
We’re excited to hear your project.
Let’s collaborate!

So, getting your apps up and running with Kubernetes has been a quite unexpected pleasant surprise. But now comes the... predictably challenging part: updating and deploying them. How do you set up a solid automated deployment pipeline? What continuous deployment tools for Kubernetes meet all your specific feature-needs?
Feature needs like:
And the offer of tools geared at making deployment more efficient sure is... overwhelming enough.
But fear not, for we've weighted some of the most popular Kubernetes cluster deployment tools' pros and cons, we've compared them to one another and shortlisted your bulky list of options to... 5.
The 5 best dedicated tools to orchestrate your releases with Kubernetes:
Why not just build a fully customed deployment script like... so many organizations out there still do?
It would fit your specific in-house processes and particular feature needs like a glove, wouldn't it?
"In a soon to be released survey by Codefresh, 32 percent of developers reported they don’t have CI/CD or the right kind of automation tools to help them deploy more often, making it challenging to take advantage of cloud-native technologies." (source: Devops.com)
Well, let me give you 8 key reasons why maintaining such a script would turn into a dread in the long term.
And why going with an “off-the-shelf”, “enterprise-level” solution would benefit you n times more:
In short: if scalability, maintainability and close to zero risks of failure are your two top priorities, choosing the right tooling for your continuous deployment workflow with Kubernetes becomes critical.
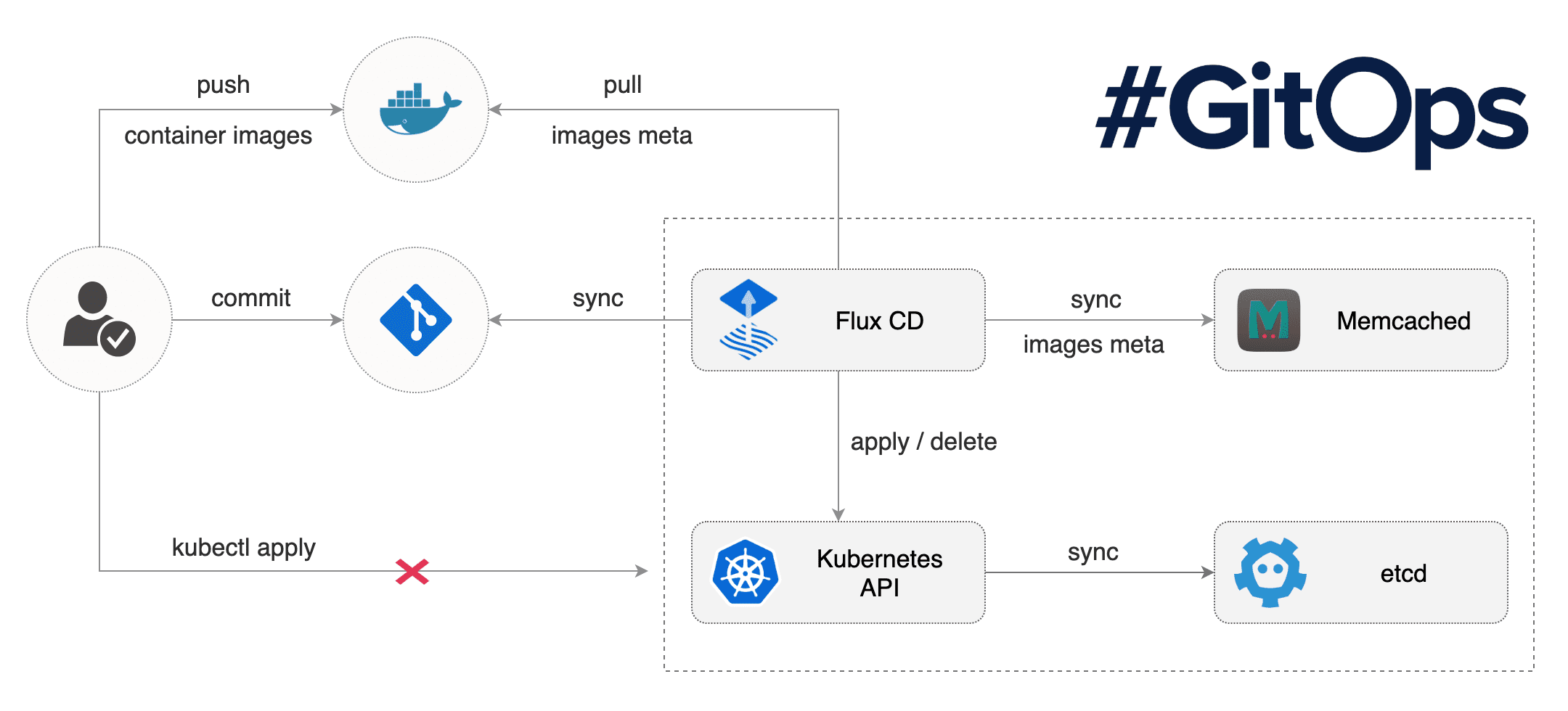
One of the best Kubernetes deployment tools that you could "turbocharge" your workflow with. Here's why:
Source: Fluxcd.io
In short: Flux will automate the deployment of services to Kubernetes.
Now, here's Flux "in action", in one of its typical use cases:
One of the developers in your team makes some changes... the operational cluster needs updated now... Flux detects the changes and deploys them to your cluster and keeps monitoring it.
Long story short: that developer in your team won't need to interact with an orchestrator; Flux provides him/her with a CLI to run all these operations manually.
But there are also 2 cons for using Flux as your automated deployment tool:
Tip: use this automated deployment tool at the end of the Continuous delivery pipeline.
What's Spinnaker?
Source: bmc.com
A cloud deployment tool developed originally by Netflix, then open-sourced, that comes with support for Kubernetes.
How does it work with Kubernetes?
It's designed to complement Kubernetes, to make up for its limitations: it provides robust deployment pipelines that allow you to "joggle with" various deployment strategies.
Why would you choose Spinnaker over other continuous deployment tools for Kubernetes?
Because:
In short: you'll want to use Spinnaker if it's a robust, fully automated CD pipeline for Kubernetes that you want to set up; one "packed" with all the best practices, that'll help you streamline the deployment of apps.
2 Typical Use Cases for Spinnaker:

Source: Codefresh.io
Not just one of the continuous delivery tools to consider, but THE first Kubernetes-native CI/CD technology.
Codefresh is a GUI-based environment that streamlines your Kubernetes app building and deployment process.
Here are just some of the most powerful reasons why you'd add it to your box of continuous deployment tools for Kubernetes:
And a few cons of using Codefresh:

Source: Argoproj.github.io
Another one of the best Kubernetes deployment tools to consider when you're planning your continuous delivery workflow.
How does Argo CD work?
Argo uses git repositories as a reference for the target state of your app and the target deployment environments. It will synchronize your desired app state with each of the target environments that you'll define.
It's a declarative continuous system that it will provide you with, one supporting a whole variety of config management tools: Helm, ksonnet/jsonnet...
Argo CD's top features, that make it worthy of your shortlist, are:
An automated delivery tool designed to meet even the highest feature needs:
Overall: GitLab will simplify and streamline your entire Kubernerted app development cycle.
Use it if you need an end-to-end automated deployment pipeline that doesn't depend on too many configurations. It makes that off-the-shelf solution that fits your scenario perfectly.
The END!
These are the 5 continuous deployment tools for Kubernetes to start evaluating first as you're getting your toolbox ready.
Do you have a continuous deployment pipeline in place? What other great tools are you using to orchestrate your app releases with Kubernetes?
Image by Astryd_MAD from Pixabay

We’re excited to hear your project.
Let’s collaborate!