
We’re excited to hear your project.
Let’s collaborate!

You've decided to jump on the cross-platform app development “bandwagon” and to build an app that targets both Android and iOS users.
An app that works on multiple frameworks and caters to multiple audiences... at the same time.
Now, the question that arises is:
Why would you go for React Native? Over any other cross-platform app development framework?
Why not... Flutter or Xamarin? Or maybe Ionic?
What are the key benefits that, as a business owner, you'd reap from going for this particular framework?
I've piled together all the reasons why you'd want to use React Native to build your cross-platform app with, then I've narrowed down the long list to... 5 reasons.
The strongest ones.
Here they are:
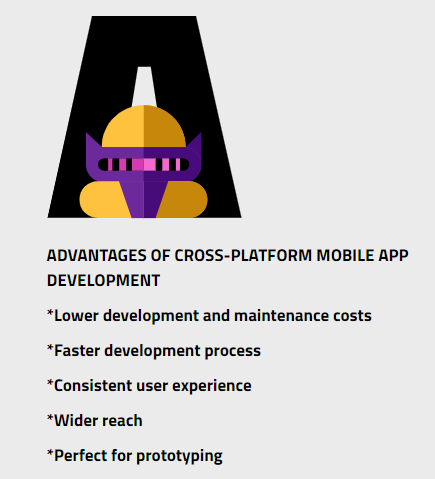
Compared to native app development, cross-platform mobile development refers to:
Building a custom app meant to work on several platforms. And to be compatible to multiple software environments.
In short: a versatile mobile app that works on both iOS and Android.
Having one codebase, one development team and just one app to test (and to maintain) translates into lower costs.
And it bubbles up to the user experience, as well.

Now, getting back to the best possible answers to your legitimate question:
“What are the advantages of React Native for cross-platform app development?”
… here are 5 key reasons why you'd lean towards this framework:
Why? It's pretty obvious:
React Native accelerates your prototyping process, so you can:
If you run a startup betting on a highly innovative app idea or a product company, the speed at which you manage to turn your idea into a prototype and to release it to the market is crucial.
“Why would I choose React Native as my cross-platform app development solution?”
Because it helps you keep consistency in your app's UI design.

Users get to interact with the same UI elements, irrespective of the platform that they use your mobile app on. Which instills a sense of familiarity and delivers them a uniform user experience...
And this is the first reason that you'd get in any “native app development vs cross-platform” debate.
As a cross-platform mobile app development framework, React Native enables you to widen your app's reach:
You build one app for both Android and iOS users.

Why go for React Native over other cross-platform app development frameworks?
Because it speeds up the development process:
Your development team can put together a mobile app faster thanks to the pre-built components that React Native provides them with.
Do they need to implement certain functionality into your cross-platform app? They stand high chances to find it, already coded by other React Native developers, and free to be deployed in your own app.
A single team, that has hands-on experience working with a set of technologies.
Speaking of cost-effectiveness, right?
Moreover, by having a unique team handling all the stages of your project you avoid a scenario where too many teams risk to... sabotage one another. And to compromise the app project itself.
Don't have a React developer in your team?
We've got you covered. There's a whole team of React Native developers here, at OPTASY, ready to help you.
Just drop us a line.
Tell us about that innovative mobile app idea of yours, the functionalities that it should incorporate, and... we'll get back to you with a draft plan.
Image by ijmaki from Pixabay

We’re excited to hear your project.
Let’s collaborate!