
We’re excited to hear your project.
Let’s collaborate!

And there are so many strong reasons why you'd want to duplicate a page in WordPress. Or one of your blog posts:
“How do I create a duplicate page or post in WordPress?” you then ask yourself.
Since WordPress doesn't “spoil” us with an out-of-the-box solution for this job. And writing custom WordPress code for triggering clones might not be on everyone's alley...
Luckily, WordPress gives us the convenience of dedicated plugins. Lots and lots of them. And there are quite a few ones perfect for this job: duplicating pages and posts.
Here are the 4 WordPress plugins that turn cloning content into a matter of... a few simple clicks:
And this is definitely more than “a nice thing to have” on your WordPress website or blog.
Keeping consistency sitewide gets even more challenging when you're cloning page settings or layouts and move them around. Luckily, having a reliable plugin at hand:
… the whole cloning process. It enables you to keep your website's design consistent while making changes.
“High efficiency” is just another word for modern development. And, as a web developer, being able to create similar websites quick enough gets critical.
Luckily, having a magic tool at hand to help you duplicate your page templates — those to be used as foundations for new websites — just gives your productivity a mega-boost.
Simply clone that initial page's layout and settings and... use it sitewide. Efficiency at its best!
Now, you can just guess the benefits deriving from this... convenience:
Why did this WordPress plugin make it to the top of the list here? Well... let's see:
And now, here's how you leverage its functionality:
1. Just install and activate the WordPress plugin.
2. Go to the “Settings” page; for this, either click on the “Settings” tab in your WordPress Admin panel and select “Duplicate Post” from the drop-down menu or click on “Settings” right beneath your plugin's name (in your WordPress plugins list)
3. While there, choose the settings page that you'd like to clone (and further edit/customize). And you have 3 options here:
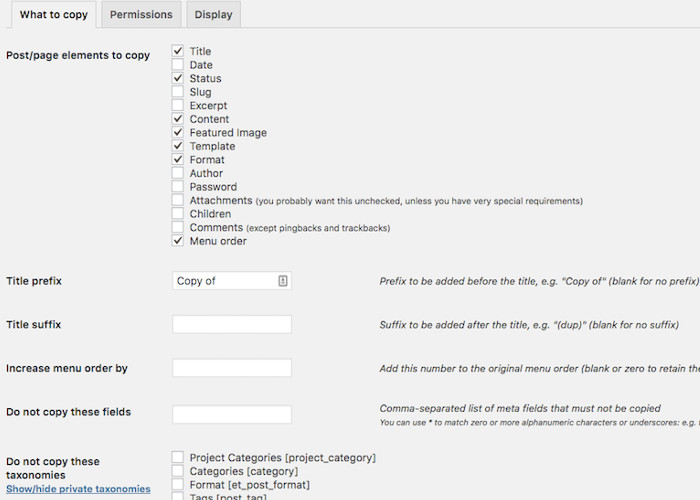
"What to copy", that lists all sort of web page elements that you may want to add to your cloned page or post.

Note: feel free to customize the duplicate page title so you can set it apart from the original page/post.
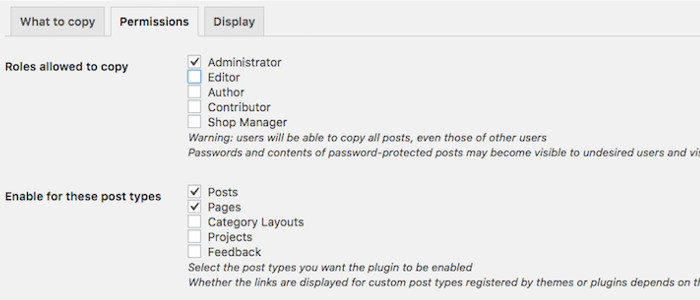
"Permissions", where you can grant permissions for cloning specific content types to certain user roles only

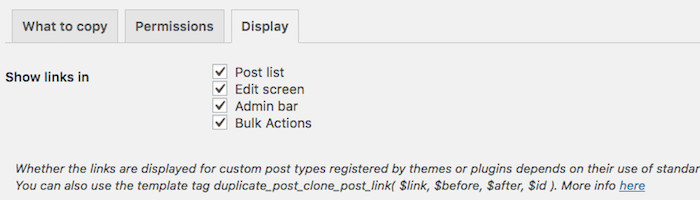
"Display", where you can choose the website section(s) where the link of your duplicate page should get displayed.

4. Next, go to Pages>All Pages (or to Posts>All Posts) and track down the page you wish to clone.
5. Once spotted, hove over; you should see 2 new options popping up (in addition to the standard ... ones: “Edit”, “Quick Edit”, “Trash”... ): “Clone” and “New Draft”
6. Choose “Clone” if you just want to create a duplicate of that page or post
Word of caution: if that original page/post is already published, the duplicate one will automatically go live, as well!
7. Or, choose “New Draft” if you want to make a copy and further edit it. Once you're done editing it, you can either publish it or save it and keep it as a draft.
Note: if you need to bulk duplicate posts in WordPress, just select the pages to be cloned, unfold the “Bulk Actions” drop-down menu above the list and select the “Clone” option
Another note: let's say that you've just finished writing a new blog post and you want to duplicate it. Yet, you dread having to navigate all the way to “Posts” and going through all the needed steps. To streamline things a bit, just click on “Copy to a new draft” right under your blog post's Publish settings.
Should I also add that, in order to create a duplicate page in WordPress using this plugin you could also just:
And that's it: two easy-peasy steps for creating a duplicate page or post.
Here's another easy way to clone WordPress pages or blog posts.
This plugin would enable you to:
Create a duplicate of that given post or page; one having the same custom taxonomies and custom fields.
Here's how you use it:
Easy!
Don't let its name “trick” you: you can duplicate blog posts, as well, using this plugin!
Once installed, you'll find a new option under each post or page called “Duplicate This”. Use it confidently...
What if your requirements go beyond duplicating a page or blog post? What if you need to clone... an entire website?
Let's say that you want to build a website similar to the one that you've recently delivered to one of your clients. Or to the very same client.
For this, you trigger this plugin's “superpower” and just... accelerate the development process. Since you'll already have a structure to build on.
Ready for another handy option for you to duplicate a page in WordPress?
The process is mostly the same:
… and you'll have your duplicate page created as a draft.
The END!
These are the 4 easiest ways to create a duplicate page in WordPress. Have you already tried a different method/plugin? Sharing is caring...

We’re excited to hear your project.
Let’s collaborate!