
We’re excited to hear your project.
Let’s collaborate!

Let's just say that the default product review system in Magento 2 is... well... not 100% satisfactory for you. It does have its limitations; there might be some particular product reviewing and rating features that it can't provide you with. So, you start looking for an extension to compensate for this... inconvenience. But which one to go with? What is the most suitable Magento 2 product reviews extension for your own eCommerce store's needs?
And it takes just a brief scanning of the large “pile” of Magento 2 extensions to start experiencing choice overload:
How do you know which one's the best for your eStore? Which one suits your own idea of an “ideal” reviews system?
But what if we narrowed them down to 5 choices only? The 5 best Magento 2 review extensions to start your searches with:
What features should the reviews system on your eStore have to meet all your expectations?
Let me guess:
Before we delve right into the mini pile of Magento 2 product reviews extensions that I've prepared for you here, let's see:
How does the default reviews functionality work in Magento 2?
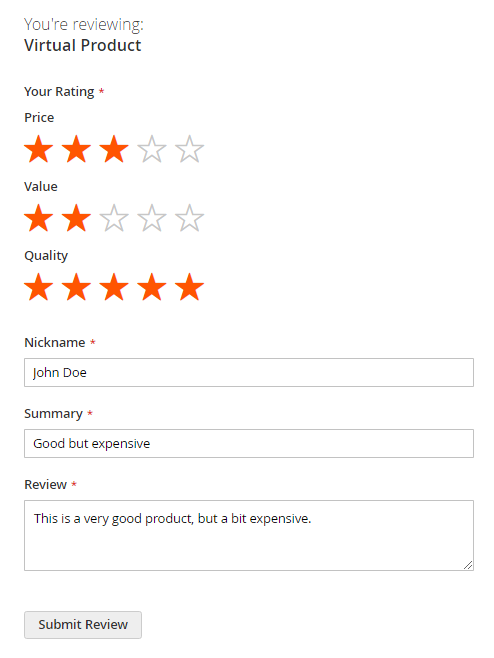
On the user's side, he/she writes down his review in the text description field popping up once he's rated the product from 1 to 5.

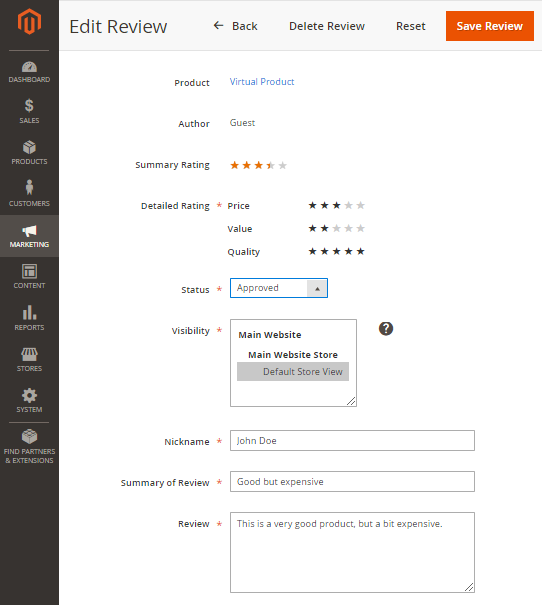
Whereas on the admin's side, you get to configure those ratings at Stores > Attributes > Rating, right in your Magento 2 admin dashboard.

Images: Potatocommerce.com
You cannot run your evaluation of the best rated Magento 2 product reviews extensions and skip this module here.
Why? Here are the top reasons for considering it:
A handy Magento 2 extension if you're “juggling with” multiple online stores.
Basically, it enables you to import/export product reviews from one eStore to another via CSV file.
Note: while importing them, you, the admin, get to set their status using the CSV file
The extension's most valuable features:
Another product reviews and rating extension for Magento 2 that you shouldn't overlook while determining your best option.
And here are some of its main functionalities:
Another extension that has the potential to get you closer to that “ideal” Magento 2 reviews system of yours.
Here's how precisely:
Now, could you imagine the reviews system on your Magento 2 website without a powerful review reminder type of tool plugged in?
I didn't think so...
They make such handy tools to help you encourage customers, via email reminders, to post reviews for the products they've bought.
Now, here are the key features of this specific tool here, an essential Magento 2 product reviews extension:
The END! These are the 5 best Magento 2 review extensions to add to your shortlist and start your “research” with.
… each module, taken separately, injects those product reviews functionalities into your store to help you enhance the built-in reviews system that the platform provides you with.

We’re excited to hear your project.
Let’s collaborate!