
We’re excited to hear your project.
Let’s collaborate!

Drupal Layout Builder vs Gutenberg: which of these 2 next-generation site-building tools to use to create your page layouts?
Or, better said, to empower your content editors to design great-looking pages on their own.
In order to help you make an informed decision, I've made an honest “Layout Builder modules vs Gutenberg editor module” comparison.
Therefore, in this post you'll find your answers to the following questions:
Or, to put it this way: what makes a good content editing experience?
Here are some of the editors' main requirements:
Now, if we put editors' requirements against the "reality" of the editing experience in Drupal, here are the limitations we can identify:
And these are precisely the problems that these 2 Drupal page builders "promise" to solve.
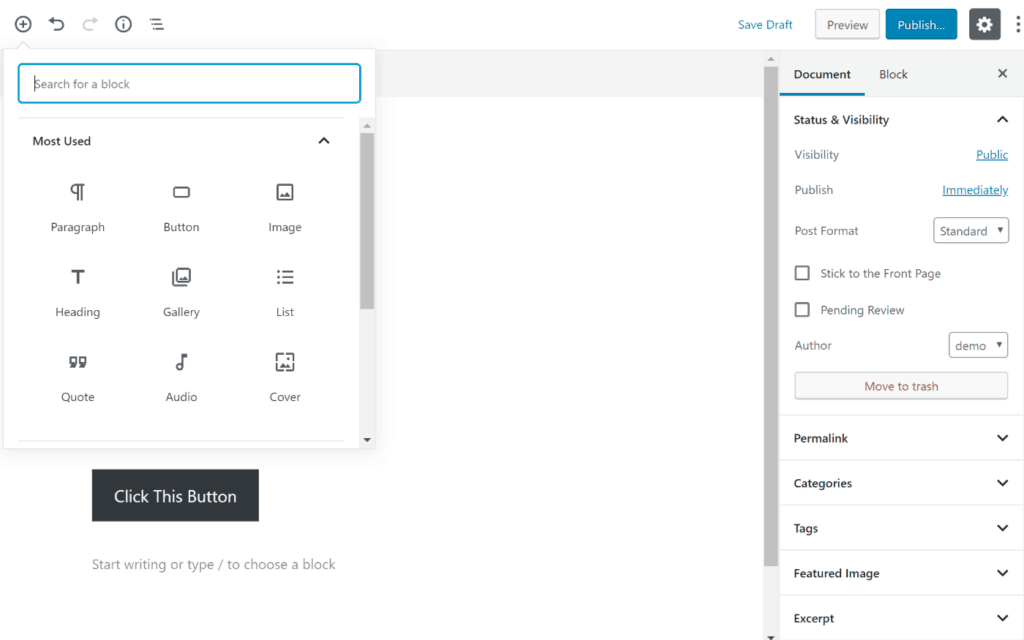
The Gutenberg Editor module is no more than WordPress's layout system integrated with Drupal.
What sets it apart from the other tools for creating page layouts in Drupal?
Its block-based approach.
Creating content in Drupal becomes a matter of selecting and assembling multiple blocks. 
Each block stands for an individual piece of content: a separate block for a button, another separate block for an image, another one for a column, for a heading...
Furthermore, you get to create content inline. To edit the media content, text, and blocks on the page that you're building.
In short, you can take the Drupal Gutenberg module as a convenient "block editor".
You (or your editors) can put together and visualize your page layout in one large form field. That, instead of editing every single form field that makes up a page.
Let's say that you're looking for a site building tool to build a... landing page (or one that would empower your content editors to create it).
Why would you go with the Gutenberg content editor for Drupal 8?
Here are 4 good reasons to choose it:
Any honest Drupal Layout Builder vs Gutenberg comparison must include the 2 tools' main weaknesses, as well, right?
So, here's why you may want to think twice before choosing the Gutenberg content editor in Drupal 8:
Tip: when it comes to the poor visual experience that you get with the Gutenberg Editor, you can always improve it with page builder plugins. There are some pretty good ones out there that guarantee you a 100% visual design.
"Drupal 8's Layout Builder allows content editors and site builders to easily and quickly create visual layouts for displaying content. Users can customize how content is arranged on a single page, or across types of content, or even create custom landing pages with an easy to use drag-and-drop interface." (source: Drupal.org)
The Layout Builder for Drupal enables you to create layouts by putting together separate form fields and block entities. No coding know-how needed.
No need to tweak the templates in the theme's source code.
In short, it "spoils" you with a drag-and-drop type of visual editing experience. You can put together structured content quick and easy. 
Source: Drupal.org
"But how exactly does it work?"
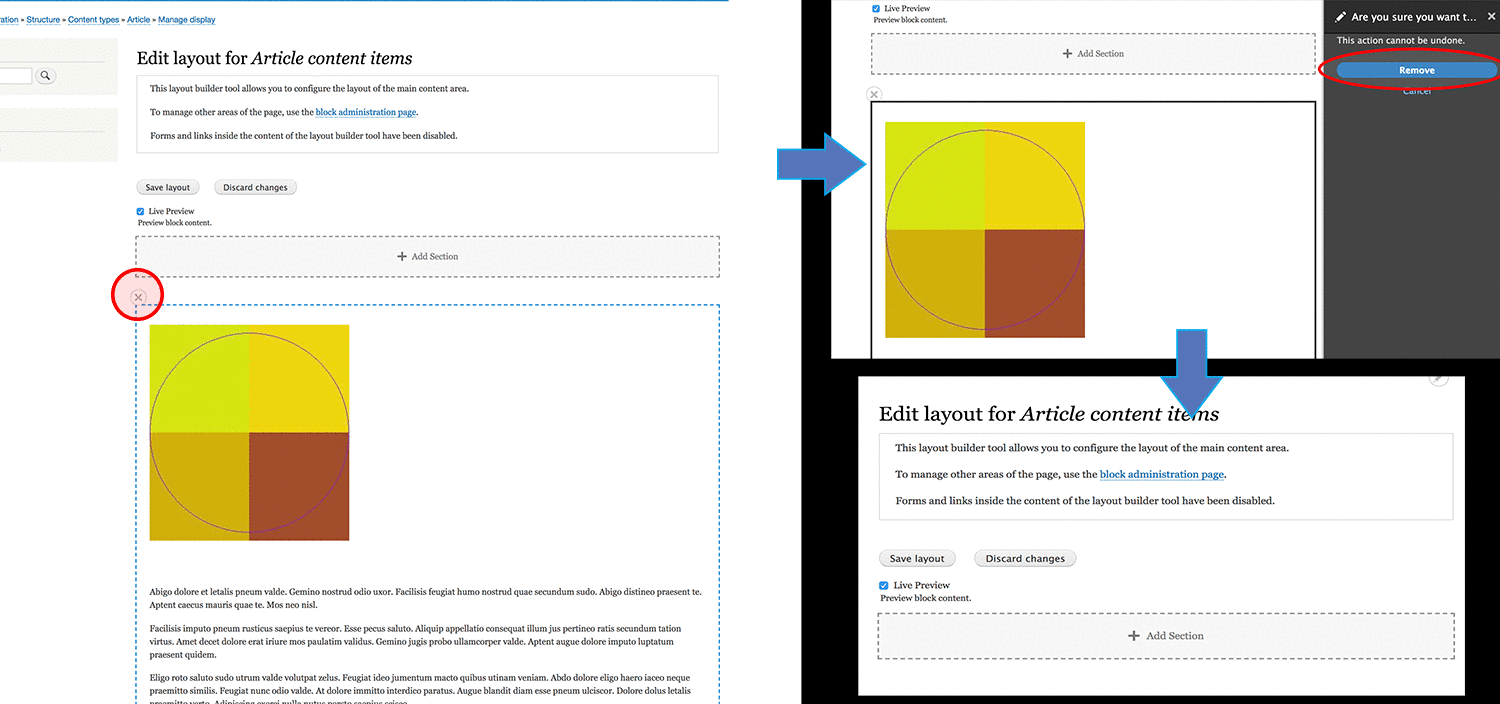
Here's how you create a custom layout with this Drupal page builder in 5 quick steps:
Here's a legitimate question that this Gutenberg Editor vs Layout Builder in Drupal 8 comparison should respond to:
“Why would I want to use Drupal Layout Builder?”
The best answers would be:
When comparing Drupal Layout Builder vs Gutenberg, you inevitably get to the point where you ask yourself:
"What are the Layout Builder's main weaknesses?"
Now, here's why you wouldn't want to jump on it right away:
You'd want to use the Gutenberg Drupal 8 module if:
To sum up, designing landing pages are Gutenberg's most typical use case.
Use it to add just some extra design (nothing too "extravagant") to an "About Me" page, for instance.
You'd want to use the Layout Builder for Drupal if:
The END!
Your turn now: have you tried any of these Drupal page builders?
Which one best serves your content goals?
What other pros and cons would you have added to this Drupal Layout Builder vs Gutenberg comparison?
Let us know in the comments below.
Photo by Jason Dent on Unsplash

We’re excited to hear your project.
Let’s collaborate!