
We’re excited to hear your project.
Let’s collaborate!

You've gone through the guidelines, standards, warnings, and best practices included in the W3C recommendations and... you're stuck. How do you know whether your website is 100% WCAG 2.1 compliant? What are the best web accessibility testing tools out there that you could use?
Free, easy to use accessibility evaluation tools that you could run on your website to spot the issues lurking in there.
And which could even get you some valuable recommendations on the best ways to address them.
All that before you actually have someone (or even a whole team of QA testers) review your website. Before you carry out an in-depth accessibility audit and run user-centric testing sessions with... real people involved.
You must be thinking about browser extensions...
They're so accessible: you just open the page you want to check and click a button in your toolbar. They're free and make great "starts" for identifying accessibility issues on your website. And for getting your hands on some valuable recommendations on how to fix them.
So, here are 5 automated accessibility testing tools that we recommend you try first:
"Are there any recommended tools available that can help me test for accessibility issues?"
Take these common accessibility issues that might still go "undetected" on your website:
These are all frequent issues that web accessibility evaluation tools can help you detect and address.
They fall into multiple categories:
Tip: Keep in mind that the following 5 best web accessibility testing tools detect about 30% of the issues. They make a great starting point for a more complex audit and comprehensive monitoring strategy that you should set in place.
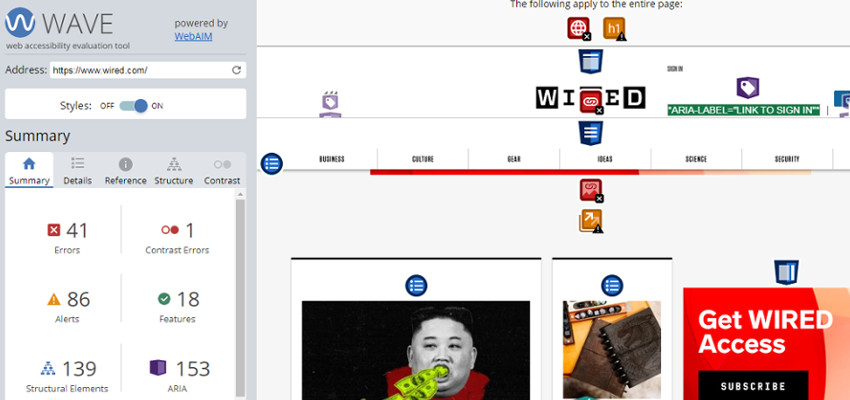
A full-featured, easy to use website accessibility checker that's been in most developers' toolkits for quite a few years now. 
Here's how it works:
In short, Wave is one of the robust website accessibility checkers that goes beyond streamlining your audit process.
It's also geared at educating users (website owners, QA testers) about the accessibility issues to pay attention to.
"How to use Wave accessibility tool?"
Either way:
Go for the extension particularly if it's dynamic, password-protected and locally stored web pages that you need to check.
"How do I test accessibility?"
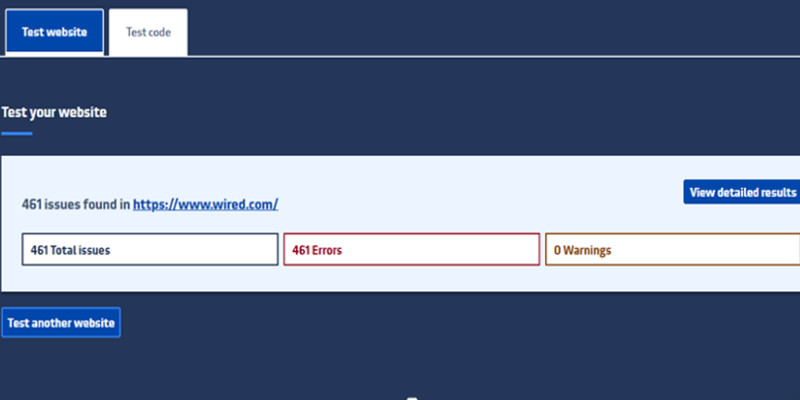
Tenon's another tool that comes both in a free and paid version. 
What makes it "worthy" of this top 5 selection?

In short: Tenon helps you run a preventive type of accessibility check on your website. You can detect key issues before they even get to turn into major usability problems
Furthermore, you can easily incorporate Tenon into your toolset via its API. It integrates smoothly with any CMS, IDE, deploy tool or automated build that you might be using.
"How do I know if my website actually is WCAG 2.0 compliant?"

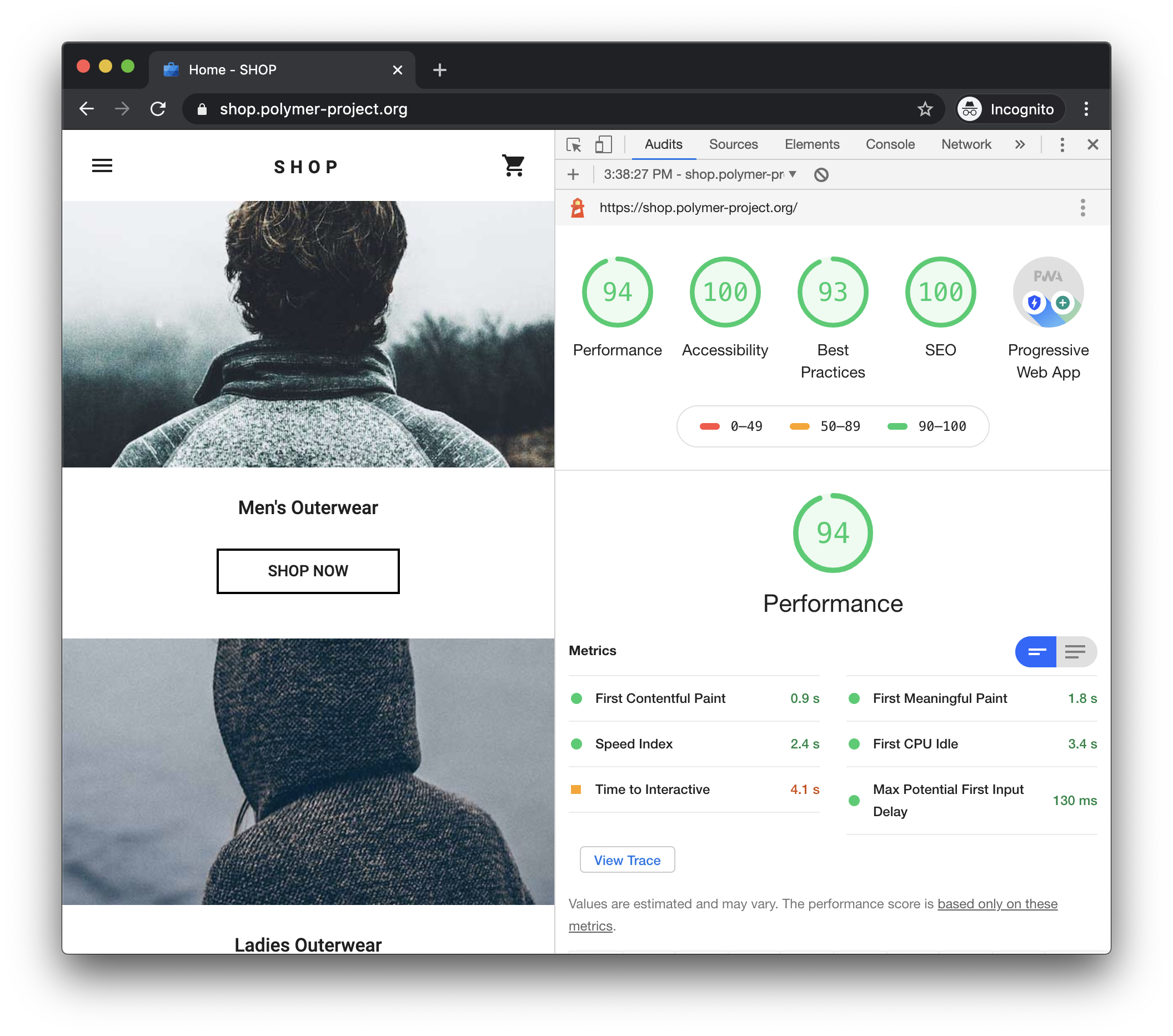
You give it a full check using a tool like Google Lighthouse here:
Moreover, this accessibility testing tool is part of a whole suite of checks that you can run using Chrome Developer Tools:
What it does it provide you with a full report of its test results:
Next, you simply take it from there and improve the areas signaled in the report.
And here's how you use it:
Tip: save the report in a JSON format for later (or to send it to someone in your team).
Another great thing about Google Lighthouse is that it's one of those web accessibility evaluation tools that don't require you to sign up. You just drag a report onto the online report viewer that it provides you with.
"How do you know if your site actually is WCAG 2.0 compliant?"

You "grab" a tool like Axe here and give your site an automated audit.
It'll just attach itself as a new tab to your Chrome's Dev Tools. Once you click that blue "analyze" button, you'll be given a whole list of "violations" detected on your page.
Why have we included it in our highly exclusive list of 5 best web accessibility testing tools?
Just hit "Inspect code" and you're taken to the tab in DevTools, where the "culprit element" is outlined.
Tip: another reason why this is one of the first website accessibility checkers that you should consider is that the Axe accessibility report goes beyond signaling clear violations of accessibility guidelines.
It also highlights aspects that you could improve on your website's UI.

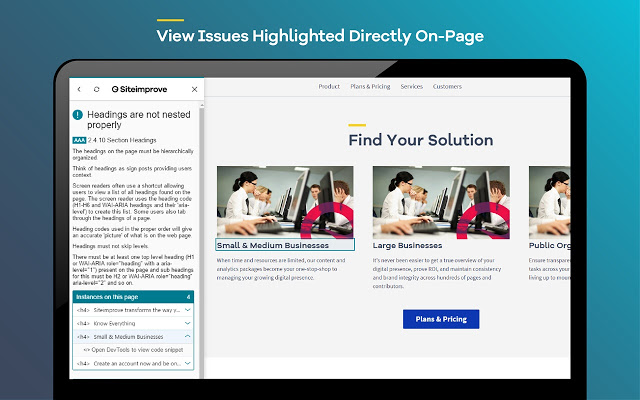
We confess: Siteimprove is our favorite website accessibility checker. Here's why:
Where do you add that the entire web page audit process is performed in our Chrome browsers.
Easy to use and highly efficient. What more could you wish from a free accessibility testing tool?
Turn this type of accessibility testing — using Chrome extensions — into a part of a more comprehensive testing strategy. For more advanced insights and steps to ensure full compliance, explore our Complete Guide to Web Accessibility Audits.
You shouldn't limit your evaluation to the results that you get by using any of these 5 best web accessibility testing tools.
There's still some level of "human intervention" needed to interpret those results. To come up with the proper set of steps to take, right?
Use them if you just want to check whether:
Whereas for assessing:
... you'll need human analysis.
Automated accessibility testing will (only) point out key aspects for your QA testers to focus on.
The END!
Have you used any of these accessibility testing tools on your website?
Do you usually stop your audit there or do you use an automated & manual testing type of "combo"? Does it depend on the context actually?
Share your thoughts in the comments down below!
Photo by John Schnobrich on Unsplash

We’re excited to hear your project.
Let’s collaborate!