First of all, we should get one thing very straight: you will never ever meet your conversion goal if you're “just” selling stuff on your website.
“But it's an e-commerce website, it's supposed to sell products/services!”
That's perfectly true, but you need to strive luring, delighting, engaging and “giving” something to your visitors first (pretty much like in real-life, where you greet your guests with yummy snacks or at least just coffee). It might be some visually-arresting photos to please their eyes with and to trigger certain emotions in them or some interactivity features to show them that you care etc.
The actual sell will eventually come, stay reassured, if you master all the preliminary “customer wooing” steps! But it should come last!
In other words, your site's conversion goal should be... “camouflaged” by and beautifully wrapped in the whole aesthetics of your website. It's your website's design that will entice your visitor to prolong his/her visit on your site and it's design, again (certain usability-related design subtleties), that will “light his/her way” to the final purchase.
Let's see now which are these 5 design principles that turn web design into “web design that sells”:
1. Spoil Them With High-Quality Photography
It should be visually-appealing! That's the golden rule of any e-commerce website.
Hiring a good photographer for upgrading your website with sharp, high-quality, beautiful shots of your products might just be the best investment you'll make!
It's no subtle “trick”, if you think about it! Just put yourself in your visitor's shoes: aren't you more inclined to buy products presented to you in some visually-striking photos that scream “you need me in order to be fully happy”, than products featured in low-resolution, blurry images, that tell no story, either? That don't lure you and make you “need” them?
So, what we've learn from this first “lesson”?
That you need to make your products look really, I mean really, hard-to-resist-to and that amazing photography has always been the surest and quickest means to help website developers/owners reach that goal!
2. Balance It With A Great Layout
We could as well call this second design principle: COHESION.
Make sure that the key elements on your website, those that you want to drive the visitors' attention to (i.e your product shots), are nicely complemented and highlighted by your website's layout!
Think “cohesion” when you design (or, even better, hire an experienced web designer, since the “one man show” method is not always the most efficient one) your layout. Put together all the colors, shapes and textures so that the result should harmoniously complete the “story” told on your website and not steal the spotlight away from your products/services or clash with them.
3. Bring Interactivity To Your Website
Face it (and adapt to it) or lose it: there's a new word for “selling” these days! It's called “engagement”!
So, how does your website keep your digital addicted users engaged? They definitely expect to get engaged, you know, to be offered the possibility to write comments, reviews. They like to stand out from the "faceless" mass of generic visitors on your website.
What are you going to do about that?
Well, there are plenty of user engagement tools that you could upgrade your e-commerce website with and we're going to list only 2 of them:
- add videos to your website; stunning video elements focusing on your products, that will grab your visitors' attention and will keep them engaged for a minute or two (videos will continue to be, in 2017, too, a major online sales-booster)
- implement a separate window where users get to take a really close look at the products they're interested in; it should allow them to move those products, to zoom in and take a close look at them in different angles before they decide to purchase them
In short: get creative and strive to add a few more in-between elements to the conventional “customer-purchase” schema!
4. Give Background Its Due Importance
You need to embrace your the backing image's full potential! It's far more than merely “something” that just fills up just the space behind your products, the main focus on your website.
When used right, when strategically selected, a full-sized backing image can enhance your products even more.
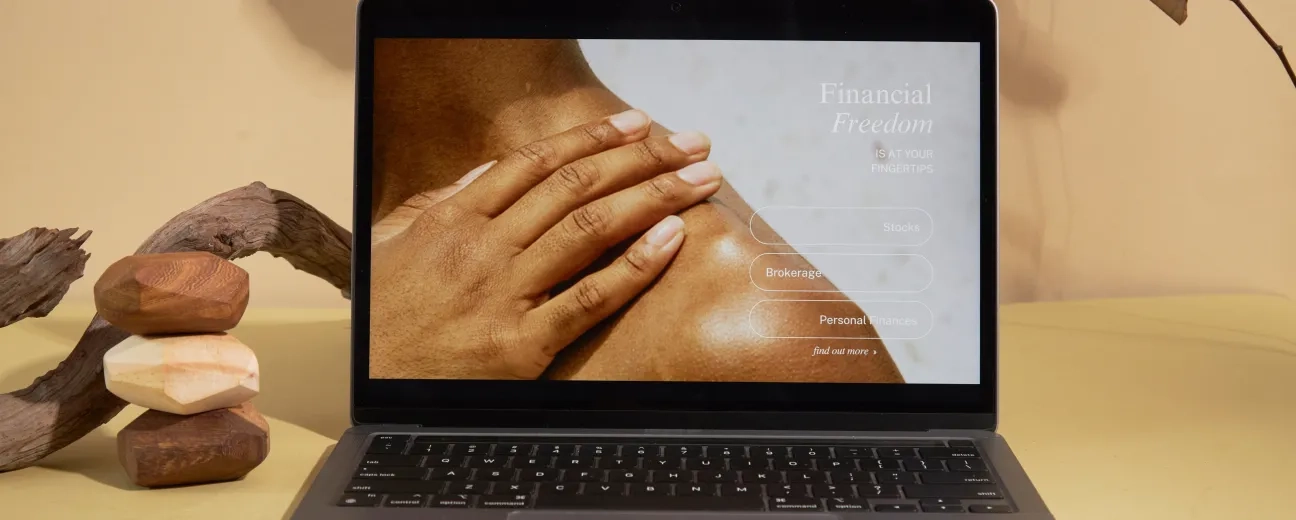
First, consider your type of business (needless to add that it's a different image that you should go for if you're selling financial products on your website and a totally different one if you're selling artsy handmade products).
Next, adapt your banking image to the type of message that you're trying to convey. It should, as already mentioned: enhance your product (make sure to strike a balance between minimalist and visually-appealing).
A major trend these days, when it comes to backing images, is the blurred background. Give it a try! See what's there, online, come up with your own blurred backing image, integrate it in the “story”, test it and see whether it meets your website's goal.
5. Add the Human Factor
Show the clothes that you're selling on a model's body, show the gadget that you're selling as being used by someone, add at least one person to an otherwise "antiseptic" representation of a room decor if you're selling furniture and so on.
You've got the point, haven't you? You should help your visitors relate to the “character/s” in the “story” you're presenting on your website.
You should help them empathize with them, feel as if they're the ones happily using those specific products.
It's always easier to relate to an emotion (the happiness, the relief, the pride, the satisfaction that your product triggers in the person showing up in your photos), than to a product.
Face it, do what it takes to adapt your website's design to this principle or lose it (lose that conversion rate that you've been fantasizing about)!
So there you have them! The first 5 answers to the question that has probably been on your mind for some time now: “what are those high-converting sites doing differently?”
STAY TUNED, for in our next post we'll be sharing with you 7 more design subtleties that top converting e-commerce websites rely on!