
We’re excited to hear your project.
Let’s collaborate!

A few weeks ago, I had the chance to take the Acquia Site Studio (formerly Cohesion) Certification exam.
In this post we are going to discuss why I took this exam and more importantly, how I passed it and became an Acquia Certified Site Studio Site Builder.
You already know that quality is part of the corporate culture of Optasy. For us quality is a key factor to protect our clients' investments and guarantee them a high ROI. But having a good QA department is not enough. Actually, it's often too late when the QA team detects an issue.
At Optasy we prefer to ensure quality at the early stages of our projects, analyzing deeply the needs of our clients and transform them into effective digital experiences but we also know that the quality of the code we produce comes from the experience and the skills of our developers.
That's why Optasy has an internal 'skill knowledge acquisition program' to help its employees (optasians) to acquire new skills or improve them. This program gives to each optasian one day off per month (paid by the company) to study a particular field. As a way to ensure knowledge acquisition and validation, optasians also receive paid leave to study and give their Acquia certification exams. This includes the exam cost too, that’s why many of the optasian developers are actually Acquia Certified developers or Acquia Certified site builders
All things considered, it was a pretty easy choice for me to take the exam, not only do I get to improve my skills, but I get paid for it too!
Acquia is a preferred Optasy partner that delivers a cloud-based digital experience platform built on Drupal that enables organizations to build experiences that scale. Acquia is committed to facilitating certification programs allowing developers to validate their Drupal skills year after year.
Acquia certification exams are administered at Kryterion Testing Centers in more than 750 locations across the globe. Exams are also available as online-proctored tests and are often offered at DrupalCons across the world.
Acquia Site Studio (formerly Cohesion) is a low-code solution for building and editing Drupal sites. As an Acquia partner, our team got the chance to become an early adopter of the technology.
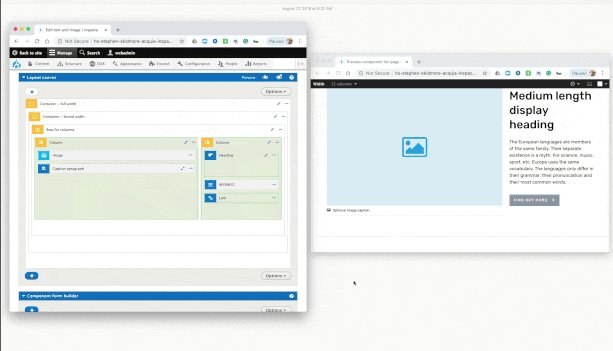
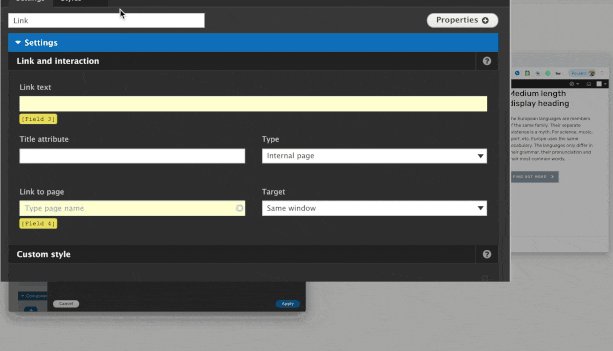
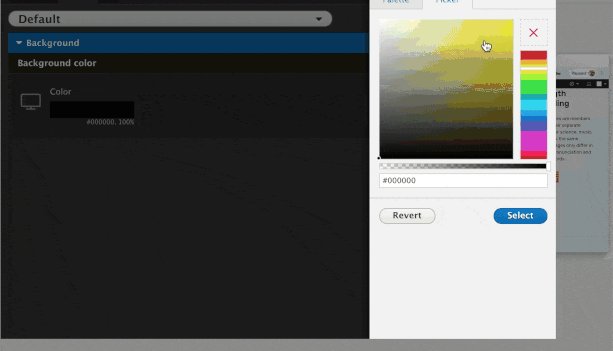
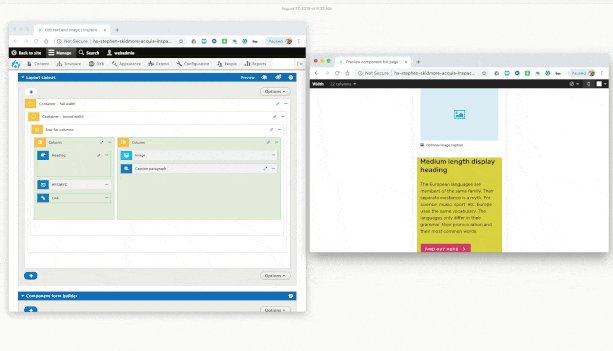
Acquia Site Studio is a sort of layout builder on steroids without writing any line of code. Not only can you build layouts or templates, but also you can build whole websites from the headers to the footers, and everything in between, like components and widgets, just by using the interface. No code required!
It's a kind of atomic design system (like Pattern Lab) where you can create and preview CSS style guides, components, template layouts, page layouts or view layout from a visual user interface with simple “drag and drop”. And all of this within your Drupal site!

To be fair, Acquia Site Studio is an amazing tool allowing designers and marketers to create and modify any layout component without calling the development team. If you’re a designer with no coding knowledge you’ll be able to create totally unique layouts based on your designs using intuitive drag and drop layout builder. If you're an editor, you may choose the layout you want to use and add all the pre-designed components you wish. Want to add a slider or a 'Related Articles' block? You drag and drop it in your layout!
As other Acquia Certification exams, the Certified Site Studio exam requires both experience and knowledge. Though the test is not difficult, it’s not something you want to run into unprepared.
From my experience, the questions ranged from a very low to medium range of difficulty, there were barely any difficult questions.
This exam validates your ability to:
The official description of this exam can be found on Acquia's certification overview page. But in short:
As I mentioned earlier, Acquia Site Studio is a Layout Builder on steroids and many concepts are the same, so having some experience with this Drupal module will help you a lot, like the inline editing tools or the concept of drawing element into the layout. This is not mandatory, but I felt really comfortable with Site Studio having this previous experience.
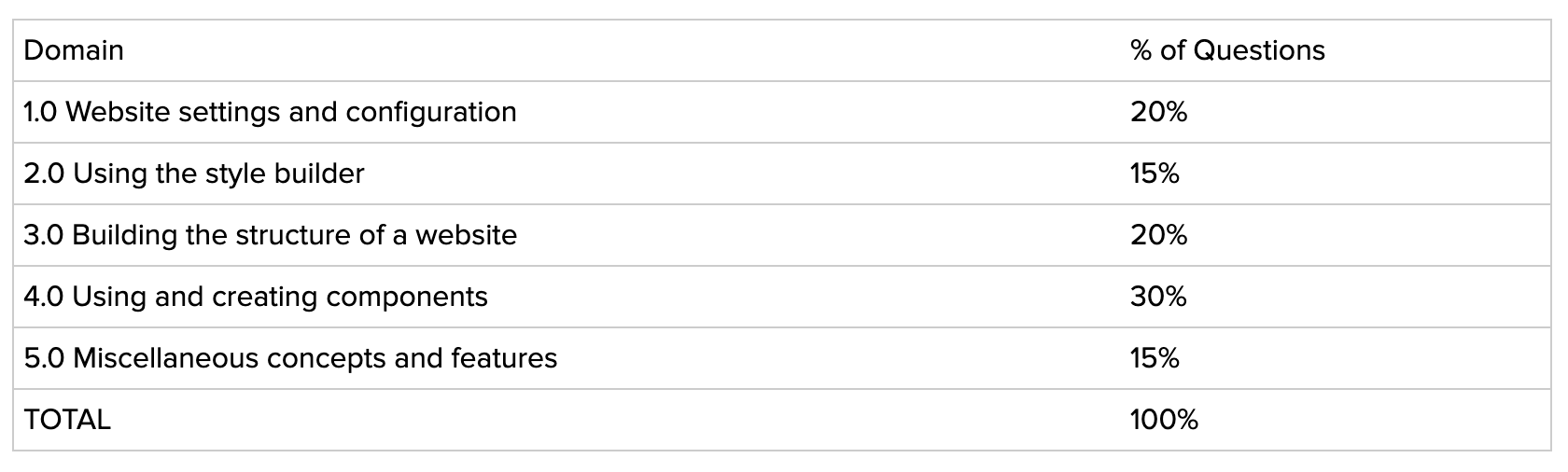
On Acquia's certification overview page you'll find the blueprint of the exam like the following:

But below it, you'll find the content itself. Read it carefully and repeatedly. This should be your guideline during your study. This will help you focus on what really matters but also to recap and structure your notes.
While there are really good videos on the Acquia Academy site about Site Studio, watching all of them won't be enough. If you don't have prior experience with Site Studio, it's a good starting point. But it definitively won't give all the knowledge you need to pass the exam.
Reading the documentation should sound obvious, but you'll really need to read and study all the documentation in depth. Don't leave anything behind cause the exam covers all the aspects of Site Studio, from the basics to more advanced topics.
This will also give you the right vocabulary to understand the questions of the exam, since sometimes they can try to trick you changing just one word. So the technical vocabulary has an important role, and that's where the documentation comes into play.
Write down some notes after reading each section. This will help you a lot during the recap!
You can request an online demo environment for free at the bottom of this page
The main benefit is that you won't need an API key or an Agency key, so you can test Site Studio for free, the environment acts just like a normal Drupal website. and the site will be all yours to experiment on.
This site will be your friend during your study, you should test everything you learned in the documentation here. Do it several times and try different cases.
The night before the exam, after reading back your notes, try to build a site from scratch in this environment to recap all the main concepts. This is key!
These three concepts are not placed in one section, they are dispersed in the documentation. Study and practice all of them because you'll have a question about each one. They are only three, it doesn’t sound like a lot but they are worth 15% of the exam! That is a quick and easy win!
What really worked for me was to read a section, practice the concepts of this section in the demo environment, read again the same section and take some notes. The day after, read all the notes of the previous day, do the same 7 days later, reading back your notes and practicing again on the demo site. That way, 80% of what you studied will stay forever in your memory.

We’re excited to hear your project.
Let’s collaborate!