first glance, the interface might be a bit discouraging. Yet, do give it some time, get to familiarize yourself with the environment and you'll discover that:
And there's more! What “entitles” Wix to compete for the... title of “the best WYSIWYG website builder in 2018” is the tempting App Market that it provides.
You get to choose from a wide range of apps (200+) storing extra functionality to be implemented on your website, such as:
Some of them are free, while others come with a price tag on.
Features “to die for”:
Limitations to consider:

Squarespace ranks high in two categories:
In other words: if “beauty” is the main criteria when choosing your web builder software, Squarespace should be on top of your list.
Pixar is one of its clients... if you know what I mean! A strong enough proof that creating visually-striking websites is what Squarespace aces at.
But it does it at a cost! So, don't expect to get a fully-functioning free version.
Powerful features:
If it's a beautifully designed website that you're dreaming of, Squarespace is the software to “fuel” and shape that “dream” with!

Weebly seems to be “rivaling” Winx in popularity:
It's one of the most-used site builders, with millions of site owners leveraging its functionalities.
Therefore, its popularity is a strong enough evidence that its features, design and capabilities are... above the average (to say the least). It's a conveniently easy to use web builder, yet powerful enough for building complex websites.
An intuitive WYSIWYG website builder, with an “overwhelming” collection of website templates. And that seamlessly incorporates any 3rd party provider of your choice.
This is Weebly in short!
Top features:
Note: the newest version of Weebly, Carbon, comes equipped with an even richer collection of templates, a heavier toolbox and revamped UI.
The END! This is the shortlist to keep at hand when you're choosing not the best WYSIWYG website builder, but the right web builder for your own web project!
Would you have added (or maybe even excluded some) any other solutions for building a website with no help from an expert — be it developer or web designer?

We’re excited to hear your project.
Let’s collaborate!